「マスクした箇所以外の色を変更したい」
「もっと柔軟にInpaintingを利用したい」
このような場合には、ControlNetのInpaintがオススメです。
この記事では、ControlNetのInpaintについて解説しています。
本記事の内容
- ControlNetのInpaintとは?
- Inpaintの利用方法
- Inpaintの動作検証
それでは、上記に沿って解説していきます。
ControlNetのInpaintとは?
ControlNetのInpaintとは、「img2img」のInpaintと似たようなものです。
ただ、ControlNet上で機能します。
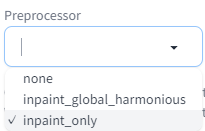
現状では、以下のPreprocessorが公開されています。
- inpaint_only
- inpaint_global_harmonious
inpaint_onlyは、「img2img」のInpaintと同じと考えてOK。
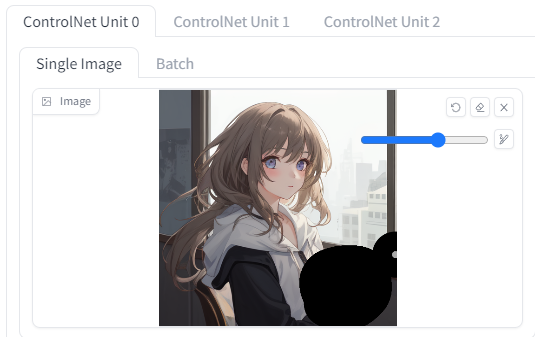
次のようにControlNet上で画像にマスクを書き込めます。

そのため、「txt2img」でもInpaintが可能になっています。
Inpaintは、もう「img2img」だけの専売特許ではありません。
もう一つのinpaint_global_harmoniousは、今までのInpaintとは若干異なります。
マスク部分を変換するというのは、inpaint_onlyと同じです。
それに加えて、マスク部分以外も変化します。
具体的に言うと、色を変更できます。
基本的には、全体(global)の調和を取る(harmonious)ために色味を調整しているようです。
これは、変換した箇所が取って付けたようにならないためにだと思われます。
これだけもInpaintの機能としては、機能UPと言えます。
さらには、プロンプトでマスク部分以外の色を変更することも可能です。
例えば、次のように画像をマスクしたとします。

そして、プロンプトに次のように入力します。
smile
その結果は、次のようになります。

左から3枚目の画像は、髪の毛に少しだけ赤味があるのを気づいたでしょうか?
inpaint_onlyなら、マスク部分以外は色であっても一切変更されません。
しかし、こんな変化程度ならばinpaint_global_harmoniousを利用するメリットを強く感じないかもしれません。
ただ、髪の色を変更できるとなればどうでしょうか?
次のようにプロンプトを追加したとします。
smile, green hair
その結果、全体に調和を取りつつ髪の色が変わっている画像が生成されます。

ここで、一つ注意点があります。
プロンプトに含めたからと言って、必ず反映されるとは限りません。
このことを認識しておいてください。
あくまで、全体の調和を乱さないことが条件になります。
ちなみに、服や壁の色を変更するのは調和を乱すと判断されました。
以上、ControlNetのInpaintについて説明しました。
次は、Inpaintの利用方法を説明します。
Inpaintの利用方法
AUTOMATIC1111版web UIのインストールは、大前提です。
AUTOMATIC1111版web UIは、もうGoogle Colabで利用できないと考えた方がよいでしょうね。
そして、ControlNet のインストールも済ませておきましょう。
ControlNet がインストール済みであるなら、最新版にアップデートする必要があります。
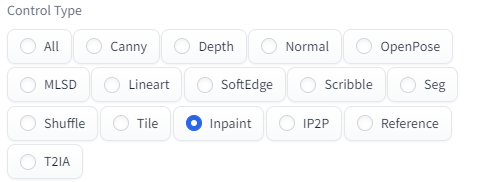
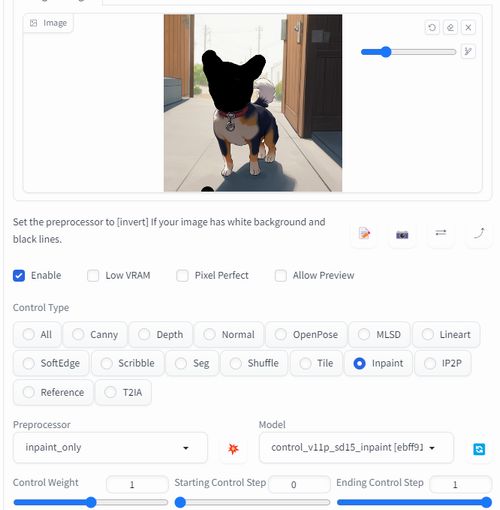
現時点での最新版となるv1.1.212では、以下のようなUIが確認できます。

「Inpaint」を選択すると、次のように表示されるはずです。

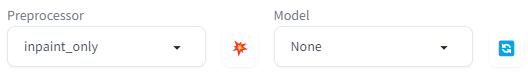
「Preprocessor」は、以下から選択可能となっています。

「Model」が存在していれば、該当するモデルが表示されます。
Inpaintのモデルは、以下からダウンロード可能です。
正式版(502 Bad Gatewayでもアクセス可能)

