「SolanaでNFTを発行したい」
「無料でNFTをMintすることを試してみたい」
「MetaplexのCandy Machineを利用したい」
このような場合には、この記事の内容が参考になります。
この記事では、Solana上でNFTを発行する方法を解説しています。
NFT発行には、Candy Machineを利用します。
本記事の内容
- Candy Machineとは?
- Candy Machineのシステム要件
- Candy Machineのインストール
- Candy Machineの設定
- アセットの準備
- アセットのアップロード
- アップロードの確認
- NFTの発行(Mint Tokens)
それでは、上記に沿って解説していきます。
Candy Machineとは?
Candy Machineは、Solana上でNFTを発行するためのツールです。
Metaplexによって、Candy Machineは開発・公開されています。
また、Metaplexは、最も速く、最も安いNFTエコシステムと呼ばれています。
Metaplex FoundationがMetaplexを運営しています。
そもそも、MetaplexはSolanaからスピンアウトしたプロジェクトです。
だから、非常にその関係は密着しています。
Candy Machineを取り巻く状況は、これぐらいで。
Solanaとは、NFTとは、などを語ると焦点がボケてしまいます。
この記事における主役であるCandy Machineは、現在v2が公開されています。
そして、GitHub上では、多くのスターを獲得しています。

実績もあることより、Candy Machineが安心して利用できるツールだと言えます。
ほぼSolanaの公式が開発しているようなものですからね。
以上、Candy Machineについて説明しました。
次は、Candy Machineのシステム要件を確認します。
Candy Machineのシステム要件
Candy Machineのシステム要件には、次のモノがあります。
- git
- node
- yarn
- ts-node
そして、できる限り最新バージョンが必要です。
また、OSに関しては特に指定はありません。
ただ、Linux・macOSがベターでしょう。(検証ではUbuntuを利用)
Windowsの場合は、無駄な苦労が多そうです。
では、上記で挙げたモノを下記で説明していきます。
git
GitHubから、Candy Machineのリポジトリを取得するのに利用します。
なお、gitに関しては最新バージョンが必要とは感じません。
$ git --version git version 2.27.0
単純にリポジトリを取得できればいいだけです。
gitを使わず、手動でコピーしても構わない訳ですからね。
よって、gitに関してはその程度でOK。
node
Candy Machineは、JavaScriptがベースとなります。
そのため、nodeが必須となります。
nodeに関しては、最新版の利用が推奨されています。
$ node --version v17.4.0
Ubuntu・Debianであれば、次の記事が参考となります。
yarn
依存関係を管理するために必要です。
yarnのインストールや詳細については、次の記事が参考となります。
なお、Yarn v1系の利用が公式では想定されています。
よって、同じようにv1を使うようにします。
$ yarn --version 1.22.15
ts-node
Candy Machineは、TypeScriptで書かれています。
そのため、TypeScriptが動く環境が必要です。
次のコマンドにより、環境を用意できます。
$ sudo npm install -g typescript $ sudo npm install -g ts-node
最新バージョンがインストールされます。
$ ts-node -v v10.4.0
まとめ
システム要件としては、以上です。
ただ、実際の動作確認を行うためにはSolana(SOL)のWalletが必要となります。
Solana(SOL)のWalletについては、次の記事でまとめています。
Walletは動作検証を進める上で必須です。
事前に作成しておきましょう。
以上、Candy Machineのシステム要件を説明しました。
次は、Candy Machineのインストールを行います。
Candy Machineのインストール
Candy MachineをGitHubから取得します。
ソースを丸ごとコピーです。
ディレクトリの場所は、各自で好きな場所を選んでください。
今回は、ホームディレクトリの下に作っています。
$ git clone -b v1.1.1 https://github.com/metaplex-foundation/metaplex.git ~/metaplex
ディレクトリを取得できたかどうかを確認。
$ ls $HOME | grep metaplex metaplex
次は、依存関係のあるパッケージをインストールします。
その際に、パッケージマネージャーであるYarnを利用します。
yarn install --cwd ~/metaplex/js/
上記を実行すると、これだけの時間がかかりました。
約16分ほどですか。
Done in 961.65s.
インストール後は、確認を行います。
確認は、次のコマンドを実行。
$ ts-node ~/metaplex/js/packages/cli/src/candy-machine-v2-cli.ts --version 0.0.2
現状では、「0.0.2」と表示されればOKです。
これで、Candy Machineのインストールは完了となります。
以上、Candy Machineのインストールを説明しました。
次は、Candy Machineの設定を行います。
Candy Machineの設定
Candy Machineの設定は、NFTをMint(ミント)する単位で考えます。
プロジェクト単位という考え方が、開発者にはわかりやすいかもしれません。
そうであれば、まずはベースとなるディレクトリを作成します。
今回は、わかりやすい名前でディレクトリを作成。
$ mkdir candy_machine_test $ cd candy_machine_test
そして、作成したディレクトリに移動。
ここでCandy Machineの設定ファイルを作成します。
以下は、Candy Machineの最小設定です。
詳細は、次のページで確認できます。
https://docs.metaplex.com/candy-machine-v2/configuration
config.json
{
"price": 1.0,
"number": 1,
"gatekeeper": null,
"solTreasuryAccount": "<YOUR WALLET ADDRESS>",
"splTokenAccount": null,
"splToken": null,
"goLiveDate": "20 Jan 2022 00:00:00 GMT",
"endSettings": null,
"whitelistMintSettings": null,
"hiddenSettings": null,
"storage": "arweave",
"ipfsInfuraProjectId": null,
"ipfsInfuraSecret": null,
"awsS3Bucket": null,
"noRetainAuthority": false,
"noMutable": false
}
自分のWalletアドレスは、次のコマンドで確認できます。
solana address
あと、「”storage”: “arweave”,」は少し説明しておきます。
これは、Arweaveを利用することを指しています。
Arweaveについては、次の記事で解説しています。
詳細は省きますが、Candy Machineが上記記事内のことを自動でやってくれています。
Candy Machineを利用する側は、それを意識する必要がありません。
だからこそ、Candy Machineを利用することに価値があります。
無駄な苦労はする必要はありませんからね。
この時点におけるcandy_machine_testの状況は、以下。
$ tree . └── config.json 0 directories, 1 file
以上、Candy Machineの設定を説明しました。
次は、アセットの準備を行います。
アセットの準備
アセットとは、Mintしたいartworkとそのmetadataのことです。
artworkは、画像や動画などNFT化したいファイルを言います。
metadataは、artworkの情報を記したjsonファイルとなります。
artworkとmetadataは、1対1でマッピングします。
また、今回は1つのNFTを作成する設定にしています。
config.jsonの「”number”: 1」で設定。
そのため、1組のアセットを用意することになります。
よって、artworkファイルは1つ、metadataファイルは1つということです。
最初に、NFTにしたい画像を用意します。
ファイル名は、0開始の連番となります。

