人工知能(AI)技術は、目覚ましい発展を続けています。
そして、自然言語処理や画像生成の分野で革新的な進歩が見られます。
そんな中、lllyasviel氏からOmostがリリースされました。
それは、大規模言語モデル(LLM)のコーディング能力を画像生成に応用する新たなプロジェクトです。
Omostとは?
Omostは、LLMと画像生成の融合という新しい分野に挑戦する、野心的なプロジェクトです。
自然言語による直感的な指示から、高品質な画像生成を実現可能にします。
Omostという名前には、「ほぼ(Almost)」と「オムニ(Omni)」という2つの意味が込められています。
Omostを使えば、次のことが可能になるという意味合いのようです。
- ほぼ完璧な画像生成が可能になる
- マルチモーダルな能力を最大限に引き出す(Omni + most)
Omostの特徴は、LLMモデルが独自の画像記述言語を使ってコードを生成する点にあります。
このコードは、仮想の「Canvas」エージェントを操作して画像のビジュアルコンテンツを合成します。
そして、このCanvasを画像生成器の実装によってレンダリングすることで、実際の画像が生成されるのです。
Omostの事前学習済みモデル
現在、Omostでは3つの事前学習済みLLMモデルが提供されています。
これらのモデルは、以下の多様なデータを組み合わせて学習されています。
- Open-Imagesなどの複数のデータセットのアノテーション
- 自動アノテーションで抽出したデータ
- 強化学習
- GPT4oのマルチモーダル機能からのチューニングデータ
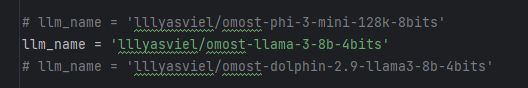
gradio_app.pyに提供モデルが記載されています。

omost-llama-3-8b-4bitsが最も性能が高く、推奨されています。
デフォルトで利用することになります。
また、omost-llama-3-8bとomost-phi-3-mini-128kはNSFWフィルタリングありとなっています。
omost-dolphin-2.9-llama3-8bが、フィルタリングなしとなります。
Omostの利用方法
ユーザーは、次の方法でOmostを利用できます。
- 公式のHuggingFace spaceを使う
- 8GB以上のVRAMを持つGPUでローカルにデプロイして使う
とりあえず、動作を確認したい場合は以下から可能です。

GPUメモリが8GB以上あれば、Omostをローカルで動かせます。
インストールは、非常に簡単です。
まず、Pythonで仮想環境を用意します。
あとは、以下コマンドを実行するだけです。
git clone https://github.com/lllyasviel/Omost.git cd Omost pip install torch torchvision --index-url https://download.pytorch.org/whl/cu121 pip install -r requirements.txt python gradio_app.py
GPU版PyTorchの利用が前提となっています。
Omostの動作確認
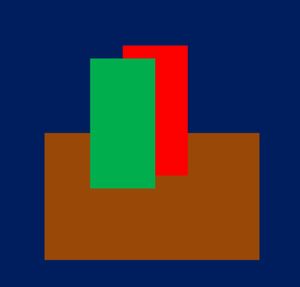
Omostは、エリアを指定して画像を描けることが特徴のように言われています。
公式ページにおいても、エリア指定の方法が説明されています。
指定次第で次のような画像も描けるようです。

ただ、それはOmostの能力の一部に過ぎません。
Omostは、特徴は以下のモノでした。
Omostの特徴は、LLMモデルが独自の画像記述言語を使ってコードを生成する点にあります。
何と言っても、OmostのベースはLLMなのですよね。
簡単に言うと、ChatGPTのDALL-Eをイメージすればわかりやすいかもしれません。
つまり、会話で画像生成が可能なのです。
そして、日本語もできます。

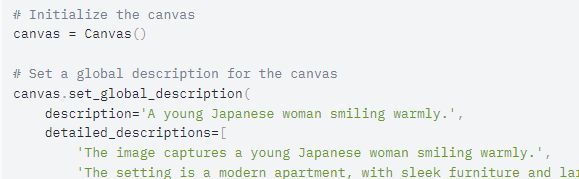
20歳前後の日本人女性が微笑みかけている
上記のプロンプトを入力すると、次のような独自の画像記述言語のコードが表示されます。

表示された後、画像サイズなどを設定して「Render the Image!」ボタンをクリックします。
そうすると、次のような画像が作成されます。

部屋を変えてみましょう。
同じチャットの流れで、次のプロンプトを入力します。

部屋を木造の戸建てに変更してください
結果的には、次のような画像が生成されます。

さすがにLLMを利用しているだけあって、芸が細かいです。
背景もちゃんと戸建てに合わせていますからね。
あと、木造なら椅子がないのも妙に納得してしまいます。




