「img2imgでは元画像が大きく崩れてしまう・・・」
「Stable Diffusionでpix2pixを実現したい」
このような場合には、ControlNetがオススメです。
この記事では、ControlNetについて解説しています。
本記事の内容
- ControlNetとは?
- ControlNetのシステム要件
- ControlNetのインストール
- ControlNetの動作確認
それでは、上記に沿って解説していきます。
ControlNetとは?
ControlNetは、pix2pixと言われています。
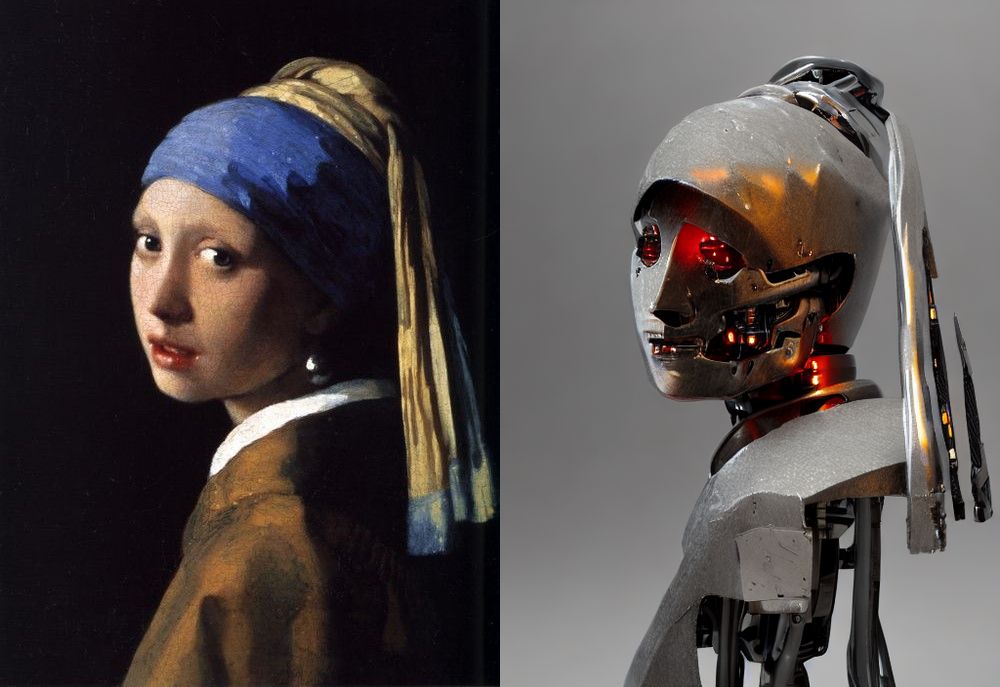
実際、ControlNetを使って左の画像を右の画像に変換できています。
その際、「a dog in the hell」を生成条件として付加。

ControlNetでは、画像とテキストを入力しています。
そして、その結果として画像を生成することになります。
この点では、ControlNetはimg2imgと同じと言えます。
しかし、img2imgで出力される画像とは天と地ほどの差があります。
次の画像は、両方ともimg2imgで生成した画像です。

「Denoising strength」は、それぞれ以下となります。
- 左の画像:0.3
- 右の画像:0.89
どちらにせよ、入力画像の構造(犬)を維持できていません。
それに、テキストの付加情報(in the hell)も全く反映されていません。
なぜこれほどまでに結果に差が出るのでしょうか?
それは、次の図にヒントがあります。

