「アウトペインティングは時間がかかり過ぎる・・・」
「以前にやったOutpaintingは酷い出来だった・・・」
このような場合には、この記事の内容が参考になります。
この記事では、簡単で綺麗にできる自動Outpaintingについて解説しています。
本記事の内容
- 自動Outpaintingとは?
- 自動Outpaintingのために必要なモノ
- 自動Outpaintingの方法
それでは、上記に沿って解説していきます。
自動Outpaintingとは?
Outpaintingは、画像の外側を自然に拡張する技術のことを言います。
Image Extrapolationとも呼ばれることがあります。
当ブログでも、Outpaintingのツールについて説明したことがあります。
しかし、これまでのOutpaintingは使えたモノではありませんでした。
とにかく、時間がかかるのです。
チマチマと狭い範囲の画像を生成していく必要があります。

それも、なかなか意図した通りにはいきません。
正直、綺麗にできた記憶がありません。
そのため、Outpaintingについてはずっと触っていませんでした。
そんな中、AdobeがAdobe Fireflyでやってくれました。
これって、自動Outpaintingと言ってもよいでしょう。
自動Outpaintingなら、もうチマチマとする必要がありません。
これと同じようなことをStable Diffusionでやりたいと思いませんか?
AUTOMATIC1111版web UIで同じようなことができたら、画像生成の可能性が広がります。
実は、似たようなことができるんです。
自動Outpaintingが、web UIでも可能になっています。
例えば、次のような画像の外側を見たいと思いませんか?
画像は以下を拝借しています。


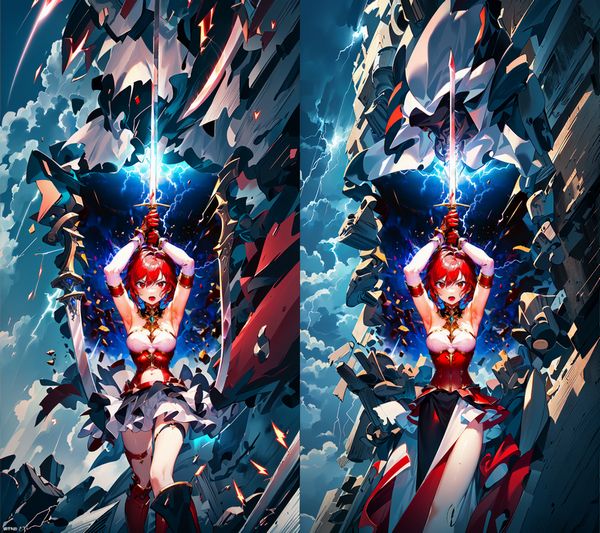
縦長の場合だと、次のような画像を自動Outpaintingで生成できます。

正方形だと、以下のような画像になります。

もちろん、これらの画像は自動で生成しています。
こんなことが可能になったのは、大きくはControlNetのおかげですね。
以上、自動Outpaintingについて説明しました。
次は、自動Outpaintingのために必要なモノを説明します。
自動Outpaintingのために必要なモノ
AUTOMATIC1111版web UIのインストールは、大前提です。
そして、ControlNet のインストールも済ませておきましょう。
ControlNetでは、Inpaintモデルが利用できる必要があります。
また、web UIの拡張機能としてPhotopeaもインストールしましょう。
とにかく、すべて最新のモノをインストールするぐらいでちょうど良いです。
web UIのバージョンは、以下で動作確認ができています。

古いバージョンのweb UIだと、上手くいかない可能性があります。
上手くいかない場合は、すべて最新のモノにしてみてください。
以上、自動Outpaintingのために必要なモノを説明しました。
次は、自動Outpaintingの方法を説明します。
自動Outpaintingの方法
まず、「Photopea」タブを開きます。
そして、背景を用意します。

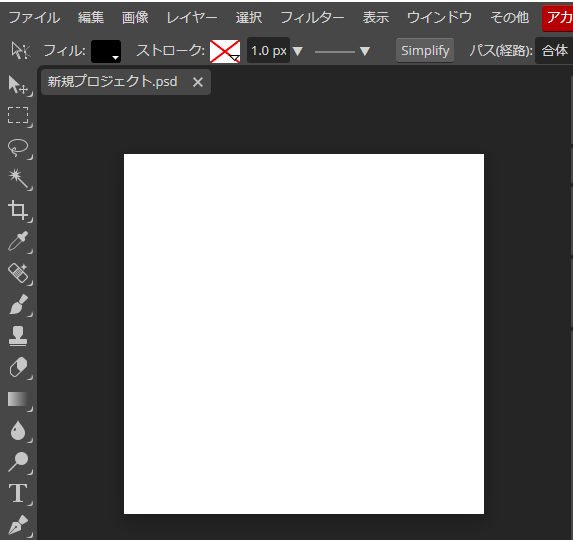
背景を作成するには、「ファイル」から「新規プロジェクト」を選択。

次のように指定したサイズで背景が作成されます。

ここに拡張したい画像をアップロードします。
ドラッグアンドドロップが可能です。
次のように適当な場所に移動させます。

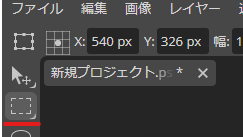
移動できたら、「矩形選択」をクリック。

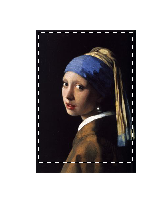
そして、画像の一部を範囲選択します。
この範囲選択した部分は、メイン画像として残ります。

この範囲を中心にして画像が拡張されていきます。
それ以外の部分が、自動Outpaintingされるのです。
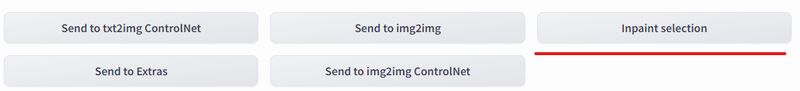
範囲選択した状態で、「Inpaint selection」ボタンをクリック。

