「Googleの発表したStyleDropを早く試してみたい」
「スタイル指定による画像生成を行いたい」
このような場合には、StyleDrop(PyTorch版)がオススメです。
この記事では、StyleDrop(PyTorch版)について解説しています。
本記事の内容
- StyleDrop(PyTorch版)とは?
- StyleDrop(PyTorch版)のインストール
- StyleDrop(PyTorch版)の動作確認
それでは、上記に沿って解説していきます。
StyleDrop(PyTorch版)とは?
StyleDropとは、Googleが開発した画像生成に関する技術です。
Gitthub上の公式ページは、以下。
StyleDropの特徴は、1枚の画像からスタイル用のモデルを生成できるという点です。
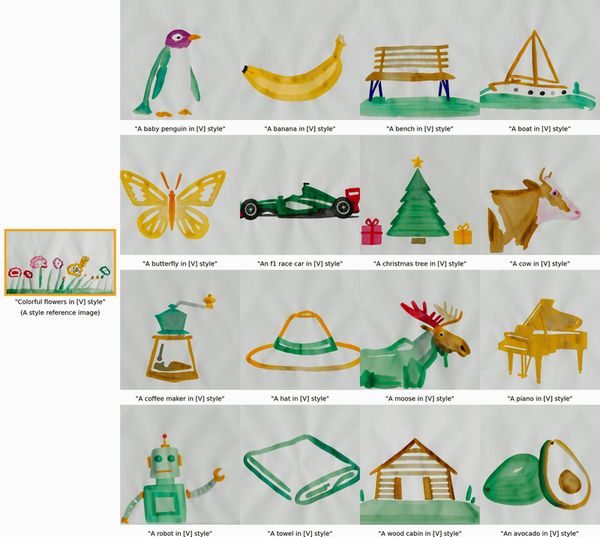
このことは、次の画像で表現されています。

もともとは、花の画像だけが存在しています。
この1枚の画像をもとにして、専用のモデルを生成します。
そうやってできたモデルを利用して、様々な画像を生成できるようになります。
その際には、Stable Diffusionのようにテキストを入力します。
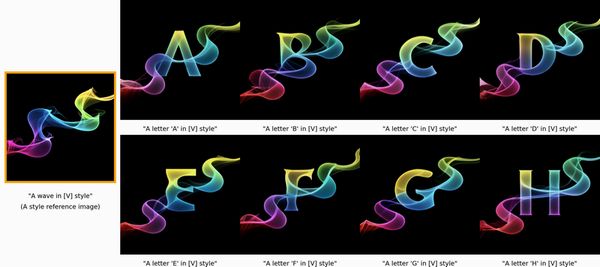
この技術を活かせば、次のように独自フォントを簡単に作れます。

また、ロゴ画像もテキストで指定するだけで無限に生成できます。

こうやって見てみると、結構ヤバい技術と言えます。
簡単にアーティストのスタイルを許可なくコピーできてしまう可能性がありますからね。
そのこともあり、Googleも慎重になっているようです。
まだ、現時点(2023年7月初旬)でGitHub上においてソースコードが公開されていません。
それに、公開日についても特に明記されていません。
もしかしたら、このまま公開されない可能性もあるかもしれませんね・・・
そんな状況において、StyleDropの非公式版が2023年7月4日に公開されました。
ありがたいことに、PyTorchで動きます。
Google製であれば、おそらくTensorFlowが前提となるはずです。
StyleDropの論文や公開情報をもとにPyTorchで動くように開発したのでしょう。
出力される結果は、公式StyleDropの結果からかけ離れているわけではありません。

この部分は、結局学習にかけた時間なのではないでしょうか?
GPUリソースが豊富なGoogleと比べると、やはり個人(開発者)では太刀打ちできません。
これは、StyleDropを利用する際に我々利用者にも関係がある話です。
1枚の画像からモデルを生成する際、そこそこ時間を要します。
用意されている学習用のスクリプトを用いると、40分ほど学習に時間がかかります。
(※GPUメモリはRTX 3090を利用)