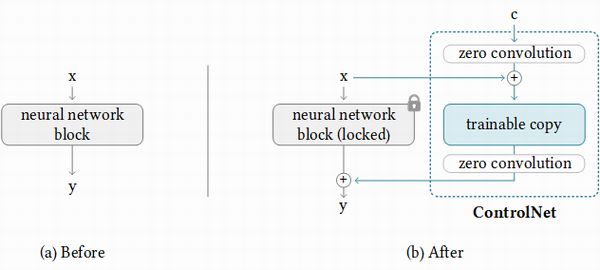
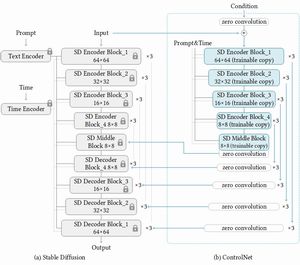
ControlNetは、拡散モデルを制御することが可能です。
上の図のように、既存の構造に変更を加えずに追加する形で制御しています。
そして、このような制御を全部で14回実行しているのです。

このようなロジックにより、入力画像の構造が維持されます。
さらに、テキストの付加情報も適切に反映されるのです。
凄すぎですね。
さきほどから構造を維持すると表現していますが、そのための手法が複数用意されています。
- Canny Edge
- M-LSD Lines
- HED Boundary
- User Scribbles
- Fake Scribbles
- Human Pose
- Semantic Segmentation
- Depth
- Normal Map
- Anime Line Drawing
先頭の「Canny Edge」は、エッジ検出により構造の維持を実現しています。
Canny法については、次の記事で説明しています。
入力する画像によって、手法を変更するという運用になるのでしょう。
建築物、アニメ、手書きなどによってケースバイケースということです。
追記 2023年2月16日
AUTOMATIC1111版web UIのControlNetについては、次の記事で解説しています。
以上、ControlNetについて説明しました。
次は、ControlNetのシステム要件を説明します。
ControlNetのシステム要件
lllyasviel/ControlNet: Let us control diffusion models
https://github.com/lllyasviel/ControlNet
公式ページでは、システム要件が明記されていません。
yaml・コードを見たり、実際にインストールした経験より以下をポイントに挙げておきます。
- OS
- Pythonバージョン
- PyTorch
- FFmpeg
それぞれを以下で説明します。
OS
OSについては、以下がサポート対象だと思われます。
- Windows
- Linux
- macOS
基本的に、100%-pure PythonはOSを問いません。

Pythonバージョン
ControlNetの開発自体は、Python 3.8で行われています。

そして、私はPython 3.10でインストール・動作確認を実施済みです。
特に明記されていない場合は、Python公式開発サイクルに従いましょう。
| バージョン | リリース日 | サポート期限 |
| 3.7 | 2018年6月27日 | 2023年6月27日 |
| 3.8 | 2019年10月14日 | 2024年10月 |
| 3.9 | 2020年10月5日 | 2025年10月 |
| 3.10 | 2021年10月4日 | 2026年10月 |
| 3.11 | 2022年10月25日 | 2027年10月 |
個人的には、Python 3.10がオススメです。
実際に、動作確認まで実施できていますからね。
FFmpeg
依存するパッケージに以下が含まれています。

