WebGPUに関する情報が、ちらほらと出てきています。
でも、実用化まではまだまだ時間がかかるでしょうね。
そもそも、Apple主導でどこまで普及するのかも不明です。
こんな状況だからこそ、WebGLです。
ある程度、技術的にも環境的にも機は熟してきました。
加えて、Falshも消え去りましたしね。
個人的には、あと数年はWebGLで戦えると感じています。
5年ももてば万々歳という気持ちです。
だからこそ、今こそWebGLを学びます。
ただ、完全にゼロから覚えるのは非効率過ぎます。
現在では、便利なライブラリなどが公開されています。
今回は、そのうちの一つであるPixiJSを試していきます。
本記事の内容
- PixiJSとは?
- PixiJSのシステム要件
- PixiJSの導入
- PixiJSの動作確認
それでは、上記に沿って解説していきましょう。
PixiJSとは?
PixiJS公式
https://www.pixijs.com/
PixiJSとは、HTML5作成エンジンです。
エンジンであって、ReactやVueのようなフレームワークではありません。
そのため、JQueryなどと合わせてPixiJSを同時に利用することが可能です。
また、PixiJSは次の3つのFで説明できます。
- Fast
- Flexible
- Free
Fast
PixiJSの強みは、スピードです。
2Dレンダリングに関しては、PixiJSが最も高速です。
「2D?3Dじゃないの?」
このように思った人が、いるかもしれません。
WebGLと聞くと、どうしても3Dでグリグリと対象物を回す印象があります。
しかし、WebGLは2Dも普通に対象としています。
「2DはPixiJSを利用する」
「3DはThree.jsを利用する」
よって、上記のような使い分けも可能になります。
Flexible
PixiJSには、機能豊富なAPIが用意されています。
そして、PixiJSが各プラットフォーム間の差を吸収してくれます。
そのため、プログラマーは柔軟な制作作業に専念できるということです。
Free
PixiJSは、オープンソースです。
今後もずっとオープンソースであり続けます。
また、PixiJSには大規模なコミュニティが存在しています。
そのコミュニティが、PixiJSの成長と進化を後押しするということです。
まとめ
PixiJS公式サイトには、以下の企業・サービスのロゴが載っています。
- RedBull
- YouTube
- LEGO
- マクドナルド
- Spotify
- STEAM
- TOYOTA
他にも有名企業・サービスのロゴがたくさん存在しています。
おそらく、それらのサイトがPixiJSを利用しているということでしょう。
実績は十分だということを表しているのかもしれませんね。
以上、PixiJSに関する説明でした。
次は、このPixiJSを実際に導入してみましょう。
PixiJSのシステム要件
現時点では、PixiJSの最新バージョンはV6.0.0です。
この最新バージョンは、2021年3月4日に公開されています。
システム要件と言っても、結局はブラウザ環境に依存します。
ブラウザが以下に対応しているかどうかということです。
- Canvas
- WebGL
それぞれを確認しましょう。
Canvas
- IE 9+
- FF 10+
- Chrome 11+
- Safari 2.0+
- Opera 12+
古いブラウザでなければ、Canavsはどこでも動きます。
WebGL
- IE 11+
- FF 15+
- Chrome 11+
- Safari 5.1+
- Opera 19+
IE 9は、サポート期間が終了しています。
よって、無視でOKです。
他も、普通に利用している環境なら問題ありません。
ブラウザが自動的にバージョンアップしていきますから。
バージョンアップしていないブラウザは、セキュリティの観点からもアウトです。
そんなアウトな環境まで考慮することはありません。
まとめ
上記より、CanvasもWebGLも対応状況自体は意識するほどのことではありません。
ただ、デフォルトで有効かどうかが問題になります。
Safari(iOS)は、WebGL2にデフォルトで有効にすると公表しています。
次期バージョンでは、WebGL2への有効がデフォルトになります。
(※WebGL1はすでにデフォルトで有効)
このこともあり、WebGLを本格的に学ぶには今なのです。
次は、PixiJSの導入に関して説明します。
PixiJSの導入
PixiJSの導入は、以下のファイルをダウンロードして読み込むだけです。
https://pixijs.download/v6.0.0/pixi.min.js
もしくは、CDNを利用する方法があります。
次のように読み込むように説明しています。
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.1.3/pixi.min.js"></script>
もちろん、バージョン部分は変更します。
ただ、現時点で以下URLが「Not Found」となります。
https://cdnjs.cloudflare.com/ajax/libs/pixi.js/6.0.0/pixi.min.js
メジャーバージョンアップ前の5.3.8なら、存在しています。
https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.3.8/pixi.min.js
まだ、対応できていないだけでしょう。
そのため、現状ではダウンロードする形を採用します。
ここまでは、それほど問題ではありません。
ただ、導入する環境がどこかというのは少々問題になります。
簡単に言うと、Webサーバーで動かすかどうかが重要ということです。
ローカルで動かすと、WebGLを扱う際にセキュリティ関連のエラー・警告が出るようです。
それを解決する方法もあるようです。
しかし、そんなところに余計なエネルギーを費やすのは無意味と考えます。
よって、Webサーバーで動かしましょう。
「Linuxマシンなんて自由に使えない!!」と言う人もいるでしょう。
その場合は、ローカルPCにXAMPPをインストールするだけです。
では、最後にPixiJSの動作確認を行いましょう。
PixiJSの動作確認
以下が、PixiJSの動作確認のコードです。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<script src="./js/pixi.min.js"></script>
<body>
<script type="text/javascript">
let type = "WebGL"
if(!PIXI.utils.isWebGLSupported()){
type = "canvas"
}
PIXI.utils.sayHello(type)
</script>
</body>
</html>
上記をWebサーバーに設置して、ブラウザでアクセス。
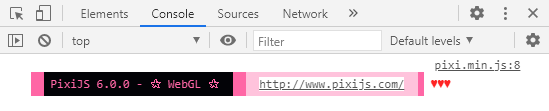
そうすると、コンソールには以下のような表示されています。

コンソールにこんな派手な表示が出るだけでも、テンションが上がってしまいます。
最新バージョンの「6.0.0」という表記を確認できます。
以上、PixiJSの動作は確認できました。
今後は、今回導入したPixiJSをガンガンと試していきたいと思います。
その際の技術検証を解説も含めて記事にしていきます。


