「AUTOMATIC1111版web UIでControlNetを利用したい」
「ControlNetで最先端のスケジューラを利用したい」
このような場合には、sd-webui-controlnetがオススメです。
この記事では、sd-webui-controlnetについて解説しています。
本記事の内容
- sd-webui-controlnetとは?
- sd-webui-controlnetのインストール
- sd-webui-controlnetの動作確認
それでは、上記に沿って解説していきます。
sd-webui-controlnetとは?
sd-webui-controlnetとは、AUTOMATIC1111版web UIのエクステンションです。
GitHub上で公式ページが公開されています。
GitHub – Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
https://github.com/Mikubill/sd-webui-controlnet
sd-webui-controlnetにより、AUTOMATIC1111版web UIでControlNetが利用できます。
まず、これだけもsd-webui-controlnetをインストールする価値があります。
ControlNetについては、次の記事で解説しています。
そして、sd-webui-controlnetには別のメリットが存在するのです。
なんと、ControlNet用モデルをマージして自作する必要がありません。
モデルのマージについては、次の記事で説明しています。
sd-webui-controlnetを用いると、作業が不要です。
手間が不要になるだけではなく、ディスク容量の節約にもなります。
さらに、スケジューラを自由に選択できるのです。

これは、モデルのマージが不要になることよりも大きいと思います。
スケジューラによって、画像の品質は大きく変わってきますからね。
以上、sd-webui-controlnetについて説明しました。
次は、sd-webui-controlnetのインストールを説明します。
sd-webui-controlnetのインストール
sd-webui-controlnetのインストールを説明します。
その大前提として、AUTOMATIC1111版web UIのインストールは必須です。
ControlNetの全機能を利用するには、以下をインストールしておきましょう。
おそらく、opencv-pythonはインストール済みのはずです。
pip install opencv-python pip install prettytable
「prettytable」はインストールしなくても、ほとんどの機能が利用可能です。
インストールが完了したら、web UIを起動します。
まず、「Extensions」タブをクリック。

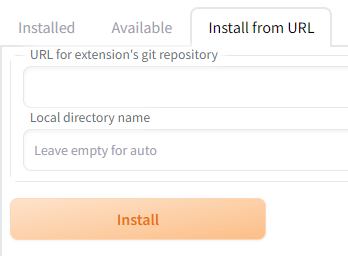
そして、「Extensions」内の「Install from URL」タブを開きます。

「URL for extension’s git repository」に次のURLを入力します。
https://github.com/Mikubill/sd-webui-controlnet.git
入力できたら、「Install」ボタンをクリック。
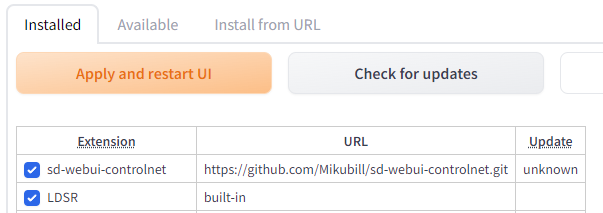
処理が完了したら、「Extensions」内の「Installed」タブをクリック。

sd-webui-controlnetがインストールされていることを確認できます。
確認できたら、「Apply and restart UI」ボタンをクリック。
これで、sd-webui-controlnetのインストールは完了です。
以上、sd-webui-controlnetのインストールを説明しました。
次は、sd-webui-controlnetの動作確認を説明します。
sd-webui-controlnetの動作確認
sd-webui-controlnetの動作確認を行います。
そのためには、ControlNet用のモデルが必要となります。
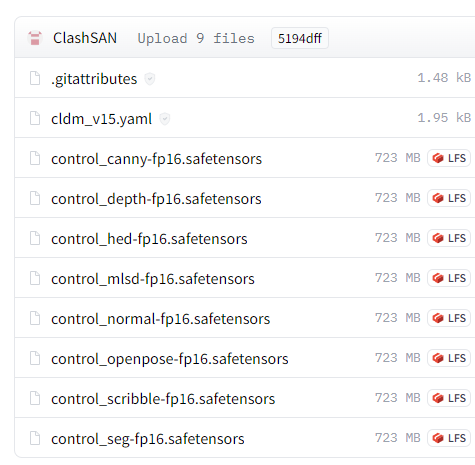
webui/ControlNet-modules-safetensors at main
https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main
現時点では、上記ページのモデルが最軽量のようです。
ただし、これらはsd-webui-controlnetからしか利用できません。

これだけ軽量であれば、全部ダウンロードしておいても構わないでしょう。
とりあえず、ここでは「control_canny-fp16.safetensors」をダウンロードしましょう。
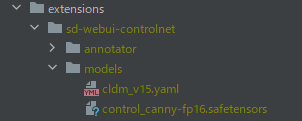
ダウンロードしたファイルは、次の場所に保存します。