そのため、FFmpegをインストールする必要があります。
FFmpegのインストールは、以下が参考となります。
以上、ControlNetのシステム要件を説明しました。
次は、ControlNetのインストールを説明します。
ControlNetのインストール
ControlNetのインストールは、Python仮想環境の利用をオススメします。
Python仮想環境は、次の記事で解説しています。
検証は、次のバージョンのPythonで行います。
> python -V Python 3.10.4
そして、システム要件である以下をインストール済という状況です。
- PyTorch(GPU版)
- FFmpeg
このような状況において、次の手順でControlNetのインストールを進めます。
- ControlNetの取得(GitHubから)
- requirements.txtを使った一括インストール
それぞれを下記で説明します。
ControlNetの取得(GitHubから)
次のコマンドでGitHUbからリポジトリを取得します。
git clone https://github.com/lllyasviel/ControlNet.git
リポジトリルートへ移動しておきます。
cd ControlNet
基本的には、ここで作業を行います。
requirements.txtを使った一括インストール
公式では、condaコマンドを用いたインストールが記載されています。
conda env create -f environment.yaml conda activate control
condaコマンドを普段から利用する場合は、上記コマンドでのインストールを進めてください。
個人的には、pip一本で環境を構築しています。
(※pipとcondaの混在はトラブルの元だという考えです)
requirements.txtがない場合は、environment.yamlからrequirements.txtを作成します。
そのための方法は、次の記事で説明しています。
上記記事の方法より作成したrequirements.txtは、以下。
PyTorch関連は除去済みです。
requirements.txt
gradio albumentations opencv-contrib-python imageio imageio-ffmpeg pytorch-lightning omegaconf test-tube streamlit einops transformers webdataset kornia open_clip_torch invisible-watermark streamlit-drawable-canvas torchmetrics timm addict yapf prettytable
environment.yamlでは、パッケージのバージョンが指定されています。
しかし、指定しなくてもControlNetをインストール・動作させることが可能です。
バージョン指定しない方が、最新版を利用できます。
可能なら、それぞれの最新版を利用する方が正しいです。
pipは、そもそもそのためのパッケージ管理システムですから。
では、まとめてパッケージをインストールしましょう。
pip install -r requirements.txt
以上、ControlNetのインストールを説明しました。
次は、ControlNetの動作確認を説明します。
ControlNetの動作確認
ControlNetには、手法が複数用意されていると説明しました。
今回は、デフォルト扱いの「Canny Edge」を利用します。
そのためには、次の手順を作業を進めます。
- Canny Edge用モデルのダウンロード
- Canny EdgeによるControlNetの処理実行
Canny Edge用モデルのダウンロード
lllyasviel/ControlNet at main
https://huggingface.co/lllyasviel/ControlNet/tree/main/models
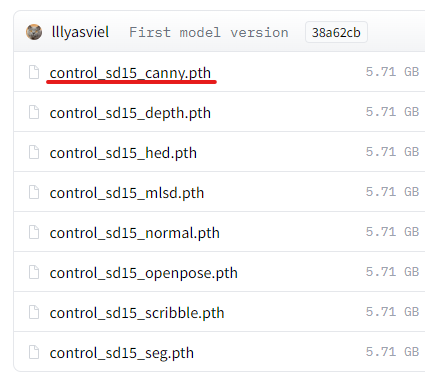
各手法のモデルは、上記ページからダウンロードします。

今回は、Canny Edge用モデルをダウンロードすることになります。
ダウンロードできたら、「models」ディレクトリに設置します。

追記 2023年2月15日
ControlNet用の各種モデルを自作することが可能です。
Canny EdgeによるControlNetの処理実行
リポジトリルート上で次のコマンドを実行します。
python gradio_canny2image.py
ここまでの処理に問題がなければ、すんなりと起動するはずです。
コンソールに次のように表示されれば、起動OKとなります。
Running on local URL: http://0.0.0.0:7860 To create a public link, set `share=True` in `launch()`.
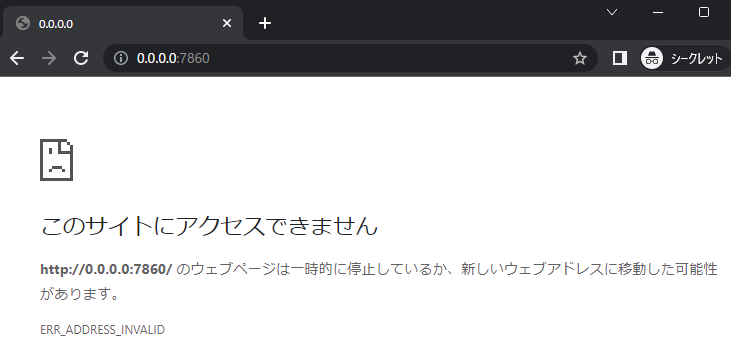
しかし、ブラウザで「http://0.0.0.0:7860」にアクセスするとエラーになります。