作成したartworkと同じ名称でmetadataとなるjsonファイルを作成します。
0.json
{
"name": "TEST",
"symbol": "NB",
"description": "Candy Machine TEST",
"seller_fee_basis_points": 500,
"image": "0.jpg",
"attributes": [
{"trait_type": "Layer-1", "value": "0"},
{"trait_type": "Layer-2", "value": "0"},
{"trait_type": "Layer-3", "value": "0"},
{"trait_type": "Layer-4", "value": "1"}
],
"properties": {
"creators": [{"address": "クリエイターのWalletアドレス", "share": 100}],
"files": [{"uri": "0.jpg", "type": "image/jpeg"}]
},
"collection": {"name": "TEST", "family": "TEST"}
}
説明が必要だと思う項目を説明しておきます。
「”seller_fee_basis_points”: 500,」は、ロイヤリティの数値です。
500であれば、売り主が5%の手数料を取ります。
「クリエイターのWalletアドレス」には、今回は自分のWalletアドレスを登録しておきます。
最大で5人まで登録可能です。
そして、「share」は加算して全部で100になるように設定します。
今回は、分け前を独り占めするので100としています。
各項目については、次のページで確認できます。
https://docs.metaplex.com/candy-machine-v2/preparing-assets
上記2つのファイルを用意できたら、一つのディレクトリにまとめて保存します。
ここでは、assetsという名前のディレクトリに保存。
この時点におけるcandy_machine_testの状態は、以下。
$ tree . ├── assets │ ├── 0.jpg │ └── 0.json └── config.json 1 directory, 3 files
以上、アセットの準備を説明しました。
次は、Candy Machineによるアセットのアップロードを行います。
Candy Machineによるアセットのアップロード
アセットをアップロードする準備ができました。
そして、アセットをアップロードするには次のコマンドを利用します。
コマンドを実行する場所は、candy_machine_testです。
ts-node ~/metaplex/js/packages/cli/src/candy-machine-v2-cli.ts upload \
-e devnet \
-k ~/.config/solana/devnet.json \
-cp config.json \
-c test \
./assets
そして、今回はSolanaの開発環境へアセットをアップロードを試します。
開発環境を指定しているオプションは、以下。
-e devnet \
-k ~/.config/solana/devnet.json
devnet.jsonは、開発用Walletのキーペアとなります。
Solanaの開発用Walletについては、次の記事で説明しています。
なお、本番環境を利用する場合は次のように設定します。
-e mainnet-beta
もちろん、その場合はWalletも本番用Walletを指定することになります。
本番と開発の区別には、注意しましょう。
それでは、コマンドを実行しましょう。
WARNING: The "arweave" storage option will be going away soon. Please migrate to arweave-bundle or arweave-sol for mainnet.
Beginning the upload for 1 (img+json) pairs
started at: 1642904691900
initializing candy machine
initialized config for a candy machine with publickey: 8A2LdC9tT16dip3G7o2LSY7EjsGE2SRhQSUGw9rx7uJP
Uploading Size 1 { mediaExt: '.jpg', index: '0' }
Processing asset: 0
Writing indices 0-0
Done. Successful = true.
ended at: 2022-01-23T02:25:29.132Z. time taken: 00:00:37
「Successful = true.」と表示されれば、処理は成功しています。
以上、Candy Machineによるアセットのアップロードの説明でした。
次は、アップロードの確認を行います。
アップロードの確認
アップロードの確認は、次の方法で可能です。
- Solana Explorer
- 検証コマンド
それぞれを下記で説明します。
Solana Explorer
アップロードの結果は、Solana Explorerで確認できます。
Solana Explorer
https://explorer.solana.com/
publickeyが、アセットのアップロード時に発行されています。
そのpublickeyを利用して、処理を確認します。
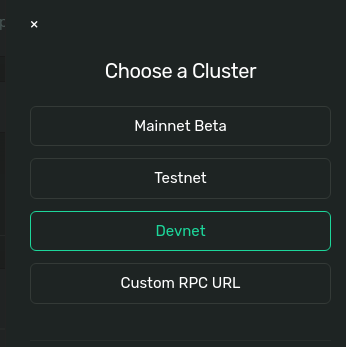
環境を該当するモノに切り替えます。
今回であれば、「Devnet」を利用しています。

