「Town Starをもっと効率的にプレイしたい」
「Town Starのシミュレーションツールの利便性をUPしたい」
「TownStarVisualizerでJSONの保存が毎回面倒くさい・・・」
このような場合には、この記事の内容が参考となります。
この記事では、TownStarVisualizerを機能UPさせる方法を解説しています。
本記事の内容
- JSONを保存・自動ロードする仕様の確認
- JSONの保存
- JSONの自動ロード
- 動作確認
それでは、上記に沿って解説していきます。
JSONを保存・自動ロードする仕様の確認
この記事では、TownStarVisualizerについての理解が前提となります。
TownStarVisualizerは、Town Starの攻略ツールと言われています。
詳細については、次の記事で解説しています。
仕様を考えていく上では、現状分析からです。
既にあるモノは、最大限に利用します。
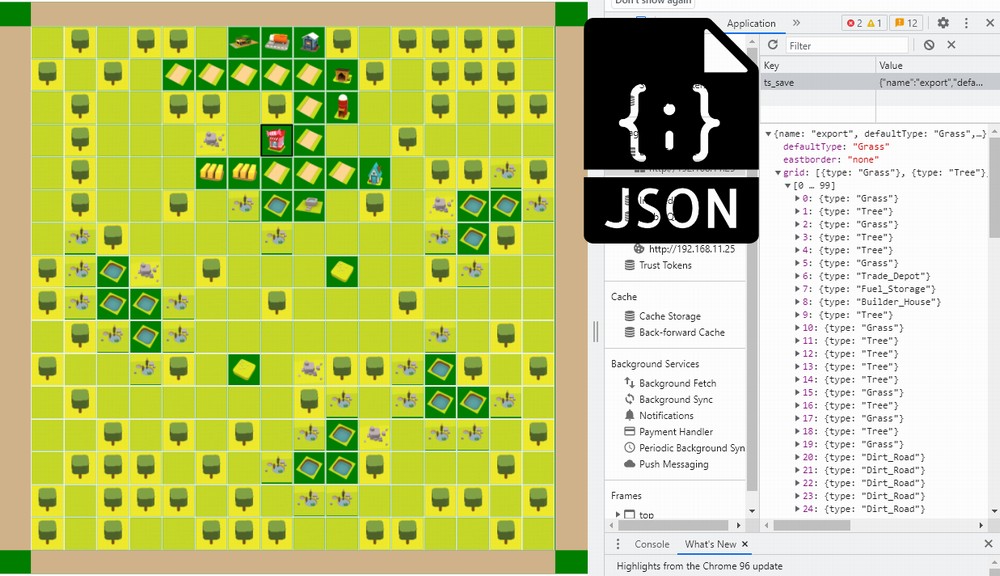
次の表示は、画面の一部です。

現状でも、町の状態を保存することは可能です。
「Copy」ボタンでJSON文字列をクリップボードにコピーします。
次のような文字列がコピーされます。

このJSON文字列をメモ帳などのコピペで保存しておきます。
ツール使用の再開時には、このJSON文字列をテキストボックスに貼り付けます。
その状態で「Load」ボタンをクリック。
そうすると、町の状態を再現することが可能です。
不特定多数が利用するWebツールとしては、ここまであるだけでも十分と言えます。
開発者には、本当に感謝です。
しかし、コードを改変できるならもっと便利にすることができます。
そこで、まずはコピペによる保存をやめましょうということです。
保存と言っても、いろいろな方法があります。
- データベースへの保存
- ファイルへの保存
- クッキーへの保存
- ローカルストレージへの保存
なるべく多くの人が参考にできる方法がベターです。
そうなると、ローカルストレージになりますね。
クッキーは、セッション情報の保持にのみ使う方が無難です。
再開時は、最初にローカルストレージの確認です。
ローカルストレージにデータがあれば、それを自動的にロードします。
データを保存・利用するための仕様が、決まりました。
- 「Save」ボタンを押すと、JSON文字列がローカルストレージに保存される
- 再開時(初回ロード時)にローカルストレージにおける保存データの有無を確認する
- 保存データがあれば、自動ロード(自動コピペ & 「Load」ボタンクリック)を行う
大きく分けると、次の2つに処理を分けられます。
- JSONの保存
- JSONの自動ロード
以下で、それぞれを説明します。
JSONの保存
JSONの保存を既存の仕組みに追加します。
形式的に分けると、次のように分けることができます。
- ボタンの追加
- 関数の追加
ボタンの追加
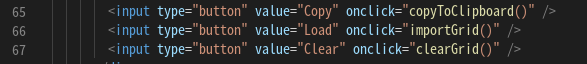
visualizer.htmlに修正を加えます。
visualizer.html