基本的には、ローカルホストを指定するために「0.0.0.0」とすることはありません。
「127.0.0.1」か「localhost」と指定します。
そして、Chromeでは「0.0.0.0」にはアクセスできません。
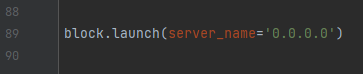
ということで、gradio_canny2image.pyを修正します。

何も指定しないように変更しておきます。

この状態で起動すると、コンソールには次のように表示されます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
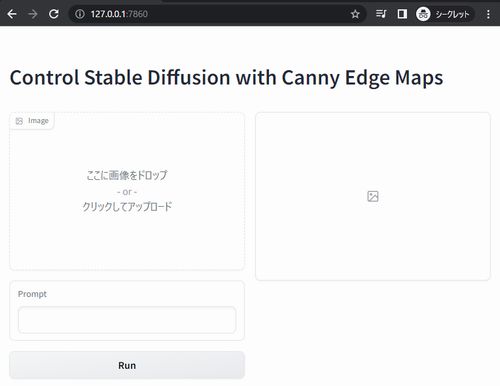
今度は、次のようにアクセスできるようになっています。

まずは、画像をアップロードします。
そして、「Prompt」を入力して「Run」ボタンをクリック。

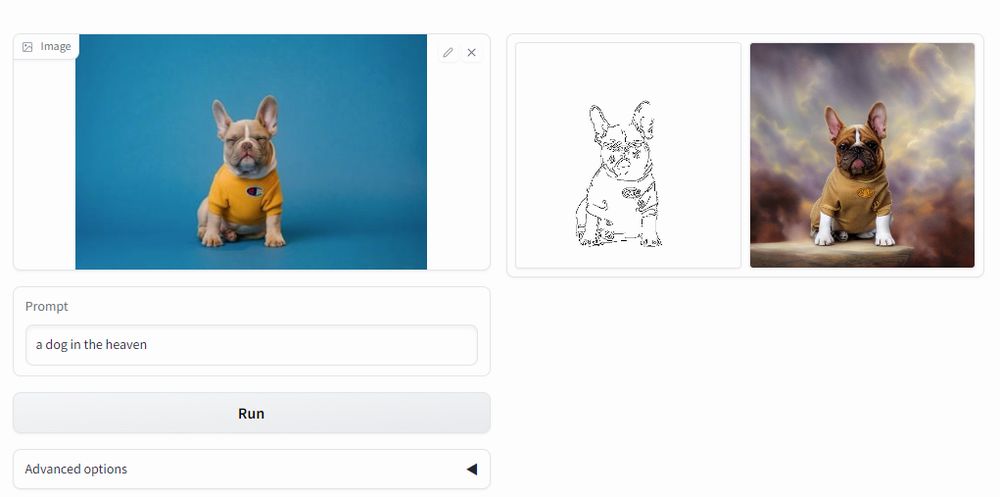
処理が成功すると、画像が二つ表示されます。
一つは、エッジ検出された画像です。

そして、もう一つはプロンプトが反映された画像となります。
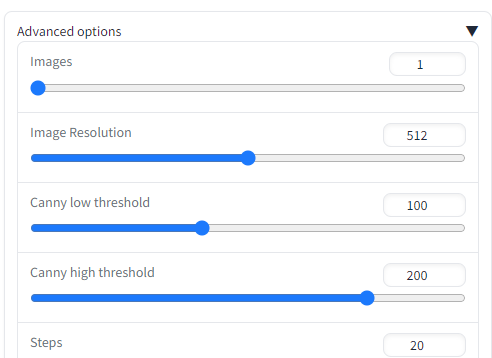
また、生成される画像枚数や設定を変更することが可能です。
変更する場合は、「Advanced options」をクリック。
そうすると、次のように設定変更が可能になります。

以上、ControlNetの動作確認を説明しました。