「Town Starの攻略ツールを最新のデータで使いたい」
「Town Starのシミュレーションを試したい」
「キャンディショップ・ペパーミントもツールに加えたい」
このような場合には、この記事の内容が役に立ちます。
この記事では、Town Starの攻略ツールを最新データで利用する方法を解説しています。
本記事の内容
- TownStarVisualizerのデータが古い
- Objectデータの更新
- Craft(レシピ)データの更新
それでは、上記に沿って解説していきます。
TownStarVisualizerのデータが古い
TownStarVisualizerとは、Town Starの攻略ツールと言われています。
このツールに関しては、次の記事で説明しています。
ここでは、そのTownStarVisualizerのデータが古いことを確認します。
2021年11月30日から、Town StarではCandy Shopが登場しています。
詳細については、公式のブログにて確認可能。
https://blog.gala.games/a-sweet-addition-to-town-star-candy-d9b6ca3a0eb7
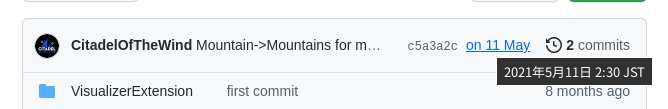
そして、TownStarVisualizerの最終更新日は2021年5月11日となっています。

ツール上のアイコンでもCandy Shopは確認できません。

これは、TownStarVisualizerの開発者自身のサイト上でも同じです。
おそらく、更新漏れなのでしょう。
https://citadelofthewind.com/wp-content/visualizer/visualizer.html
よって、Candy Shopをシミュレーションツール上では扱えない状態です。
また、キャンディ生産に必要なペパーミント(Peppermint)も同じく表示されていません。
以上、TownStarVisualizerのデータが古いことについて説明しました。
TownStarVisualizerのデータが古いことはわかりました。
では、具体的にはどのデータが古いのでしょうか?
それは、以下の2つです。

以下では、それぞれの更新方法を説明します。
そのためには、TownStarVisualizerのダウンロード・設置済みが前提となります。
Objectデータの更新
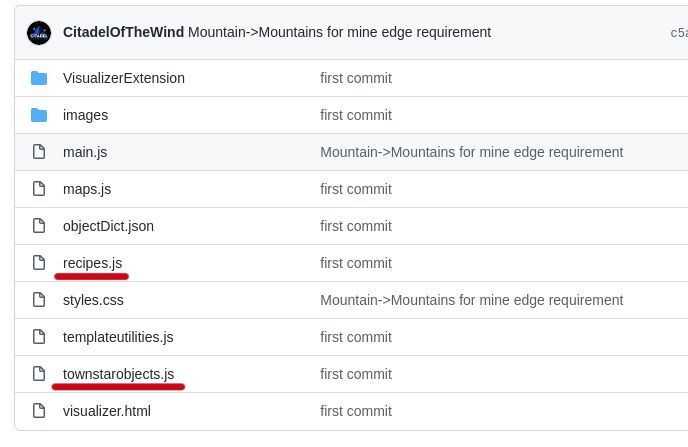
| 該当ファイル | townstarobjects.js |
| 最新データURL | https://townstar.guide/objectData.json |
townstarobjects.jsには、配置する各オブジェクトのデータが登録されています。
現状では、このファイルにCandy ShopやPeppermintが存在していません。
最新データURLは、該当ファイルのデータ元となるJSONのURLを指しています。
まずは、最新データのダウンロードから行います。
手動でもいいのですが、wgetを利用します。
Windowsにおいても、PowerShellでwgetコマンドが利用可能です。
$ wget -O objectData.json https://townstar.guide/objectData.json
ダウンロードしたobjectData.jsonは、JSON形式のデータです。
ただし、このままではこのデータを利用できません。
そのため、townstarobjects.jsにおいてJavaScriptオブジェクトとして宣言しています。
具体的には、「var townstarObjects =」をobjectData.jsonの先頭に追記します。
エディタで処理するのでも、構いません。
sedコマンドを使える環境であれば、以下のコマンドだけでOKです。
$ sed -e '1i var townstarObjects =' objectData.json > townstarobjects.js
このコマンドでobjectData.jsonの先頭に「var townstarObjects =」を追記します。
そして、さらにtownstarobjects.jsを作成します。
あとは、このtownstarobjects.jsを既存のtownstarobjects.jsに上書き保存するだけです。
例えば、次のようなコマンドを実行します。
$ mv townstarobjects.js ./ts/townstarobjects.js
この場合は、mvでそのまま移動させていますけどね。
もちろん、パスは各自の環境に合わせる必要があります。
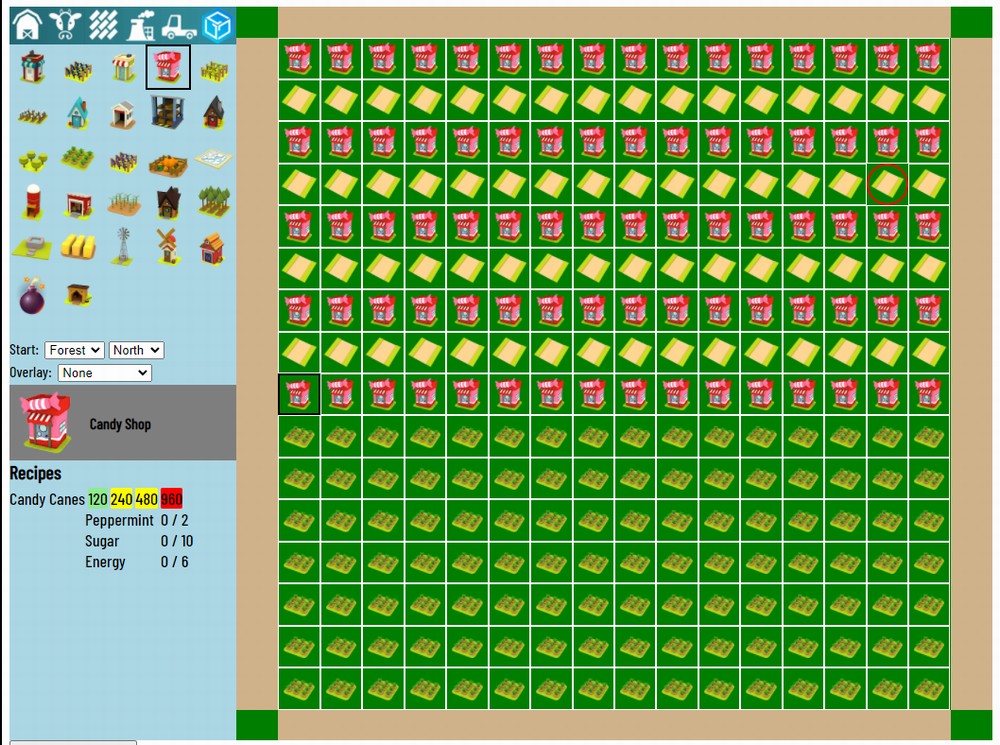
では、この時点で確認してみましょう。
ブラウザキャッシュをクリア(Ctrl + F5)しておきます。

