「アプリで大量の写真を1枚づつ正方形にするのが面倒・・・」
「機械学習で512 x 512サイズの学習画像が多く必要だ」
このような場合には、この記事の内容が参考になります。
この記事では、一括で画像を正方形にする方法を解説しています。
本記事の内容
- 余白をつけた正方形の画像・写真
- Imagemagickによる一括処理
- 一括処理のコマンド
- 透過画像の加工
それでは、上記に沿って解説していきます。
余白をつけた正方形の画像・写真
次のような長方形の画像があります。

この画像を次のような正方形にしたいケースは、しばしばあります。
余白の色は、白色でも黒色でも透過でも何でもよいです。

写真をインスタにUPする場合、正方形にする方が見栄えが良いとされています。
インスタにUPするなら、白色が主流のようです。
また、機械学習で利用する場合にも正方形が必要になります。
例えば、DreamBoothで用いる画像は正方形が必要となっています。
人であれ、AIであれ、正方形の画像が好まれると言えるでしょう。
正方形と言えば、画像をトリミングする方法もあります。

サイズが指定されていない場合は、トリミングする方法でもOKです。
切り取った後に拡大すると、画質が劣化してしまいます。
ただ、拡大しても画質を落とさない方法があります。
また、人間の顔であれば、AIで自動的に切り抜くことが可能です。
以上、余白をつけた正方形の画像・写真を説明しました。
次は、Imagemagickによる一括処理を説明します。
Imagemagickによる一括処理
Imagemagickとは、オープンソースの画像加工ツールです。
オープンソースであるため、完全無料で利用できます。
Imagemagickのインストールは、次の記事で説明しています。
Imagemagickのインストールさえできれば、あとは簡単です。
コマンドを実行するだけで、一括で画像を正方形に加工にできます。
ただし、Imagemagickがコマンドラインツールであることに注意です。
コマンドラインツールだからこそ、一括処理には向いていると言えますけどね。
そして、10枚だろうと、100枚だろうとすぐに終わります。
アプリなどでチマチマと1枚づつ加工する必要はありません。
以上、Imagemagickによる一括処理を説明しました。
次は、一括処理のコマンドを説明します。
一括処理のコマンド
利用するコマンドの形式は、以下。
mogrify -gravity center -resize 〇x〇 -extent 〇x〇 画像
「test」フォルダに10枚の画像があるとします。
すべて正方形ではありません。

これらをすべて512 x 512の画像にサイズ変更します。
この際に利用するのは、次のコマンドになります。
mogrify -gravity center -resize 512x512 -extent 512x512 *.jpg
画像の指定は、「*.jpg」となります。 PNG画像の場合は、「*.png」と指定することになります。
JPGとPNGが混在しているなら、「*.*」と指定します。
コマンドの実行を行う前にバックアップを取っておいてください。
フォルダ毎をコピーすれば、よいでしょう。
コマンドは、フォルダに移動して実行しましょう。
実行すると、10枚程度なら一瞬で終わります。

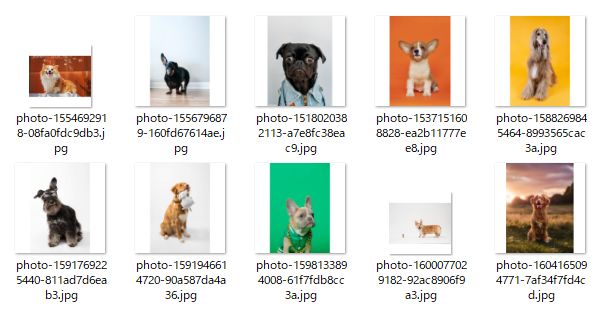
各画像に余白がついたのを確認できますか?
デフォルトは白色であるため、少しわかりにくいですが・・・
横長画像の場合は、画像の上下に余白がつきます。
縦長画像の場合は、画像の左右に余白がつくことになります。
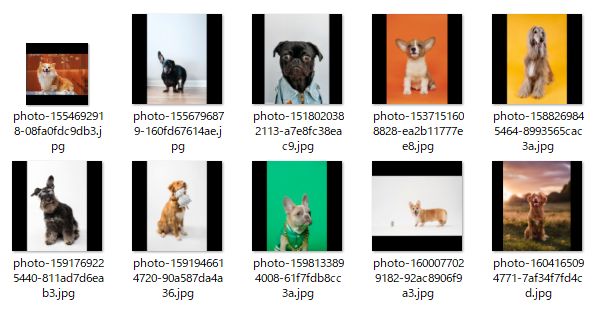
また、余白の色を変更する場合は「-background カラーコード」を指定します。
mogrify -gravity center -background #000000 -resize 512x512 -extent 512x512 *.jpg
上記を実行した結果は、以下。

以上、一括処理のコマンドを説明しました。
最後に、透過画像の加工について説明します。
透過画像の加工
透過画像に関しては、別途説明が必要となります。

透過画像は、そのまま透過ファイルであることを維持したい場合とそうではない場合があります。
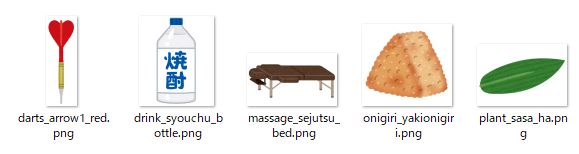
透過ファイルであることを維持したい場合には、次のコマンドを実行します。
mogrify -gravity center -background rgba(0,0,0,0) -resize 512x512 -extent 512x512 *.png
実行した結果は、以下。

白色ではなく、透明なままでファイルサイズが変更されています。
なお、色指定の場合にはRGB指定も可能です。
mogrify -gravity center -background rgb(0,0,255) -resize 512x512 -extent 512x512 *.png

以上、透過画像の加工を説明しました。