実際に、この画像を用いてモデルを生成しました。
その結果生成されたモデルを利用すると、次のような画像が生成されます。

かなり質が低いです。
おそらく、あと複数回の学習が必要なのでしょう。
その機能については、ToDoリストに記述されています。

そのため、まずは開発者が用意してくれているモデルを利用しましょう。
モデルを自作するのは、次回の更新まで待った方がよいかもしれません。
以上、StyleDrop(PyTorch版)について説明しました。
次は、StyleDrop(PyTorch版)のインストールを説明します。
StyleDrop(PyTorch版)のインストール
仮想環境にインストールすることを推奨します。
まずは、PyTorchをインストールします。
ただし、StyleDrop(PyTorch版)の公式ページでは特に記載はありません。
私は、PyTorch 2系をインストールしています。
もちろん、GPU版です。
PyTorchがインストールできたら、次のコマンドを実行しましょう。
pip install accelerate==0.12.0 absl-py ml_collections einops wandb ftfy==6.1.1 transformers==4.23.1 loguru webdataset==0.2.5
Linuxの場合は、「cudatoolkit=11.3」をインストールする必要があります。
Windowsの場合は、不要です。
ここまでは公式ページで記載されています。
以下は、デモを動かす場合に必要なモノです。
pip install gradio pip install xformers pip install omegaconf pip install scipy
また、学習する際にも必要となります。
後々のことを考えて、事前にインストールしておきます。
次は、StyleDrop(PyTorch版)のプロジェクトを取得します。
git clone https://github.com/zideliu/StyleDrop-PyTorch.git
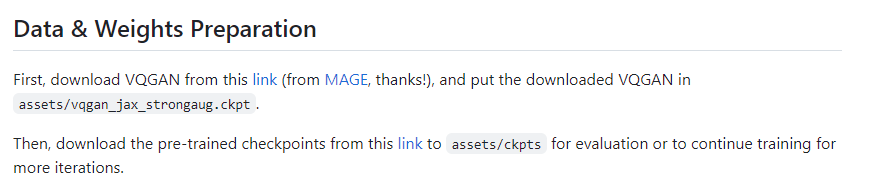
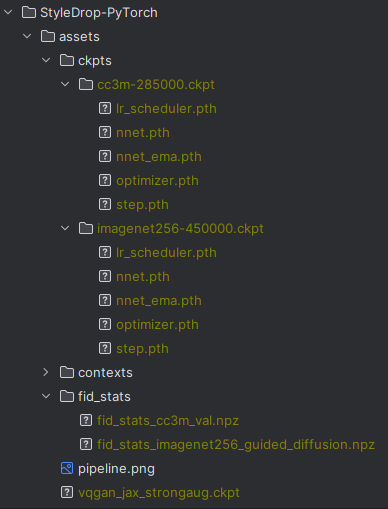
ダウンロードできたら、「assets」ディレクトリを以下のような状況にしましょう。
ディレクトリは必要な都度、作成します。
. ├── assets │ ├── ckpts │ │ ├── cc3m-285000.ckpt │ │ │ ├── lr_scheduler.pth │ │ │ ├── nnet_ema.pth │ │ │ ├── nnet.pth │ │ │ ├── optimizer.pth │ │ │ └── step.pth │ │ └── imagenet256-450000.ckpt │ │ ├── lr_scheduler.pth │ │ ├── nnet_ema.pth │ │ ├── nnet.pth │ │ ├── optimizer.pth │ │ └── step.pth │ ├── fid_stats │ │ ├── fid_stats_cc3m_val.npz │ │ └── fid_stats_imagenet256_guided_diffusion.npz │ ├── pipeline.png | ├── contexts │ │ └── empty_context.npy └── └── vqgan_jax_strongaug.ckpt
ダウンロードするファイルのURLは、ここでは書きません。
コロコロと変更する可能性があるので、公式ページからアクセスしてください。

とにかく、「assets」を以下のようにします。

以上、StyleDrop(PyTorch版)のインストールを説明しました。
次は、StyleDrop(PyTorch版)の動作確認を説明します。
StyleDrop(PyTorch版)の動作確認
リポジトリルートに移動します。
名称を変更していない限りは、「StyleDrop-PyTorch」がリポジトリルートになります。
ここで、次のコマンドを実行します。
python gradio_demo.py
起動に成功すると、コンソールでは次のように表示されます。
Running on local URL: http://127.0.0.1:7860 Running on public URL: https://ランダムな一意の値.gradio.live This share link expires in 72 hours. For free permanent hosting and GPU upgrades, run `gradio deploy` from Terminal to deploy to Spaces (https://huggingface.co/spaces)
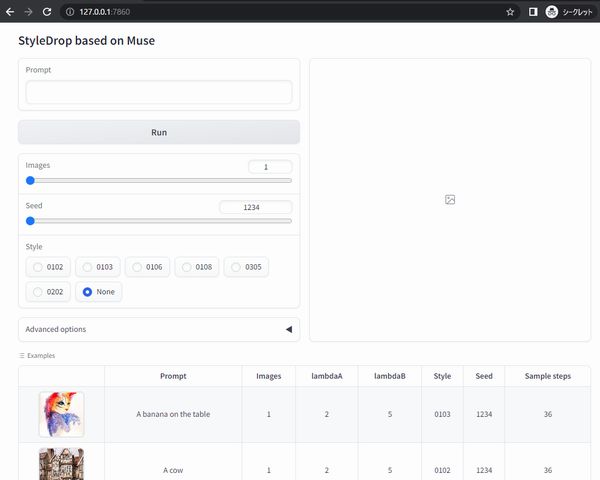
Chromeなどのブラウザで、「http://127.0.0.1:7860」にアクセスします。
(※「gradio.live」についてはここでは取り扱いません)