Candy ShopとPeppermintが追加されています。
なお、画像についてはhttps://townstar.sandbox-games.com上の画像を表示しています。
だから、別途ダウンロードする必要はありません。
なかなか、豪快な仕様と言えます。
ただ、この状態ではレシピが出てきません。
レシピについては、以下で説明します。
Craft(レシピ)データの更新
レシピとは、オブジェクトを配置した際に表示される情報のことです。


このレシピデータも更新する必要があります。
| 該当ファイル | recipes.js |
| 最新データURL | https://townstar.guide/craftData.json |
Objectデータと同じ要領で更新できます。
最新データのダウンロードから実施。
$ wget -O craftData.json https://townstar.guide/craftData.json
recipes.jsにおいてJavaScriptオブジェクトとして宣言しています。
具体的には、「var recipes =」をcraftData.jsonの先頭に追記します。
$ sed -e '1i var recipes =' craftData.json > recipes.js
追記した上で、recipes.jsを新たに作成。
そして、既存のjsを上書き保存します。
$ mv recipes.js ./ts/recipes.js
では、確認です。
ここでも同様に、ブラウザキャッシュはクリア(Ctrl + F5)します。


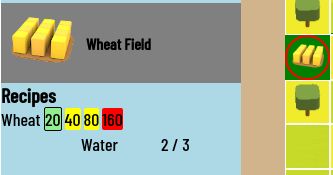
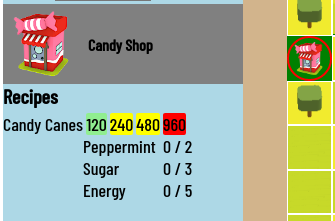
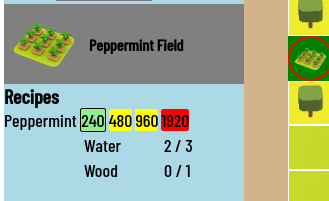
レシピが出ました。
それはそうと、ペパーミントの生産時間は長いですね。
以上より、TownStarVisualizerのデータを更新することができました。