htmxを使えば、シンプルなHTMLにhx-*属性を追加するだけで、動的なウェブページを作成できます。
そして、バックエンドにPHPなどを使用することで、サーバーサイドの処理も簡単に組み合わせられるのです。
この記事では、htmxとPHPを使って、たった数行のコードでどのように動的コンテンツを実現するのかを紹介します。
htmxとは?
htmxは、HTML属性を使ってHTTPリクエストを行うJavaScriptライブラリです。
レスポンスをページの一部に動的に反映させます。
従来は、JavaScriptでAjaxリクエストを行うのが一般的でした。
しかし、htmxなら、JavaScriptを書かずに、HTMLのマークアップだけで実現できます。
htmxの仕組みは以下の通りです。
HTML要素に特別な属性を追加します。 ユーザーがその要素とインタラクションを行うと、htmxがHTTPリクエストを送信します。 サーバーはリクエストを処理し、レスポンスを返します。 htmxがレスポンスを受け取り、指定された要素の内容を動的に更新します。
この一連の処理がHTMLのマークアップで表現されます。
よって、JavaScriptは不要です。
また、htmxはプログレッシブ・エンハンスメントの原則に基づいて設計されています。
htmxを使わなくても、ページの基本的な機能は維持されます。
これにより、幅広い環境で動作する堅牢なウェブアプリケーションを構築できます。
htmxの特徴は、シンプルで宣言的なマークアップです。
JavaScriptが不要で、サーバーサイドの技術に依存しません。
プログレッシブ・エンハンスメントを促進します。
軽量で高性能です。
これらの特徴から、htmxはプロトタイピングや小規模なプロジェクトに適しています。
JavaScriptに不慣れな開発者にとっても、htmxは動的なウェブページを作成するための手軽な選択肢となるでしょう。
動作確認:サンプルコードでhtmxの検証
それでは、実際にhtmxを使ってみましょう。
以下のサンプルコードを用意しました。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>htmxとPHPの例</title>
<script src="https://unpkg.com/htmx.org"></script>
</head>
<body>
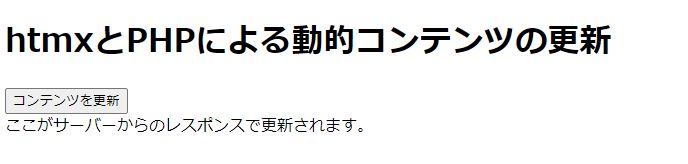
<h1>htmxとPHPによる動的コンテンツの更新</h1>
<button hx-get="example.php" hx-target="#content" hx-swap="outerHTML">コンテンツを更新</button>
<div id="content">ここがサーバーからのレスポンスで更新されます。</div>
</body>
</html>
example.php
<?php
echo '<div>サーバーからの応答: ' . date('Y-m-d H:i:s') . '</div>';
?>
これらのファイルを同じディレクトリに配置し、Webサーバー上で index.html にアクセスします。

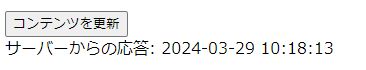
ページ上の「コンテンツを更新」ボタンをクリックすると、example.php が呼び出され、現在の日時が表示されます。
この際、ページ全体がリロードされるのではなく、#content の部分だけが動的に更新されます。

このサンプルコードでは、以下のことがポインになります。
- index.html の <head> タグ内で、htmxのスクリプトを読み込んでいます。
- <button> タグに、hx-get、hx-target、hx-swap の属性を追加しています。
- example.php では、単に現在の日時を返すだけのシンプルなPHPスクリプトを用意しています。
2の補足です。
- hx-get は、クリック時にGETリクエストを送信するURLを指定します。
- hx-target は、レスポンスを反映させる要素を指定します。
- hx-swap は、レスポンスをどのように反映させるかを指定します(ここでは outerHTML を指定しています)。
このように、HTMLの属性だけで動的なページを実現できました。
htmxを使うことで、JavaScriptを一切書く必要がありません。
もちろん、サーバーサイドの処理も、PHPに限らず、他の言語やフレームワークで実装することができます。
ぜひ、このサンプルコードを実行して、htmxの動作を確認してみてください。
そして、自分の開発環境で、様々なケースに応用してみましょう。
htmxの柔軟性と簡潔さを実感できるはずです。


