jQueryを使っているなら、$.getScriptだけでも覚えましょう。
$.getScriptだけで、外部jsの読み込みには対応できます。
本記事の内容
- $.getScriptとは?
- $.getScriptの動作確認
それでは、上記に沿って解説していきます。
$.getScriptとは?
$.getScriptは、jQueryで用意されている関数です。
GET でサーバーからJavaScriptファイルを読み込み、実行します。
$.getScriptを使えば、外部jsファイルを動的に読み込むことが可能です。
同じようなことを実現するために、<script>タグをDOMに追加する方法があります。
でも、jQueryを使っているなら、$.getScriptを使いましょう。
jQueryベースのコードの中に、次のようなコードが現れるのは残念です。
document.body.appendChild
可読性も下がりますからね。
何のためのjQueryなんだということです。
では、$.getScriptの仕様を確認していきます。
以下コードが、すべてです。
jQuery.getScript( url [, success ] )
最も簡単な使い方は、次のようになります。
$.getScript("外部jsのパス");
これに加えて、次の3つは理解しておきましょう。
- コールバック関数
- エラー処理
- キャッシュ対応
それぞれを以下で説明していきます。
コールバック関数
成功時に呼ばれる関数を設定できます。
$.getScript( "ajax/test.js", function( data, textStatus, jqxhr ) {
console.log( data ); // Data returned
console.log( textStatus ); // Success
console.log( jqxhr.status ); // 200
console.log( "Load was performed." );
});
エラー処理
ちゃんとエラー処理をする場合は、次のように記述できます。
$.getScript( "ajax/test.js" )
.done(function( script, textStatus ) {
console.log( textStatus );
})
.fail(function( jqxhr, settings, exception ) {
$( "div.log" ).text( "Triggered ajaxError handler." );
});
キャッシュ対応
デフォルトでは、$.getScript()はキャッシュの設定をfalseにします。
タイムスタンプ付きのクエリパラメータが、リクエストURLに追加されます。
動的にjsを読み込む以上、デフォルトはキャッシュ無効で問題ありません。
しかし、それではパフォーマンス的に困るというケースも出てくるでしょう。
そのような場合には、キャッシュを有効にできます。
キャッシュを有効にするには、次のコードを追加。
$.ajaxSetup({
cache: true
});
以上より、$.getScriptについては理解できたはずです。
次は、実際に利用してみましょう。
$.getScriptの動作確認
まずは、読み込むためのjsファイルを作成します。
一つの関数を記述しているだけです。
change.js
function change_color(color){
$("body").css("background", color);
}
次に、change.jsを読み込むページ(test.html)を用意します。
jsも同じhtmlに記述しています。
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>$.getScript</title>
<style type="text/css">
<!--
-->
</style>
<script src="//code.jquery.com/jquery-latest.js"></script>
<script>
$(function(){
$.getScript(
"change.js"
).done(function(script, textStatus) {
// 成功時の処理
change_color("#CCCCCC");
}).fail(function(jqxhr, settings, exception) {
// エラー時の処理
console.log(jqxhr);
console.log(settings);
$("#message").text("読み込みエラー");
});
});
</script>
</head>
<body>
<div id="message"></div>
</body>
</html>
上記のデモは、こちら。
外部jsの読み込みが、成功しているケースです。
そのため、bodyが「#CCCCCC」で設定されています。
読み込みを失敗させるには、「change.js」を「chnage2.js」にすればいいだけです。
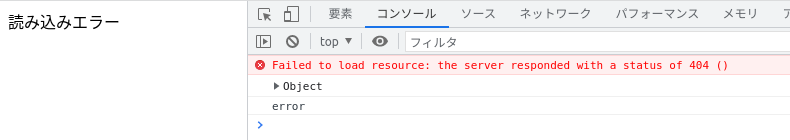
そうすれば、次のような画面とコンソールが表示されます。

以上、$.getScriptの動作確認を説明しました。


