「そろそろGitHub Copilotを使ってみようかな・・・」
「PyCharmでGitHub Copilotを利用したい」
このような場合には、この記事の内容が参考になります。
この記事では、GitHub CopilotをPyCharmで利用する方法を解説しています。
本記事の内容
- PyCharmにおけるGitHub Copilotの利用
- GitHub Copilotのインストール
- GitHub Copilotの動作確認
それでは、上記に沿って解説していきます。
PyCharmにおけるGitHub Copilotの利用
GitHub Copilotは、AI技術を活用したプログラミング支援ツールです。
2023年3月末には、GitHub Copilot Xが発表されています。
GitHub Copilot Xには、GPT-4が搭載されるということです。
そのことにより、ここ最近はGitHub Copilotへの注目度が増しています。
と言っても、まだGitHub Copilot Xは誰でも利用できる状況ではありません。
興味がある方は、Waitlistに登録しておくことをオススメします。
では、GitHub Copilotに話を戻しましょう。
念のために言っておくと、GitHub CopilotにはGPT-3.5が搭載されています。
そして、GitHub Copilotは契約さえすれば誰でも利用可能です。
個人利用の場合は、1ヶ月10ドルです。
安いと感じるか、高いと感じるかは各人の利用状況次第でしょうね。
とりあえず、30日間は無料で利用が可能です。
お試し期間ですね。
ただし、クレジットカードの登録が必要となります。
このGitHub Copilotについては、VSCodeでの利用例はよく目にします。
ただ、個人的にはPyCharmをメインで利用しています。
調べてみると、PyCharmでもGitHub Copilotは普通に使えます。
しかし、その利用方法は情報としてほぼありません。
備忘録の意味合いを兼ねて、そのための方法を以下で説明します。
以上、PyCharmにおけるGitHub Copilotの利用について説明しました。
次は、GitHub Copilotのインストールを説明します。
GitHub Copilotのインストール
GitHub Copilotの契約は既に済ませている前提とします。
契約については、以下のページで詳しく説明されています。

PyCharmへのGitHub Copilotのインストールは、以下の手順で行います。
- GitHub Copilotプラグインのインストール
- GitHubアカウント認証
GitHub Copilotプラグインのインストール
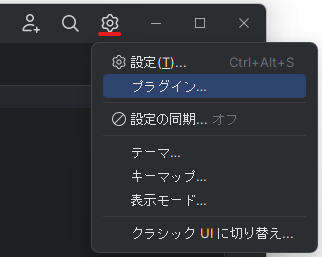
プラグインの画面を開きます。

上記のバージョンの場合は、設定からプラグインの画面に行けます。

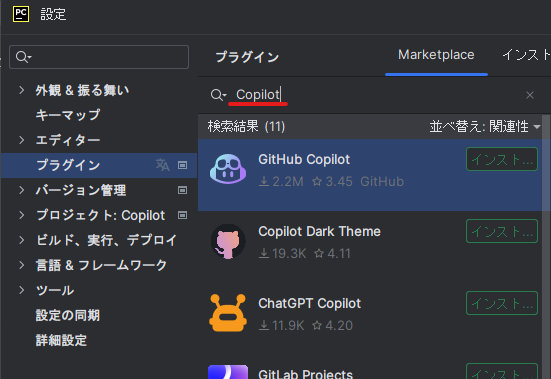
プラグインの画面において、「Copilot」と入力します。
そうすると、次のように「GitHub Copilot」が表示されます。

「インストール」ボタンをクリック。
次のような通知が表示されます。

内容を確認して、「同意する」ボタンをクリック。
これでプラグインがインストールされます。
GitHubアカウント認証
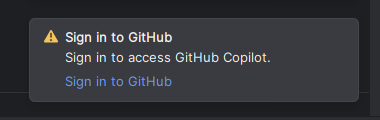
プラグインがインストールされると、PyCharmの画面下部に次のようなポップアップが表示されます。

GitHubにログインして認証を行う必要があるということです。
「Sign in to GitHub」リンクをクリックします。

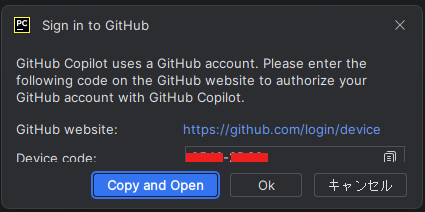
Device codeが英数の8桁(4桁+4桁)で表示されています。
「Copy and Open」ボタンをクリック。
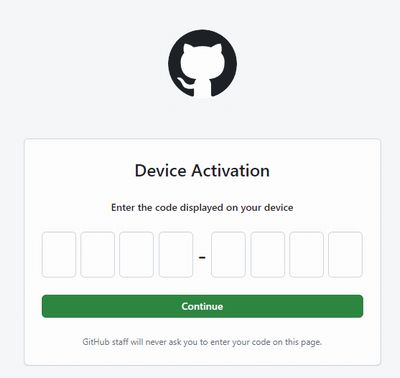
次のような画面がブラウザで開きます。

