この記事は、PythonでGUIアプリを作成するための内容となります。
tkinterを用いて、gridによってWidgetを配置させていきます。
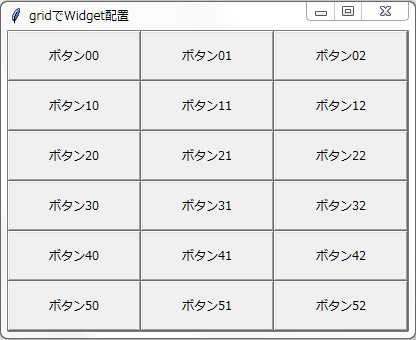
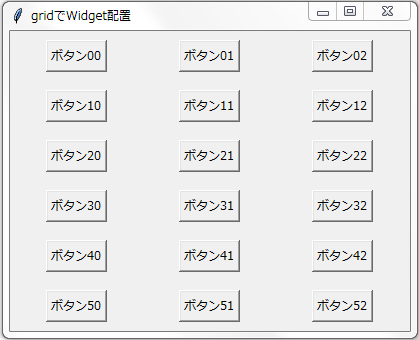
gridによるWidget配置の実例です。

この記事では、このような表示を実現する方法を解説しています。
gridで格子状の表現ができれば、それなりにGUIアプリのようにはなります。
まずは、そこを目指しましょう。
本記事の内容
- PythonでGUIアプリの基本画面を作成する
- 【サンプルコード】tkinterのgridによるWidget配置
- 「ねばねば」stickyの使い方
それでは、上記に沿って解説していきます。
PythonでGUIアプリの基本画面を作成する
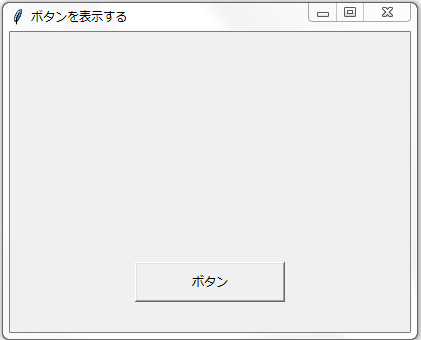
本記事では、tkinterを用いて以下の基本画面を作成できることを前提とします。

本記事を理解するための前提となるポイントをまとめておきます。
- tkinterをインストール済み
- tkinterでボタン(Widget)をウィンドウに配置できる
それぞれを説明します。
tkinterをインストール済み
PythonでGUIアプリを作成するための大前提です。
tkinterがなければ、話は進みません。
インストールと言っていますが、「Python 3なら何もする必要はない」です。
tkinterは、Python 3の標準ライブラリとして何もしなくても利用できます。
tkinterでボタン(Widget)をウィンドウに配置できる
つまりは、簡単な画面を開発できるということです。
tkinterを使って、画面を作れるレベルを求めています。
この程度のレベルなら、経験のあるプログラマーなら数時間もかかりません。
次の記事を読めば、求めているレベルへすぐに到達できます。
【サンプルコード】tkinterのgridによるWidget配置
本記事の冒頭で示した画面のコードです。
import tkinter as tk
# 画面作成
window = tk.Tk()
window.geometry("400x300")
window.title("gridでWidget配置")
# ボタン作成
btn_00 = tk.Button(window, text="ボタン00")
btn_01 = tk.Button(window, text="ボタン01")
btn_02 = tk.Button(window, text="ボタン02")
btn_10 = tk.Button(window, text="ボタン10")
btn_11 = tk.Button(window, text="ボタン11")
btn_12 = tk.Button(window, text="ボタン12")
btn_20 = tk.Button(window, text="ボタン20")
btn_21 = tk.Button(window, text="ボタン21")
btn_22 = tk.Button(window, text="ボタン22")
btn_30 = tk.Button(window, text="ボタン30")
btn_31 = tk.Button(window, text="ボタン31")
btn_32 = tk.Button(window, text="ボタン32")
btn_40 = tk.Button(window, text="ボタン40")
btn_41 = tk.Button(window, text="ボタン41")
btn_42 = tk.Button(window, text="ボタン42")
btn_50 = tk.Button(window, text="ボタン50")
btn_51 = tk.Button(window, text="ボタン51")
btn_52 = tk.Button(window, text="ボタン52")
# ボタン表示
btn_00.grid(row=0, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_01.grid(row=0, column=1, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_02.grid(row=0, column=2, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_10.grid(row=1, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_11.grid(row=1, column=1, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_12.grid(row=1, column=2, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_20.grid(row=2, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_21.grid(row=2, column=1, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_22.grid(row=2, column=2, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_30.grid(row=3, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_31.grid(row=3, column=1, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_32.grid(row=3, column=2, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_40.grid(row=4, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_41.grid(row=4, column=1, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_42.grid(row=4, column=2, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_50.grid(row=5, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_51.grid(row=5, column=1, sticky=(tk.N, tk.S, tk.E, tk.W))
btn_52.grid(row=5, column=2, sticky=(tk.N, tk.S, tk.E, tk.W))
# ウィンドウ(親)サイズとの同期設定
window.columnconfigure(0, weight=1)
window.columnconfigure(1, weight=1)
window.columnconfigure(2, weight=1)
window.rowconfigure(0, weight=1)
window.rowconfigure(1, weight=1)
window.rowconfigure(2, weight=1)
window.rowconfigure(3, weight=1)
window.rowconfigure(4, weight=1)
window.rowconfigure(5, weight=1)
# 画面常駐
window.mainloop()
正直、ウンザリするコードです。
もっと効率的に書けます。
しかし、tkinterのgridの使い方を理解するには最適でしょう。
さらに理解しやすいために、まず「# ウィンドウ(親)サイズとの同期設定」を無効(コメント)にします。
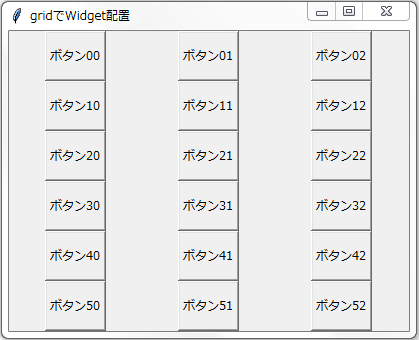
その状態でコードを実行すると以下のようになります。
ここでは、「ウィンドウにstickyしないgrid画面」と呼びます。

