サイトのユーザー滞在時間は長ければ長いほどいいです。
滞在時間が長ければその分だけ、PV増加やコンバージョン率向上の可能性がアップします。
根本的には、良いコンテンツを作ることがそのためには必要です。
そうすれば、おのずと滞在時間は伸びるでしょう。
でも、小手先のテクニックで滞在時間が伸びるとしたら、どうしますか?
是非とも、そのテクニックを使ってみたいと思いますよね。
ということで、今回はそのテクニックを紹介します。
そのテクニックは、離脱防止モーダルと言われています。
一部では、離脱防止ポップアップとも言いますね。
本記事の内容
- 離脱防止モーダルとは?
- 離脱防止モーダルの仕組み
- 離脱防止モーダルのサンプルコード
それでは、上記に沿って解説していきましょう。
離脱防止モーダルとは?
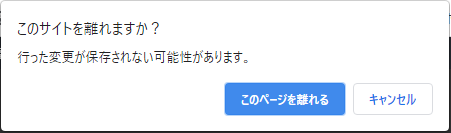
ブラウザでページを閉じる際、以下を見たことがありませんか?

個人的には、このダイアログが嫌いです。
でも、使いようによっては、とても効果的なモノになります。
例えば、入力フォームで項目が多い場合があります。
苦労してそれらを入力したのに、誤ってそのページから離脱したことがありませんか?
ブラウザの「戻る」ボタン・タブの「×」をクリックしてしまったような場合です。
一旦そのページから離脱すると、入力した苦労はすべて無駄になります。
このような悲劇を防ぐため、上記ダイアログが役に立ちます。
このダイアログを離脱防止モーダルと呼ぶことがあります。
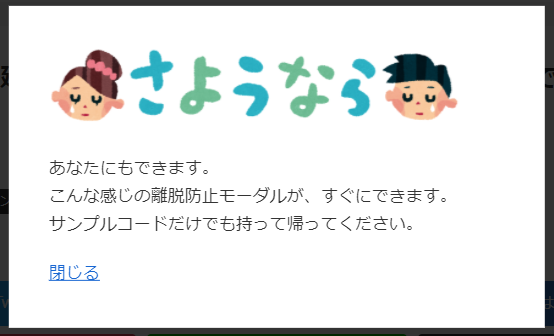
しかし、本記事では以下を離脱防止モーダルと言います。

もし実物を見たいなら、このページから離脱しようとしてみてください。
ブラウザの「戻る」ボタン・タブの「×」をクリックしようとすれば、出てきます。
こっちの離脱モーダルなら、ユーザーの邪魔をしません。
無視したければ、そのまま離脱可能です。
でも、冒頭のダイアログの場合は、「このページを離れる」ボタンを押す必要があります。
入力フォーム画面ではないのに、こんなことをされたらイラっとするだけです。
以上、離脱モーダルに関しての説明でした。
次は、離脱モーダルの仕組みを説明しましょう。
離脱防止モーダルの仕組み
技術的には、大きく分けると以下の2つです。
- モーダルウィンドウ
- マウスイベント
この二つの技術が、必要となります。
どちらかと言うと、基本中の基本です。
そのため、技術ついては説明しません。
あとでサンプルコードを載せますが、見ればわかるレベルです。
見ればわかるレベルとは言え、以下の3つの知識は必要です。
- HTML
- CSS
- JavaScript(jQueryベース)
では、具体的な仕組みを説明していきます。
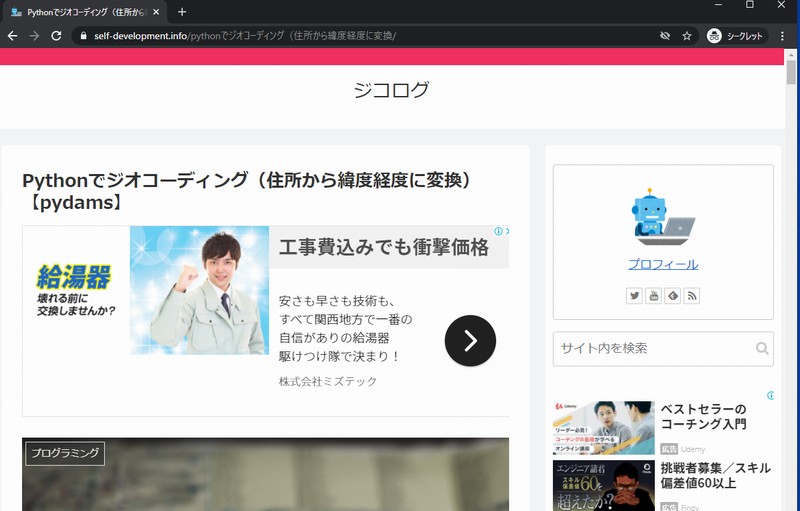
次の画面は、本サイトの記事画面です。

この画面の上部に色が付いている範囲(エリア)があります。
実際の画面上では、こんな色はついていません。
この色のエリアに、マウスカーソルが入ると離脱防止モーダルが表示されます。
具体的には、mouseoverイベントになります。
たった、これだけです。
そんな大層なことは、していません。
なお、先ほどからマウスカーソルというキーワードが出てきています。
察しの通り、スマホには対応していません。
本記事の離脱防止モーダルは、PC専用となります。
スマホに対応するなら、全く別の方法が必要でしょうね。
では、最後にサンプルコードを載せておきます。
離脱防止モーダルのサンプルコード
- HTML
- CSS
- JavaScript(jQueryベース)
それぞれを確認していきましょう。
HTML
<div id="id_wdp_border"></div>
<div class="modal js-modal">
<div class="modal__bg js-modal-close"></div>
<div class="modal__content">
<img src="画像パス" style="width:90%;">
<p>
あなたにもできます。<br />
こんな感じの離脱防止モーダルが、すぐにできます。<br />
サンプルコードだけでも持って帰ってください。
</p>
<a class="js-modal-close" href="">閉じる</a>
</div><!--modal__inner-->
</div><!--modal-->
ここで説明が必要なのは、以下ですね。
<div id="id_wdp_border"></div>
これは、「離脱モーダルの仕組み」で触れた画面上部の色がついた部分です。
CSS
#id_wdp_border{
width: 100vw;
height: 10px;
position: fixed;
top: 0;
left: 0;
right: 0;
}
.modal{
display: none;
height: 100vh;
position: fixed;
top: -28px;
left:0;
width: 100%;
z-index: 99999;
}
.modal__bg{
background: rgba(0,0,0,0.8);
height: 100vh;
position: absolute;
width: 100%;
}
.modal__content{
background: #fff;
left: 50%;
padding: 40px;
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
width: 60%;
}
上記はあくまで本ブログに適したモノとなっています。
.modalの「top: -28px;」は、各環境によって異なります。
JavaScript(jQueryベース)
jQuery(function() {
jQuery('#id_wdp_border').on('mouseover', function () {
jQuery('.js-modal').fadeIn();
return false;
});
jQuery('.js-modal-close').on('click',function(){
jQuery('.js-modal').fadeOut();
return false;
});
});
JQueryの利用が、前提のコードです。
何も説明はいらないですね。
もちろん、これはあくまで基本に過ぎません。
ただ、離脱防止モーダルが毎回出るのはウザいです。
(※このページでは、ウザいけど出しています)
クッキーに情報を保存して、表示を制限するなども必要となってくるでしょう。
その辺りの制御に関しても、今後入れていきたいです。
また、その際には記事にして解説します。