この後に、以下のタグを追加。
<input type="button" value="Save" onclick="saveGrid()" />
画面上でボタンが追加されます。

UI的には、少し残念な状況です。
気になる人は、各自でスタイルを適用しましょう。
関数の追加
関数は、新規に作成するjsファイルに書きましょう。
add.jsというファイルを新規で作成します。
add.js
function saveGrid() {
// JSON文字列
var saveText = $("#importexport").val();
// ローカルストレージに保存
localStorage.setItem("ts_save", saveText);
}
たったこれだけです。
なお、TownStarVisualizerはjQueryを利用しています。
jQueryが大好きな私には、これはラッキーでした。
そのため、存分にjQueryを利用します。
あと、新規に作成add.jsはvisualizer.htmlで読み込む必要があります。

JSONの自動ロード
自動ロードのコードは、簡単です。
add.js
function autoLoad() {
// ローカルストレージを確認
var saveText = localStorage.getItem("ts_save");
if (saveText) {
// 保存データがあれば自動ロード
$("#importexport").val(saveText);
importGrid();
}
}
ただ、この関数をどのタイミングで実行するのかがポイントになります。
visualizer.htmlには、次のような記述があります。

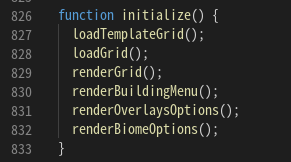
そして、main.js上には関数が定義されています。

この関数の最後に作成した関数を追記すれば、タイミング的にはOKです。
しかし!!
main.jsは触らないと決めた以上、触りたくありません。
そのため、工夫をしないといけません。
add.jsに次のようなコードを追加します。
var ts_check_timer;
window.addEventListener('load', function() {
ts_check_timer = setInterval(function() {
var biomesHtml = $("#biomes").html();
if(biomesHtml){
clearInterval(ts_check_timer);
autoLoad();
}
},100);
});
renderBiomeOptions()の処理が終わったことを確認する処理をタイマーにセット。
その確認が取れれば、autoLoad()を起動させます。
その際にタイマーもクリアします。
動作確認
動作確認を行います。
その前に、add.jsの内容をまとめておきます。
add.js
var ts_check_timer;
window.addEventListener('load', function() {
ts_check_timer = setInterval(function() {
var biomesHtml = $("#biomes").html();
if(biomesHtml){
clearInterval(ts_check_timer);
autoLoad();
}
},100);
});
function saveGrid() {
// JSON文字列
var saveText = $("#importexport").val();
// ローカルストレージに保存
localStorage.setItem("ts_save", saveText);
}
function autoLoad() {
// ローカルストレージを確認
var saveText = localStorage.getItem("ts_save");
if (saveText) {
// 保存データがあれば自動ロード
$("#importexport").val(saveText);
importGrid();
}
}
このadd.jsをvisualizer.htmlで読み込みます。
では、実際の動作を確認していきます。
まずは、適当にTownStarVisualizerで町を作ります。

そして、「Save」ボタンをクリック。
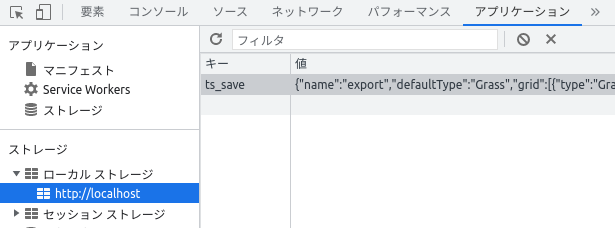
ここで、ローカルストレージを確認します。

「ts_save」というキーでJSON(町情報)が確認できます。
このデータがある限り、ブラウザを閉じても町を再現できます。
なお、データの初期化をしたい場合はローカルストレージから値を削除します。
もしくは、次の機能によりマップを切り替えて保存し直すだけです。

今回の機能追加により、Town Starをより効率よくプレイできるでしょう。
ただ、「Save」ボタンを毎回押すのは面倒に感じるかもしれません。
忘れたりする可能性もありますからね。
もちろん、自動Saveは可能です。
自動Saveに関しては、この記事に需要があれば別記事にして公開します。