この結果を見ればわかるように、gridによるWidget配置は「grid()」がポイントだとわかります。
gridメソッド利用箇所を一つだけ抽出。
btn_00.grid(row=0, column=0, sticky=(tk.N, tk.S, tk.E, tk.W))
ここでボタンを位置指定で表示した際のコードを思い出してください。
次のようにplaceメソッドを利用していました。
btn.place(x=125, y=230, width=150, height=40)
比較すればわかるように、placeとgridが異なるだけです。
もちろん、それぞれのメソッドの引数は異なります。
大体のイメージは掴めたと思います。
では、次にgrid()の引数を見ていきます。
- row
- column
- sticky
とりあえず、上記の3つがあれば事足ります。
rowやcolumnが0で始まるのは、プログラミングをやる上では常識ですね。
細かい部分は、手を動かして理解してください。
そのためにウザイと感じるコードにしています。
あと、rowとcolumnだけでも「ウィンドウにstickyしないgrid画面」は実現できます。
btn_00.grid(row=0, column=0) btn_01.grid(row=0, column=1) btn_02.grid(row=0, column=2)
このようにしても、結果は同じということです。
ということは、次のようなことがわかりますね。
『「# ウィンドウ(親)サイズとの同期設定」とgrid()の引数stickyは関連がある』
なお、stickyの日本語訳は「ねばねば」です。
粘着性があってウィンドウ(親)に引っ付くという感じですね。
では、この「ねばねば」を最後に説明しておきます。
「ねばねば」stickyの使い方
まず、stickyを無効にして「# ウィンドウ(親)サイズとの同期設定」を有効にします。
具体的には、以下の2つを有効にしてください。
- rowconfigure
- columnconfigure
その状態で実行すると、次の画面が表示されます。

この結果からわかることは、rowconfigureとcolumnconfigureが表示分割を行うということです。
分割の際のサイズは、引数weightの値によります。
この状態からgrid()の引数stickyを復活させます。
ただし、sticky=(tk.N, tk.S)とします。
btn_00.grid(row=0, column=0, sticky=(tk.N, tk.S)) btn_01.grid(row=0, column=1, sticky=(tk.N, tk.S)) btn_02.grid(row=0, column=2, sticky=(tk.N, tk.S)) ・・・
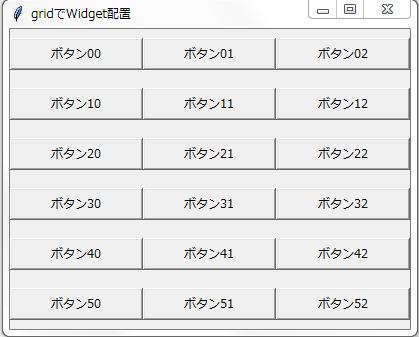
実行すると、次の画面となります。

勘の鋭い方は、もうわかったと思います。
tk.NはNorthで上
tk.SはSouthで下
それぞれの方向にねばねばと伸びるということです。
では、念のために逆も確認しておきましょう。
逆とは、sticky=(tk.E, tk.W)のことです。
btn_00.grid(row=0, column=0, sticky=(tk.E, tk.W)) btn_01.grid(row=0, column=1, sticky=(tk.E, tk.W)) btn_02.grid(row=0, column=2, sticky=(tk.E, tk.W)) ・・・
実行すると、やはり思った通りの画面ですね。

これで「ねばねば」stickyに関しては、大丈夫ですね。
あとは、「E」だけ、「WとS」だけなどを試してみてください。
もちろん、各行・各列毎に異なるstikcyの値でもよいでしょう。
以上、「tkinterでgridによるWidget配置」を終わりとします。