コピーしたコードを貼り付けて、「Continue」ボタンをクリック。

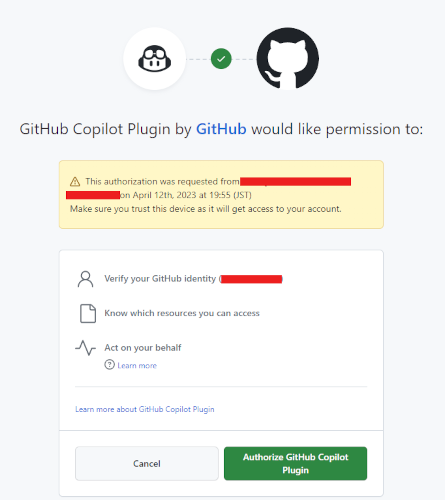
認証を行う最終画面です。
「Authorize GitHub Copilot Plugin」ボタンをクリック。

この画面が確認できれば、認証は完了です。
これで、PyCharm上でGitHub Copilotが利用可能になっています。
その証拠に、PyCharmの画面上に次のようなポップアップが表示されます。

以上、GitHub Copilotのインストールを説明しました。
次は、GitHub Copilotの動作確認を説明します。
GitHub Copilotの動作確認
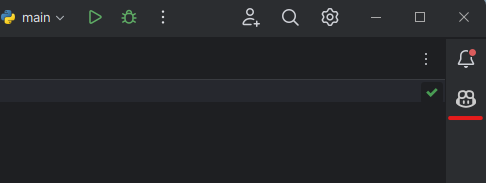
PyCharmでGitHub Copilotが利用可能になれば、次のようなアイコンが確認できます。

このアイコンをクリック。

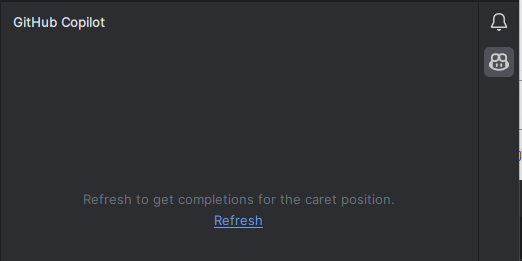
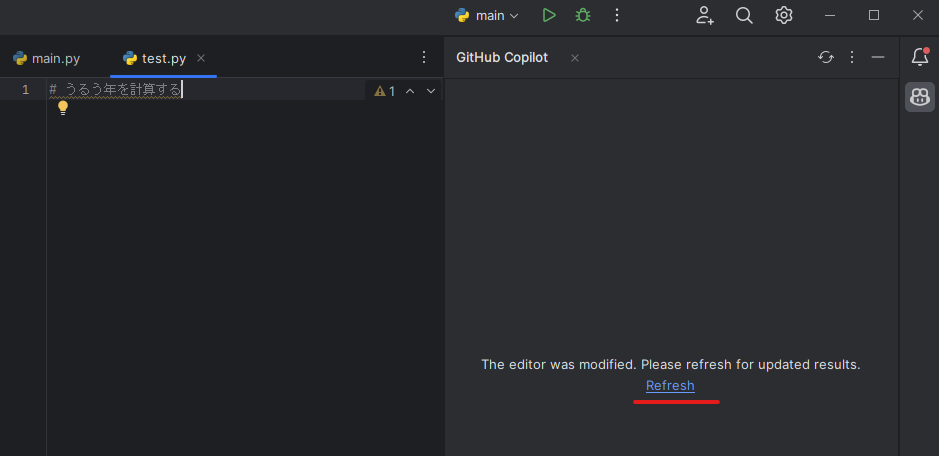
「GitHub Copilot」の表示エリアが現れます。
次に、開発したいプログラムの内容をコメント入力します。

そうすると、次のようなポップアップが表示されます。

このポップアップは、初回時だけ確認できます。
「了解」をクリックして閉じます。
この状態のまま、「Refresh」リンクをクリック。

処理中のようなメッセージが表示されます。

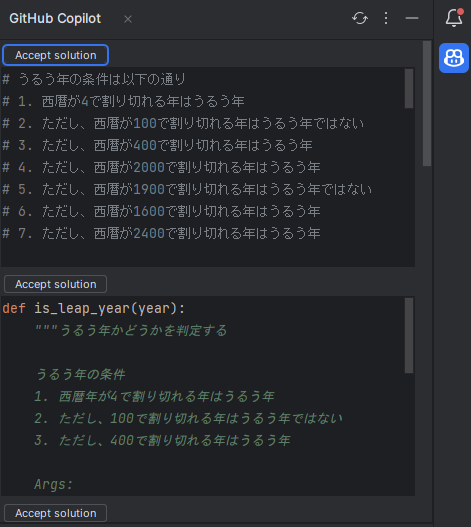
しばらくすると、次のようにプログラム候補が何個か表示されます。

気に入ったプログラムを選択します。
選択するには、「Accept solution」をクリック。
選択したコードが、入力されます。
# うるう年を計算する
def is_leap_year(year):
"""うるう年かどうかを判定する
うるう年の条件
1. 西暦年が4で割り切れる年はうるう年
2. ただし、100で割り切れる年はうるう年ではない
3. ただし、400で割り切れる年はうるう年
Args:
year (int): 西暦年
Returns:
bool: うるう年ならTrue、うるう年でないならFalse
"""
if year % 400 == 0:
return True
elif year % 100 == 0:
return False
elif year % 4 == 0:
return True
else:
return False
上記関数を利用するコードを追加しましょう。
print(is_leap_year(2022)) print(is_leap_year(2023)) print(is_leap_year(2024)) print(is_leap_year(2025))
そして、コードを実行します。
その結果は、以下。
False False True False
2024年が、うるう年ということになります。
カレンダーを確認すると、確かに2024年はうるう年です。

以上、GitHub Copilotの動作確認を説明しました。