「ChatGPTのチャットログを保存したい」
「PyChatGPTが使えなくなった・・・」
このような場合には、この記事の内容が参考になります。
この記事では、ChatGPTのチャットログを保存する方法を解説しています。
本記事の内容
- ChatGPTはプログラムによるアクセス対策が厳しい
- JavaScriptによる抜け道
- 具体的な方法は・・・
それでは、上記に沿って解説していきます。
ChatGPTはプログラムによるアクセス対策が厳しい
ChatGPTは、利用すればするほどその凄さに驚かされます。
だから、そのChatGPTとのやり取りを保存したくなります。
一応、ChatGPTはチャットログの保存機能を開発予定のようです。
チャットログの保存機能なんて、絶対に必要となる機能ですからね。
個人的には、先行して次のようなことをしていました。
しかし、ChatGPTに対策されてPyChatGPT自体は動かなくなりました。
PyChatGPTは、今後はAPI化する方向のようです。
今は、その利用者を募集しています。

こうなってくると、個人的にはもうPyChatGPTを使いたくありません。
今後もChatGPTとのいたちごっこは続くでしょう。
それに、このようにサービス化してしまうとオープンソースとは言えません。
いつ有償になってもおかしくありません。
PyChatGPTは、いいライブラリだと思ったんですけどね・・・
いや、実際にいいライブラリだったのです。

たった、10日ほどで2kのスターをGitHubで集めています。

ChatGPT関連のライブラリでは、最高峰と言えます。
でも、個人的にはもう使いません。
おそらく、他のライブラリも一緒でしょう。
ということで、自分で作るしかありません。
JavaScriptによる抜け道
サーバーサイド(Pythonは決してクライアントサイドではない)の処理では、普通にやっても無理です。
Google reCAPTCHAが登場した時点で、無理ゲーになっています。

ただし、Google reCAPTCHAを回避する手段はあります。
次のような有料サービスを利用するのです。
しかし、正直そこまでする必要性は感じません。
そもそも、ChatGPT自体が対話型の処理です。
そうであれば、無理やりサーバサイドで片づける必要もありません。
ということで、JavaScriptで対応することにします。
簡単に言うと、ChatGPTの画面でJavaScriptを動かします。
これは、Chromeの拡張機能をイメージすればよいでしょう。
Chromeの拡張機能は、基本的にはJavaScriptの塊です。
それと同じようなことをします。
なお、Chromeの拡張機能で望む機能を持つモノはまだ存在していません。
今後、そのような拡張機能が出てくる可能性もあるでしょう。
良いのが見つかれば、それを使いたいとは思います。
具体的な方法は・・・
具体的には、次の方法が考えられます。
- Tampermonkeyの利用
- pywebviewの利用
Tampermonkeyについては、次の記事で解説しています。
pywebviewは、Pythonのライブラリです。
iOS/AndroidにおけるWebViewのようなモノとイメージしてください。
どちらを採用しても、やりたいことはできるはずです。
今回は、pywebviewを採用しました。
Pythonが触れるなら、pywebview利用の方がやりやすいと思います。
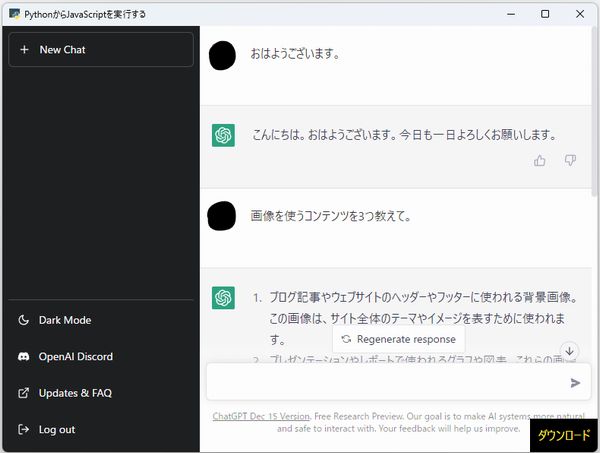
そして、次のようなアプリを作りました。
アプリと言うのは、少し大袈裟かもしれませんが。

「ダウンロード」ボタンを表示するようにしています。
そして、このボタンを押すとjsonファイルをダウンロード可能です。

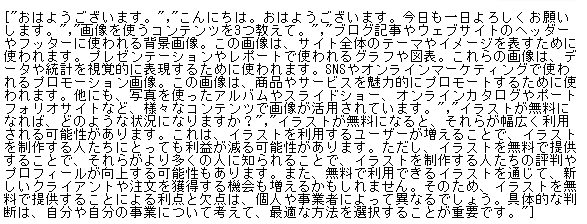
jsonファイルは、次のような内容になります。

テキストを配列に格納して、それをjson文字列にしているだけです。
jsonで保存していれば、あとはPythonで何とでも利用できます。
DBに格納するのもありですね。
さて、仕様・設計に関してはここまで説明してきました。
コードに関してですが、今回は公開しません。
当ブログでは、基本的にはコードを公開しています。
しかし、今回に関しては非公開としておきます。
(ChatGPTに対策されるリスクを極限にまで減らしたいので)
と言っても、pywebviewを利用することで何とかなることはすでに検証済みです。
よって、試行錯誤を行う必要はありません。
あとは、JavaScriptをガリガリと書くだけです。
ただ、Vanilla JSを使うのに抵抗があるとキツイかもしれません。
最悪、jsでフレームワークを事前に読み込むことも可能です。
そうすれば、慣れた書き方でjsをコーディングできます。
なお、jsによるファイルダウンロードは次の記事が参考になります。
コード(関数)をそのままコピペでOKです。
今後は、非同期でチャットログを自動保存することも考えています。
チャットの追加は、MutationObserverあたりを使えば認知できそうです。