HTTPリクエストヘッダを設定しなければならない場合があります。
そのような場合であれば、この記事が参考になります。
ただし、この記事の理解には、次のことを前提条件とします。
前提条件
- HTTPリクエストヘッダを理解している
- Chrome拡張機能を理解している
- ITリテラシーが高い
普通は、HTTPリクエストヘッダを設定することはないですからね。
本記事の内容
- Modify Headers for Google Chromeの使い方
- HTTPリクエストヘッダの確認方法
Modify Headers for Google Chromeの使い方
Modify Headers for Google Chromeは、Chromeの拡張機能です。
そのため、Chromeで作業します。
拡張機能のインストール
初見では、わかりにくいです。
インターフェースが、ユーザーフレンドリーではないです。
でも、わかりやすいように説明していきます。
これから行う説明では、「my-data」という値を追加することにします。
まずは、Modify Headers for Google Chromeを起動します。
Chromeを起動。

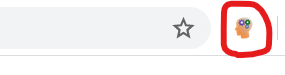
アドレスバーの横にある、人間の脳をイメージしたようなアイコンをクリック。

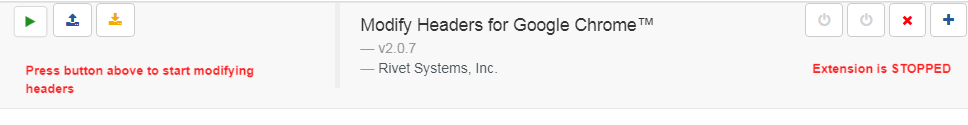
Modify Headersが停止状態なら、開始します。
おそらく、インストール直後は、停止状態のはずです。
そして、「Press button above to start modifying headers」とアピールしているはず。
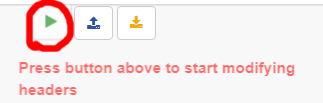
停止中なら、以下の「開始」ボタンをクリック。

開始状態になると、次のように表示が変化します。
開始ボタンは停止ボタンに変化。

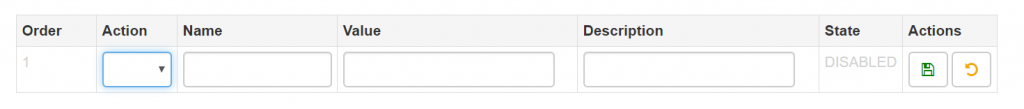
「+」ボタンをクリック。

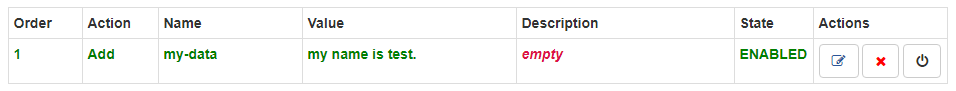
1行追加されます。
入力必須の項目は、Action、Name、Valueです。
Actionは、以下の項目から選択します。
- Add
- Modify
- Filter
「my-data」を追加するので、Actionは「Add」を選択。
Nameには、「my-data」を入力。
Valueには、適当に「my name is test.」
nameは、半角英数と「-」ハイフンが入力可能です。
「_」アンダーバーは、入力不可です。
Valueは、日本語もOKです。
基本的には、どんな入力でもいけるようです。
必須項目を入力したら、保存しましょう。

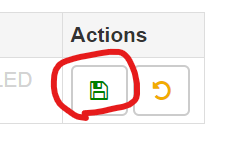
フロッピーディスクのアイコンが、保存ボタンです。
「保存」ボタンをクリック。

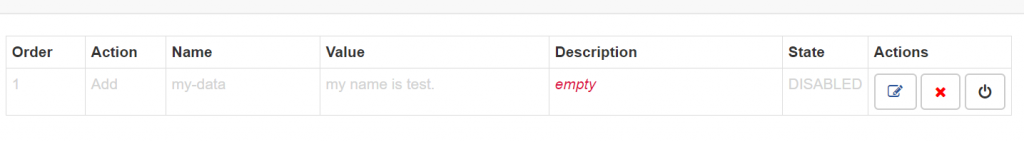
まだ、この状況ではHTTPリクエストヘッダには追加されていません。
設定を反映するためには、「反映」ボタンを押す必要があります。

