「DreamShaperを以前から利用している」
「SDXL 1.0ベースのファインチューニングモデルを探している」
このような場合には、DreamShaper XL1.0がオススメです。
この記事では、DreamShaper XL1.0について解説しています。
本記事の内容
- DreamShaper XL1.0とは?
- DreamShaper XL1.0の利用方法
- DreamShaper XL1.0の動作確認
それでは、上記に沿って解説していきます。
DreamShaper XL1.0とは?
DreamShaper XL1.0とは、SDXL 1.0ベースのファインチューニングモデルです。
DreamShaperについては、どこかで見たことはあるでしょう。
元々は、絵画の肖像画を描くことが目的で始まったモデルです。
改良を重ねるにつれて、何でも描ける汎用モデルになっていったのでしょう。
したがって、DreamShaper XL1.0も汎用モデルと言えます。
実際、Civitai上のデモ画像ではリアル、アニメ、アートと何でもありの状態です。
汎用モデルであれば、SDXL 1.0でも十分と言えるかもしれません。
しかし、DreamShaper XL1.0はSDXL 1.0より以下の点で優れているということです。
- Refiner不要(他で代用)
- より見栄えの良い人物
- ぼやけたエッジが少ない
- 75%良くなったドラゴン
- より良いNSFW
Refinerが不要というのは、結構大きなポイントかもしれません。
現状、web UIではRefinerの利用が非常に不便です。
また、GPUメモリ不足で利用できないというケースもあるかもしれません。
その代わりに「Just do highres fix (upscale+i2i)」と公式ページに記載されています。
ただ、次のようにチェックを入れるとGPUメモリ不足でエラーになります。

RTX 3090(24GB)でもメモリ不足になるので、普通は利用できないでしょう。
このような場合に対して、使える方法があります。
それについては、後ほど説明します。
それ以外は、生成画像の質がUPすると主張していますね。
NSFWコンテンツについては、公式ページのユーザー投稿などにUPされています。
そこで「より良いNSFW」を確認してみてください。
以上、DreamShaper XL1.0について説明しました。
次は、DreamShaper XL1.0の利用方法を説明します。
DreamShaper XL1.0の利用方法
DreamShaper XL1.0の利用方法を説明します。
この記事では、AUTOMATIC1111版web UIでの利用を前提とします。
ただし、web UIのバージョンには要注意です。
心配な方は、最新版のweb UIをインストールすれば大丈夫でしょう。
では、モデルをダウンロードしましょう。
モデルは、Civitaiの公式ページからダウンロードします。
現時点では、alpha2バージョンが最新となっています。

そのうち、正式版になることでしょう。
もちろん、正式版でもなくても問題なく画像を生成できます。
ダウンロードには、次のボタンをクリックします。

「Download」ボタンをクリックすると、「dreamshaperXL10_alpha2Xl10.safetensors」をダウンロードできます。
ダウンロードしたファイルを指定のディレクトリ(models/Stable-diffusion)に設置します。
web UIの起動後、以下のようにcheckpointを選択できるようになっています。

VAEに関しては、何も記載されていません。
現状、SDXLにおけるVAEはそこまで気にすることはないと思います。
以上、DreamShaper XL1.0の利用方法を説明しました。
次は、DreamShaper XL1.0の動作確認を説明します。
DreamShaper XL1.0の動作確認
DreamShaper XL1.0の動作確認を行います。
DreamShaperと言えば、次の画像です。
https://civitai.com/images/1737924
このデモ画像を参考にして、動作確認を行いましょう。
設定(サイズは832 x 1216)も同じようにして生成した画像は、以下。

正直、もうこれで十分だと思いませんか?
でも、「いや、Refinerでもっと綺麗にするんだ!!」と言う人もいるかもしれませんね。
それでは、これにRefinerを適用させてみましょう。
すると、次のような画像になってしまいます。

見方によっては、高画質化されているのでしょう。
でも、元画像の良さが消されています。。。
ここで、「Just do highres fix (upscale+i2i)」の代わりに使える方法の登場です。
その方法とは、以下となります。
上記の方法に従って2倍にサイズを大きくした画像は、以下(表示用に縮小)。

こちらの方が適切なアップスケールだと言えそうです。
別のSEEDで生成した画像でも確認してみましょう。
違いがわかりやすように、並べてみます。
左がオリジナル、真ん中がRefiner、右がUltimate SD Upscaleとなります。

やはり、Refinerは何か違います。
人以外でも検証してみましょう。
例の75%改善されたドラゴンです。
https://civitai.com/images/1736993

人の場合よりもRefinerの違和感はなくなっています。
でも、Ultimate SD Upscaleで拡大した画像の方がいいですね。
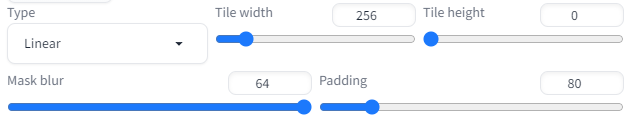
ただ、Ultimate SD Upscaleの調整値がSDXLになってよくわかりません。
この辺の数値を微調整しています。

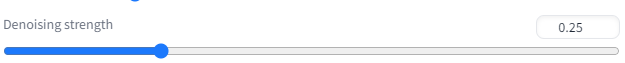
また、「Denoising strength」も「0.4」固定では上手く行かなくなっています。

試行錯誤していい感じの値を見つけていくしかないでしょうね。
あと、RefinerもUltimate SD Upscaleも使わないという手段もあります。
それは、LoRAを使うという方法です。
SDXL 1.0におけるLoRAについては、次の記事内で触れています。
具体的にやったことは、上記のドラゴンのプロンプトに以下を追加しただけです。
<lora:offset_0.2:0.9>
これを追加して、生成した画像は以下。

一気に雰囲気が変わりました。
さらに、この画像をRefinerやUltimate SD Upscaleで高画質化することも可能です。
以上、DreamShaper XL1.0の動作確認を説明しました。







