「Chrome拡張機能は使いたくない・・・」
「どの方法を使えばよいのか、わからない・・・」
「サイズに加え位置も指定してブラウザを起動したい」
このような場合には、ブックマークレットの利用がオススメです。
この記事では、ブックマークレットを利用した方法を解説していきます。
本記事の内容
- ブックマークレット(Bookmarklet)とは?
- ブックマークレットの登録
- ブックマークレットの利用
それでは、上記に沿って解説していきます。
ブックマークレット(Bookmarklet)とは?
ブックマークレットとは、簡単なプログラムのことです。
この簡単なプログラムを利用して、ブラウザを便利に使うことができます。
この簡単なプログラムは、JavaScriptで作ります。
作ると言っても、別にプログラミングができる必要はありません。
大抵の場合、望む処理のブックマークレットは存在しています。
検索すれば、すでに雛形のコードは提供されています。
あとは、設定の値を変更する程度で済みます。
例えば、次のような処理が公開されています。
- オーバーレイ広告を非表示にする
- スタイルシートを無効にする
- リンクを新しいウィンドウで開くようにする
極端なことを言えば、JavaScriptで可能なことは何でもできます。
もっと言うと、Chrome拡張機能と同じ機能を持つブックマークレットも作れるでしょう。
もちろん、モノにもよるでしょうけどね。
なお、ブックマークレットはほぼすべてのブラウザで利用可能です。
スマホのブラウザでも利用できます。
ただ、ブラウザによって多少の違いはあります。
この記事では、Chromeに絞って説明を行います。
以上、ブックマークレット(Bookmarklet)について説明しました。
次は、実際にブックマークレットを登録しましょう。
ブックマークレットの登録
今回は、ウィンドウのサイズ・位置固定でブラウザを開くことが目的です。
そのためのブックマークレットを登録します。
登録するJavaScript
javascript:window.open("https://example.com/",'w_name','width=1000,height=800',top=0, left=0);
上記コードが、対象の処理を行うJavaScriptです。
非常にシンプルだと思いませんか?
このコードをブックマークに登録するだけです。
ブックマークレットという名称である以上、やはりブックマークとは関係があります。
では、その登録方法を説明します。
まずは、ブックマーク マネージャを開きます。
アドレスバーに以下を入力すれば、一撃でブックマーク マネージャが開きます。
chrome://bookmarks/
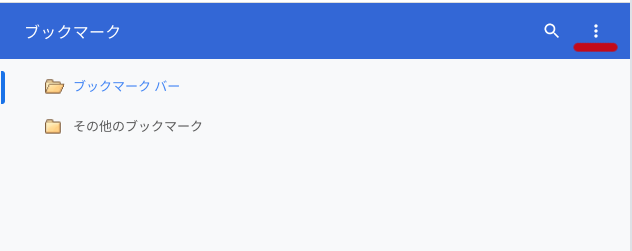
以下が、ブックマーク マネージャの画面です。

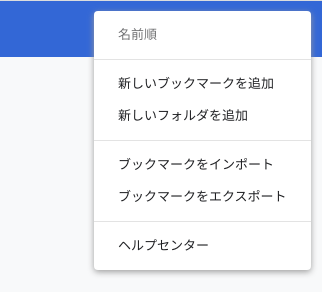
「管理」(赤線)をクリック。

「新しいブックマークを追加」を選択。
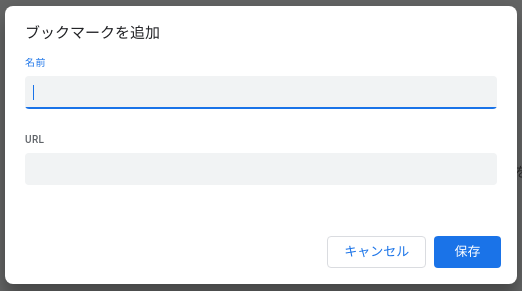
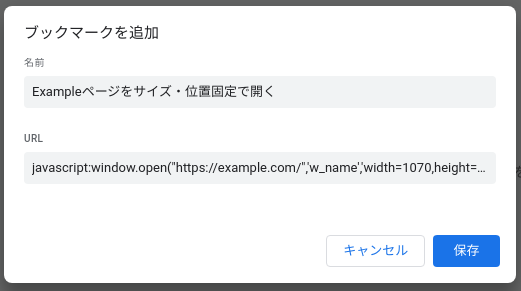
次の入力画面が表示されます。

「名前」は、管理しやすいモノにしましょう。
「URL」の箇所に、冒頭で示したコード「登録するJavaScript」を入力します。

次の値は、各自で適宜変更してください。
| https://example.com/ | アクセス先URL |
| width=1000 | ブラウザサイズ:横 |
| height=800 | ブラウザサイズ:縦 |
| top=0 | ブラウザ開始位置(左上)のx座標 |
| left=0 | ブラウザ開始位置(左上)のy座標 |
値を入力したら、「保存」ボタンをクリック。

追加したブックマークレットが表示されていますね。
以上、ブックマークレットの登録を説明しました。
次は、実際にブックマークレットを利用します。
ブックマークレットの利用
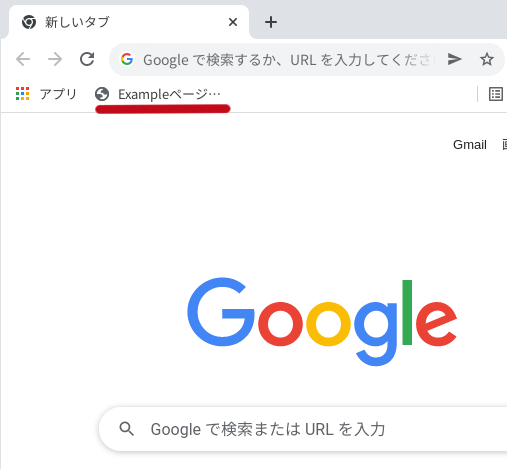
Chromeを起動した直後の画面です。

先程登録したブックマークレットが確認できます。
しかし、ここで該当するブックマークレットをクリックしても何も起こりません。
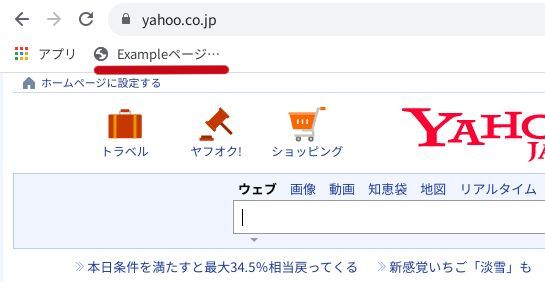
とりあえず、どこか適当なサイトに移動します。

移動先のページ上でブックマークレットをクリックします。

指定したURLのページが別ウィンドウで開いています。
ウィンドウのサイズは、指定(横1000、縦800)した通りです。
位置についても、指定(「0, 0」)した通りになっています。
以上、ブックマークレットの利用についての説明でした。