「反映」ボタンをクリック。

この状態になれば、HTTPリクエストヘッダに「my-data」が追加されています。
それでは、次に設定した HTTPリクエストヘッダを確認します。
HTTPリクエストヘッダの確認方法
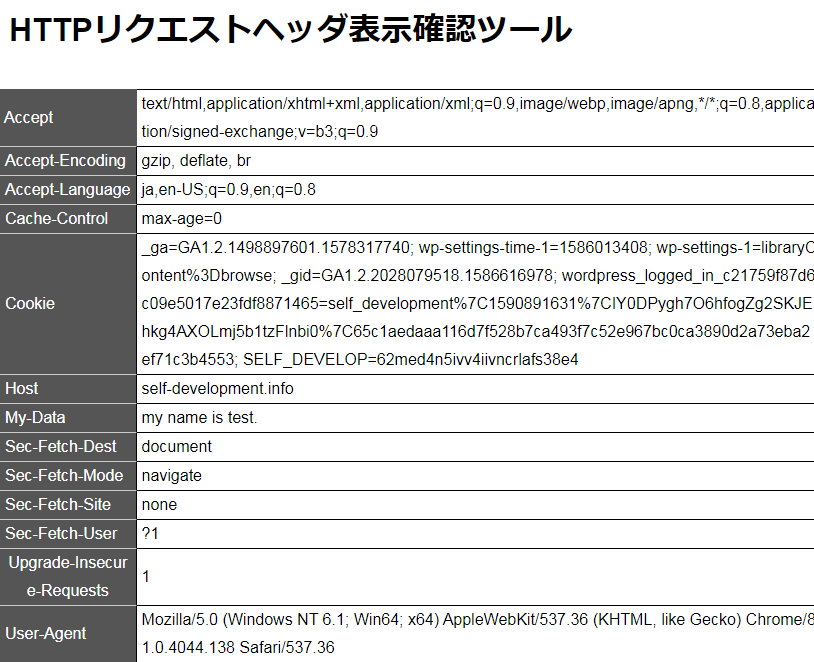
上記にアクセスすると、次の画面が表示されます。

「My-Data」が、表示されていることを確認できますね。
文字の先頭が、大文字になっています。
これは、こういうものだと思ってください。
なお、このツールは自作しています。
自作した理由は、HTTPリクエストヘッダをプログラム側で判別することを検証したかったからです。
あと、レスポンシブ対応のツールでいいのが、無かったからです。
ここでツールのプログラムに関しても説明しておきます。
PHPでは、HTTPリクエストヘッダを取得する便利な関数が用意されています。
getallheaders
ただし、getallheadersが使えないケースが多々存在します。
Webサーバがnginxであれば、確実にgetallheadersは動きません。
私のサーバでもgetallheadersを利用できませんでした。
そのため、その代わりの関数を自作しました。
自作と言っても他ページを参考にしています。
function my_getallheaders(){
$headers = array();
foreach ($_SERVER as $name => $value) {
if (strcmp(substr($name, 0, 5) ,'HTTP_')==0) {
$headers[str_replace(' ', '-', ucwords(strtolower(str_replace('_', ' ', substr($name, 5)))))] = $value;
}
}
//キーの昇順に並び替える
ksort($headers);
return $headers;
}
もし、 HTTPリクエストヘッダを参照するプログラムを組むことばあれば、上記の関数を参考にしてください。
まとめ
HTTPリクエストヘッダの追加方法を説明してきました。
「Modify Headers for Google Chrome」の利用方法が、主な内容です。
正直、この拡張機能はインターフェースがダメですね。
だから、あまり評価が高くないのでしょう。
しかし、慣れればシンプルで使い易いです。
このシンプル過ぎるのが、少し混乱の元でもあると思いますが。
でも、画像を多用して説明したので、大丈夫だと思います。
それでも、一つだけ注意点があります。
試したいことが完了した後は、ちゃんとModify Headersを停止しておきましょう。
ブラウザをすべて閉じても、Modify Headersは自動的に停止しません。

「停止」ボタンをクリックして停止しておきましょう。
この設定のせいで、ブラウザが思わぬ動きをすることもありえます。