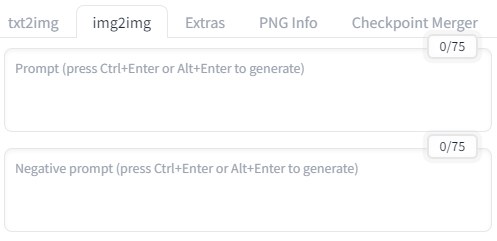
そうすると、「img2img」に画面が切り替わります。
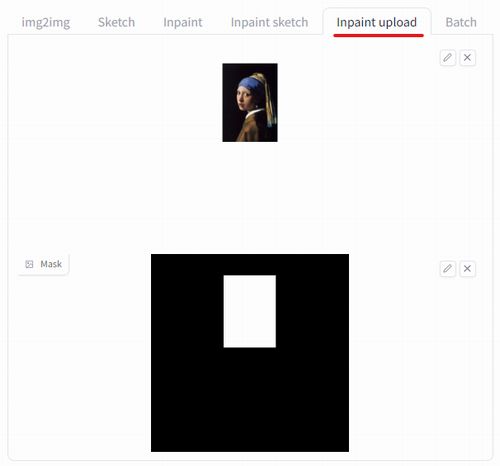
このとき、「inpaint upload」タブ上では次のように画像がアップロードされている状態です。

「Photopea」での処理により、マスク画像が自動的に生成されています。
web UIの拡張機能であるからこそ、このようなことが可能です。
あとは、次の二つの設定を行います。
- inpaint upload
- ControlNet
それぞれの設定を以下で説明します。
inpaint upload
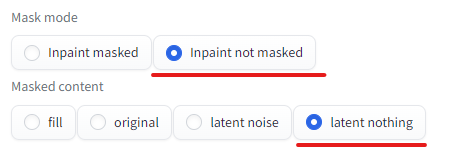
inpaint uploadの設定は、以下のように変更します。

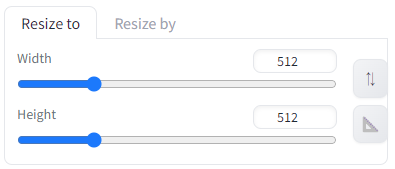
画像サイズは、「Photopea」で指定した背景のサイズに合わせる必要があります。
合わせると言っても、比率ですね。

「1080 x 1080」の背景サイズであっため、デフォルトの「512 x 512」でも問題ありません。
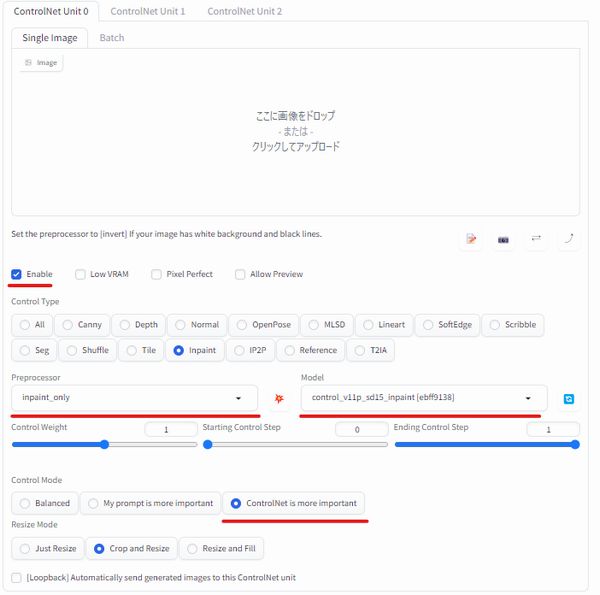
ControlNet
ControlNetは次のように設定します。
Inpaintに関しては、上記で紹介した記事をご覧ください。

「Control Mode」は、「ControlNet is more important」を選択します。
この選択の意味については、次の記事で説明しています。
ここまで設定できたら、画像を生成しましょう。
とりあえず、プロンプトはなしで実行します。

プロンプトが無い場合、モデル毎に適当にいい感じの画像を生成してくれます。

モデル毎にそれぞれ傾向があるので、その点も面白いです。
一番右の画像は、次のモデルで生成しています。

もちろん、プロンプトを入力することも可能です。
on the train
モデルは、アニメモデルを利用します。
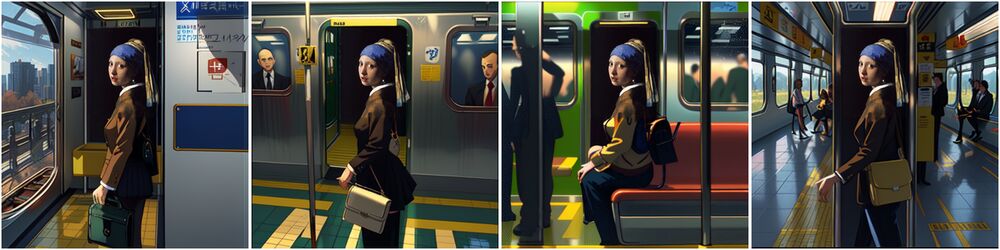
結果は、以下のような画像が生成されます。

アニメではないモデルも試しておきます。
プロンプトは、以下を利用。
in the cyber city
2.5次元のモデルを使ってみます。

「真珠の耳飾りの少女」は、時代と場所を問わないのかもしれませんね。
電車に乗っていても、違和感はありません。
また、近未来都市にいても違和感はありません。
以上、自動Outpaintingの方法を説明しました。