保存できたら、web UI上の「txt2img」か「img2img」のどちらかのタブを開きます。
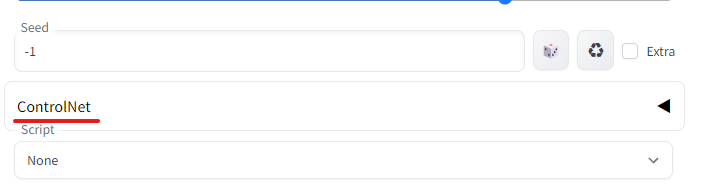
そして、「Script」の「ControlNet」をクリック。

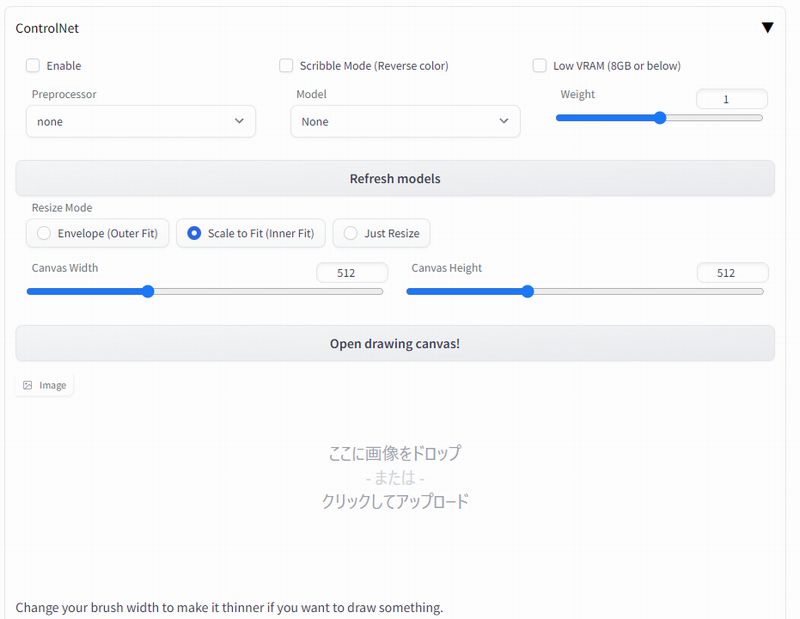
そうすると、次のようなUIが表示されます。
これは、ControlNetの設定画面となります。

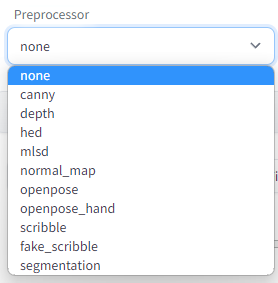
「Preprocessor」を選択します。
画像における構造認識のための手法ですね。

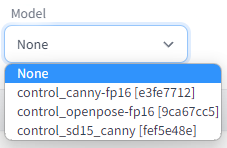
「Preprocessor」に関連するControlNet用モデルを選択します。

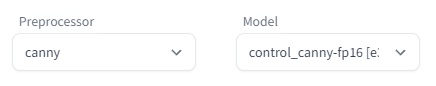
今回であれば、次のような設定となります。

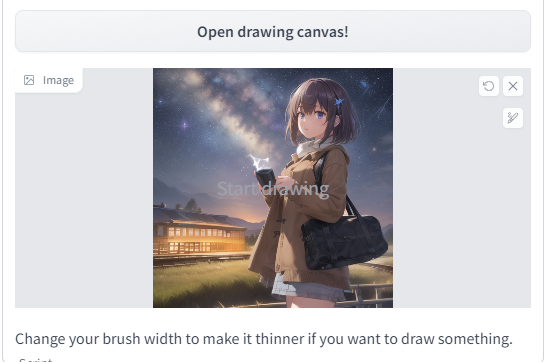
ここまで設定したら、画像をアップロードします。

あとは、普段やっている画像生成の作業を行うだけです。
その前に、ControlNet処理を有効にしておきましょう。

ここからの作業は、説明は不要でしょう。
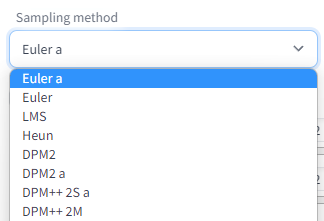
プロンプトを入力して、スケジューラを選択したりします。
ただし、一つ注意点があります。
それは、Stable Diffusion 1.5をベースにしたモデルのみが有効ということです。

それ以外のモデルを選択すると、エラーになります。
データの形が異なるといった内容のメッセージが表示されます。
RuntimeError: mat1 and mat2 shapes cannot be multiplied (77x1024 and 768x320)
では、ControlNetによる画像生成を試してみましょう。
今回は、次の二つのモデルを利用します。
先ほどアップロードした画像のポーズや構造が維持されるかどうかですね。
それは、以下の結果を見て判断してみましょう。
Hentai Diffusion 22

Pastel Mix

結果を見ると、ControlNetによるpix2pixが十分に実現できています。
それぞれのモデルの特徴も上手く反映されています。
追記 2023年2月23日
Preprocessorを複数同時に適用できるようになりました。
以上、sd-webui-controlnetの動作確認を説明しました。








