Webアプリケーションにおいて、ユーザーからの日付入力を適切に検証することは非常に重要です。
不正な日付がシステムに入力されると、データの整合性が損なわれ、予期せぬエラーが発生する可能性があります。
PHPには、日付の検証を簡単に行うための checkdate 関数が用意されています。
この記事では、checkdate 関数の使い方を詳しく解説し、実用的なサンプルコードを通じてその有用性を示します。
checkdate関数の概要
checkdate 関数は、指定された年、月、日がグレゴリオ暦において有効な日付であるかどうかを判定します。
この関数のシグネチャは以下の通りです。
bool checkdate ( int $month , int $day , int $year )
- $month – 月を表す整数値(1〜12)
- $day – 日を表す整数値(1〜31、月や年によって変化)
- $year – 年を表す整数値(0〜32767)
関数は、指定された日付が有効な場合は true を、そうでない場合は false を返します。
サンプルコード
以下のサンプルコードでは、checkdate 関数を使用していくつかの日付の有効性を検証しています。
<?php // 有効な日付の例 var_dump(checkdate(12, 31, 2023)); // bool(true) var_dump(checkdate(2, 29, 2024)); // bool(true) (2024年はうるう年) // 無効な日付の例 var_dump(checkdate(2, 29, 2023)); // bool(false) (2023年はうるう年ではない) var_dump(checkdate(4, 31, 2023)); // bool(false) (4月は30日まで) var_dump(checkdate(13, 1, 2023)); // bool(false) (月の値が無効) ?>
次に、実際のアプリケーションでどのように checkdate 関数を使用できるかを示す例を見てみましょう。
date_check.php
<?php
// POSTデータを安全に取得する
$year = isset($_POST['year']) ? $_POST['year'] : null;
$month = isset($_POST['month']) ? $_POST['month'] : null;
$day = isset($_POST['day']) ? $_POST['day'] : null;
// 受け取った日付が有効かどうかをチェック
if ($year !== null && $month !== null && $day !== null) {
if (checkdate($month, $day, $year)) {
echo "{$year}年{$month}月{$day}日は有効な日付です。\n";
} else {
echo "入力された日付は無効です。もう一度ご確認ください。\n";
}
} else {
echo "日付の入力が完全ではありません。年、月、日をすべて入力してください。\n";
}
?>
このPHPを簡単に動かすには、htmxを用います。
htmxについては、次の記事をご覧ください。
htmxを用いれば、次のようなindex.htmlを用意するだけです。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Date Check Form</title>
<!-- HTMXを読み込む -->
<script src="https://unpkg.com/htmx.org"></script>
</head>
<body>
<h1>日付検証フォーム</h1>
<!-- htmxを使用して、フォームの送信先を指定 -->
<form hx-post="date_check.php" hx-target="#result" hx-swap="innerHTML">
<label for="year">年:</label>
<input type="text" id="year" name="year" required>
<label for="month">月:</label>
<input type="text" id="month" name="month" required>
<label for="day">日:</label>
<input type="text" id="day" name="day" required>
<button type="submit">検証</button>
</form>
<!-- 結果を表示する領域 -->
<div id="result"></div>
</body>
</html>
index.htmlにアクセスすると、このようなフォームが表示されます。

Ajaxによる非同期通信でdate_check.phpにアクセスできます。
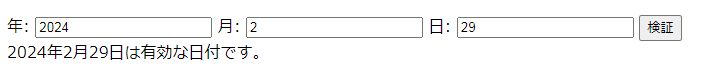
有効な日付の場合は、以下。

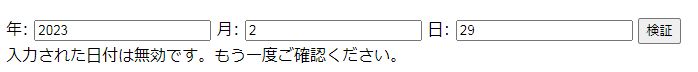
無効な日付の場合は、以下。

htmxは、デモ画面を作るのにも非常に便利ですね。
これだと、PHP側の関数のテストもやりやすくなります。