軽量版 (502 Bad Gatewayでもアクセス可能)

各自の環境にあったモノをダウンロードしましょう。
正直、どちらでも構いません。

ファイルの保存場所は、以前のControlNet(1.0)から変わっていません。
詳細は、上記で紹介した記事をご覧ください。
とりあえず、次のように設定できればOK。

では、「txt2img」タブを開きます。
(開いているなら、再度開きます)
そして、ControlNetを開いて画像をアップロードします。
今回は、次の画像が対象です。

そして、変更したい箇所をマスクします。

設定は、上記を参考にしてください。
プロンプトは、次のように入力。
a cat
512 x 512のサイズで生成した結果は、以下となります。

「img2img」のInpaintと同じですね。
何も問題はないでしょう。
以上、Inpaintの利用方法を説明しました。
次は、Inpaintの動作検証を説明します。
Inpaintの動作検証
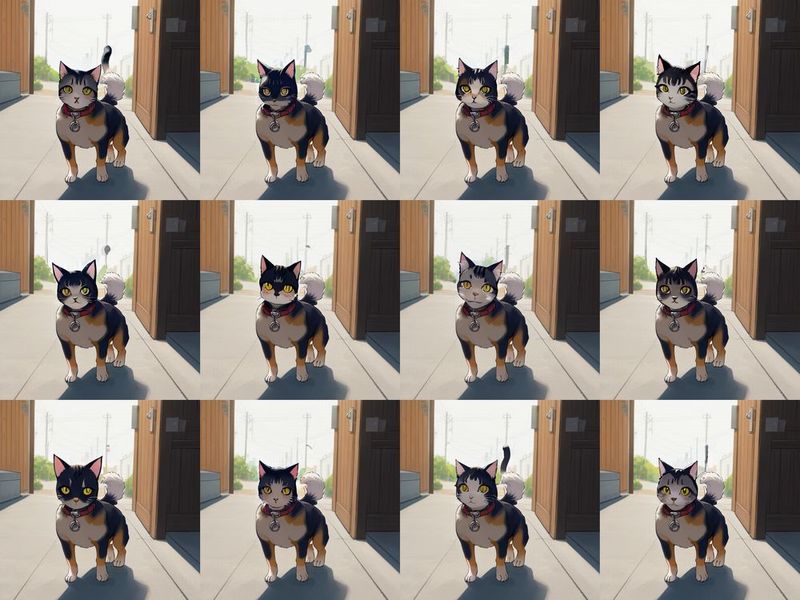
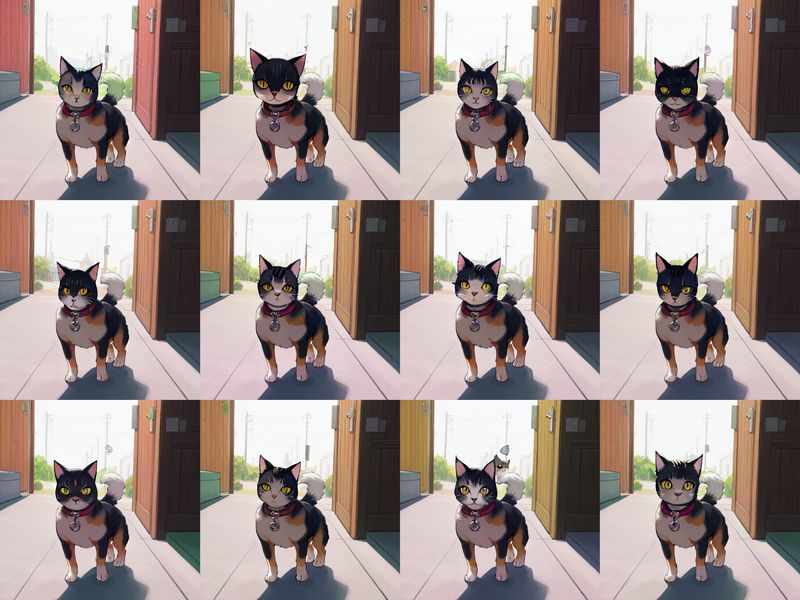
「Inpaintの利用方法」で紹介した方法により、12枚の画像を生成した結果が以下。

inpaint_onlyは、マスクした部分だけが変更されるということでした。
そのため、見事に顔だけ犬から猫に置き換わっています。
では、次はinpaint_global_harmoniousを試してみましょう。
「Preprocessor」以外は、何も変更しません。

そうして生成された画像は、以下。

画像毎に全体の色味が異なっていることがわかりますか?
あと、首輪のコインのようなモノが若干異なっているのもわかりますか?
inpaint_only

inpaint_global_harmonious

inpaint_onlyでは、すべて同じ首輪の画像です。
と言うか、マスクした箇所以外はすべて同じになります。
inpaint_global_harmoniousでは、首輪が微妙に異なります。
それなら、色も変更できるかもしれません。
ということで、首輪の色を変えてみましょう。
a cat, a purple collar
結果は、見事変わりました。
全体の調和を取るために、ドアの色も変わっているようです。

inpaint_global_harmoniousは、まだまだいろんなことができそうですね。
ただ、あまり情報がないのですよね。。。
以上、Inpaintの動作検証を説明しました。