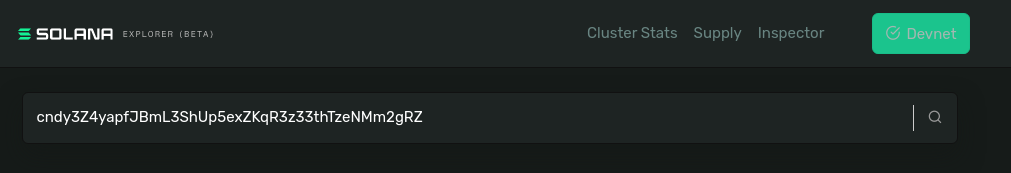
発行されたpublickeyを入力して、検索します。

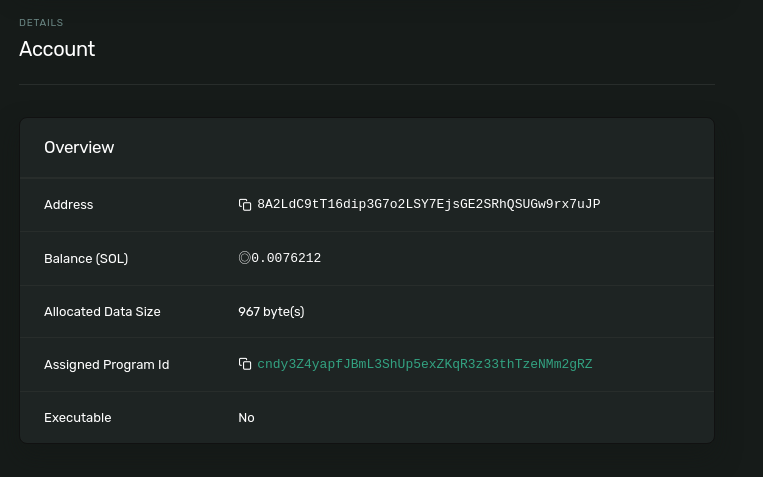
結果は、次のように表示されます。

検証コマンド

このような感じで、公式サイトではアップロードの確認を強く推奨しています。
利用するコマンドは、以下。
ts-node ~/metaplex/js/packages/cli/src/candy-machine-v2-cli.ts verify_upload \
-e devnet \
-k ~/.config/solana/devnet.json \
-c test
今回は、Solanaの開発環境を利用しています。
そのため、検証コマンドでもSolanaの開発環境を指定します。
あと、「-c test」に注目です。
これは、アップロードコマンドを実行する場合に設定しています。
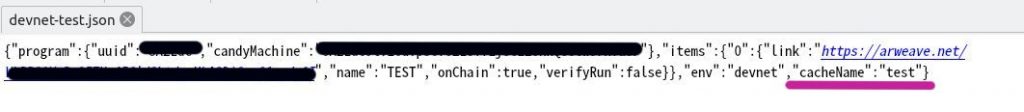
キャッシュです。
「test」はキャッシュ名となります。
そして、検証の際にはそのキャッシュ名を指定します。
このキャッシュ名でアップロードを識別するという訳ですね。
アップロード処理後には、それっぽいファイルが作成されています。
$ tree -a . ├── .cache │ └── devnet-test.json ├── assets │ ├── 0.jpg │ └── 0.json └── config.json 2 directories, 4 files
devnet-test.jsonの内容は、以下。

では、検証コマンドを実行しましょう。
$ ts-node ~/metaplex/js/packages/cli/src/candy-machine-v2-cli.ts verify_upload \ > -e devnet \ > -k ~/.config/solana/devnet.json \ > -c test wallet public key: 4p1sFe3WoK31fLbj1CtMH4M7YMFRgNTDjURRbgCbZggA Key size 1 Looking at key 0 uploaded (1) out of (1) ready to deploy!
デプロイの準備OKと記載されています。
ここまでは、あくまでアセットのアプロードが完了しただけです。
いわゆるNFTの発行はまだできていません。
以上、アップロードの確認を説明しました。
次は、NFTの発行(Mint Tokens)を行います。
NFTの発行(Mint Tokens)
ここまで来れば、次のコマンドを実行するだけです。