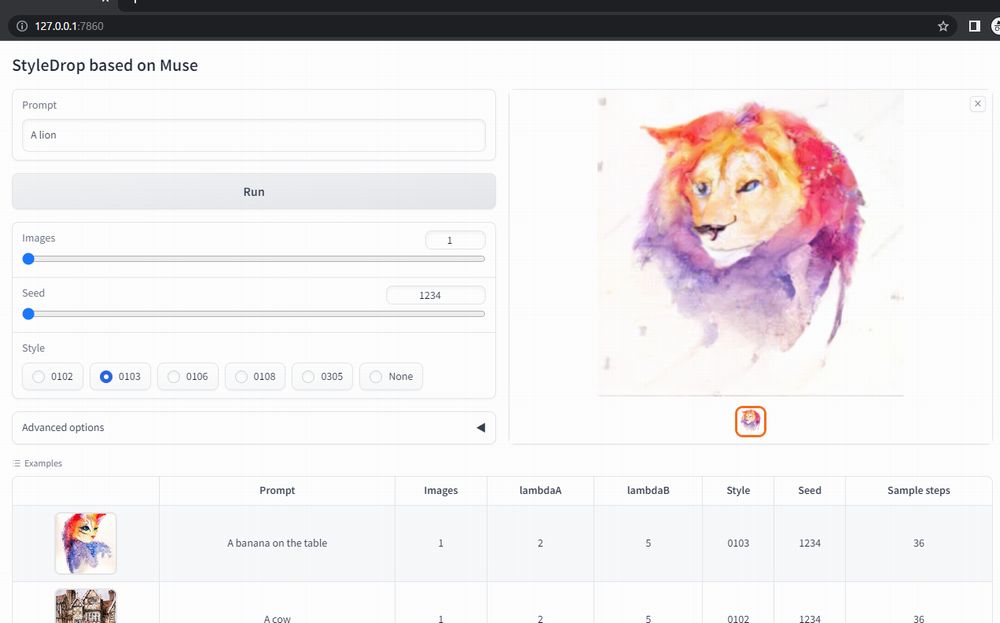
この画面を見れたら、問題ありません。
動作確認のために「Example」を利用しましょう。
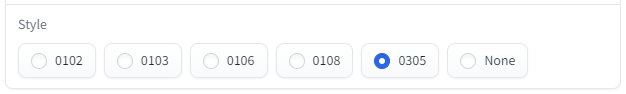
今回は、次のスタイルを選択。

選択した例と、次の「Style」は連動しています。

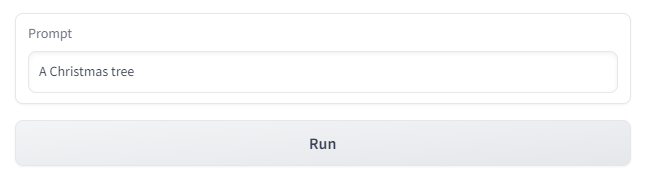
このスタイルで「チワワ」を生成してみましょう。

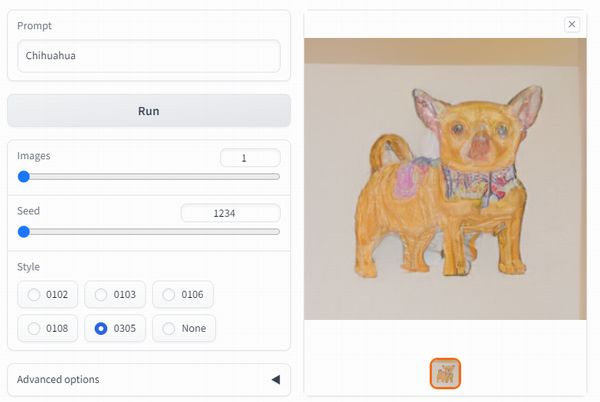
「Prompt」に「Chihuahua」と入力して、「Run」ボタンをクリックします。

処理が完了すると、選択したスタイルで「チワワ」の画像が生成されています。
以上、StyleDrop(PyTorch版)の動作確認を説明しました。