ts-node ~/metaplex/js/packages/cli/src/candy-machine-v2-cli.ts mint_one_token \
-e devnet \
-k ~/.config/solana/devnet.json \
-c test
検証コマンドとほぼ同じです。
「verify_upload」が、「mint_one_token」に変わっただけです。
$ ts-node ~/metaplex/js/packages/cli/src/candy-machine-v2-cli.ts mint_one_token \ > -e devnet \ > -k ~/.config/solana/devnet.json \ > -c test wallet public key: 4p1sFe3WoK31fLbj1CtMH4M7YMFRgNTDjURRbgCbZggA No instructions provided No instructions provided mint_one_token finished 5LRnYxLSwXTn6sGebtgptuBVzyPjwvWwhGX4etmRb7c1Np8AMi3shaecHa1nk7h4L7348jNj3aPEUZqzHvRvbeuk
トークンは、発行されたようです。
次のコマンドで該当Wallet内のトークンを確認できます。
$ spl-token accounts Token Balance --------------------------------------------------------------- FMAAHwbRhEQ4V4PLvVxpSSy7pQ4wU9WbvoJ2fUqnMcxY 1
正直、これだけ見てもよくわかりません。
アップロードした画像を確認したいですよね。
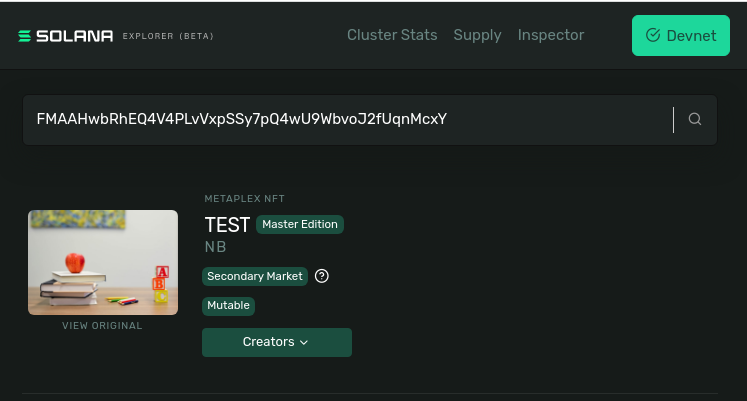
そのときは、Solana Explorerを利用します。
上記トークンを該当する環境で検索しましょう。

画像を確認できました。
とりあえず、これでNFTの発行ができました。
Solanaの開発環境であるため、いつ消えるかはわかりませんけどね。
なお、1つのNFTを発行するのに約0.02 SOLを消費しています。
これはアップロードからMintまですべて込みの場合です。
合計で200円前後ということになります。
と言っても、開発用のWalletを利用しているので1円も払っていませんけどね。
本番環境については、本当にNFT化したいモノが出てきたときに試してみます。
ただ、SOLが高騰しているのは気になります。
1SOLがもっと安くなれば、もう少し気軽に本番でもNFT化が試せるのですけどね。
以上、NFTの発行(Mint Tokens)を説明しました。







