「プロンプトの指定通りに色指定が上手く反映されない・・・」
「Stable Diffusionでも微妙な配色にこだわりたい」
このような場合には、web UIの拡張機能であるCutoffがオススメです。
この記事では、Cutoffの利用方法とその効果を中心に解説しています。
本記事の内容
- Cutoffとは?
- Cutoffのインストール
- Cutoffの動作確認
- Cutoffの効果検証
それでは、上記に沿って解説していきます。
Cutoffとは?
Cutoffとは、色指定の精度がUPするAUTOMATIC1111版web UIのエクステンションです。
色を適切に反映するために、「Cutting Off Prompt Effect」を行っています。
「Cutting Off Prompt Effect」の詳細については、GitHub上の公式ページで詳しく解説されています。
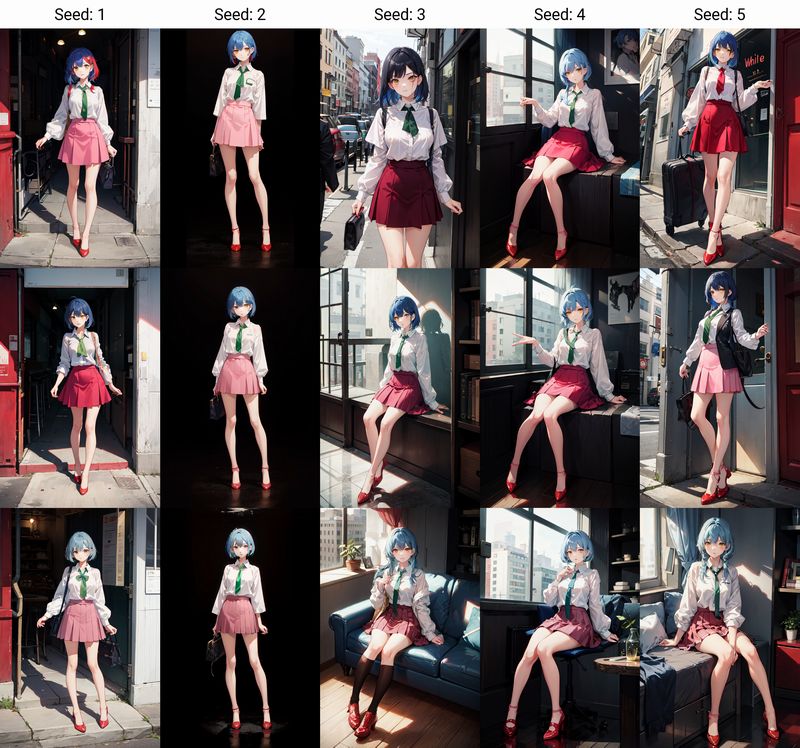
Cutoffの効果については、次の画像をご覧ください。
カラフルなプロンプトによって、生成した画像になります。

上段は、Cutoffを利用していない場合です。
下段は、Cutoffの利用によって色指定の精度がUPした画像になります。
この例を見ると、Cutoffによってプロンプトの要求通りの画像が生成されています。
通常は、上段のように指定通りの配色にはならないことが多いです。
もちろん、色指定が少なければほぼ指定通りにはなります。
以上、Cutoffについて説明しました。
次は、Cutoffのインストールを説明します。
Cutoffのインストール
Cutoffのインストールを説明します。
その前提として、AUTOMATIC1111版web UIのインストールは必須です。
ただ、AUTOMATIC1111版web UIがGoogle Colabで使えなくなるかもしれませんね。
web UIを起動したら、まずは「Extensions」タブをクリック。

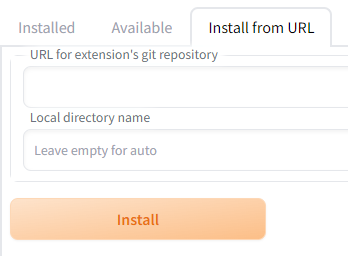
そして、「Extensions」内の「Install from URL」タブを開きます。

「URL for extension’s git repository」に次のURLを入力します。
https://github.com/hnmr293/sd-webui-cutoff.git
入力できたら、「Install」ボタンをクリック。
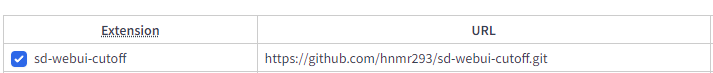
処理が完了したら、「Extensions」内の「Installed」タブをクリック。

Cutoffがインストールされていることを確認できます。
確認できたら、「Apply and restart UI」ボタンをクリックしておきます。
以上、Cutoffのインストールを説明しました。
次は、Cutoffの動作確認を説明します。
Cutoffの動作確認
Cutoffの動作確認を行います。
まずは、「txt2img」タブを開きます。

普通に画像を生成します。
ただ、プロンプトでは多くの色指定を行いましょう。
Prompt: a cute girl, white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirt Negative Prompt: (low quality, worst quality:1.4), nsfw
公式ページでは、上記のプロンプトが記載されています。
これを用いて、画像を生成します。
利用するモデルは、とりあえずAnything V5としましょう。
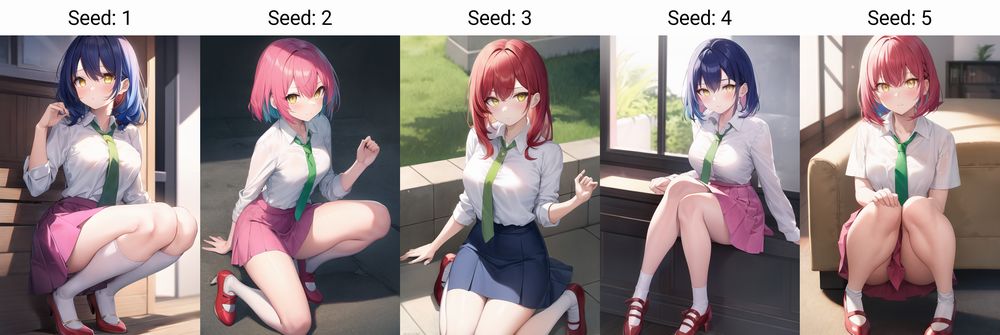
生成した結果は、以下。

プロンプトの指定とは、色が異なる場合があります。
では、Cutoffを利用してみましょう。
「Script」の上部に次のような表示を確認できるはずです。

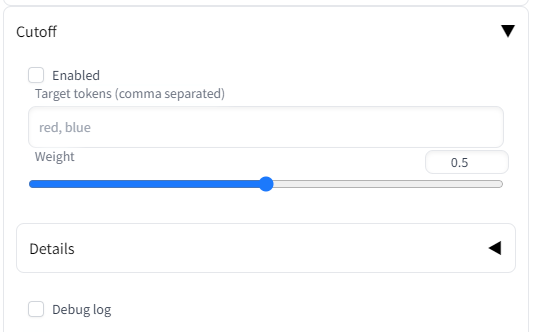
これを開くと、次のように展開されます。

「Enabled」にチェックを入れて、Cutoffを有効にします。
そして、「Target tokens (comma separated)」に色を入力します。
入力は、複数指定の場合はカンマ区切りです。
入力する色の順番は、プロンプトで指定した順番となります。
white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirt
これから、色以外を除去すればOK。
white,green,red,blue,yellow,pink
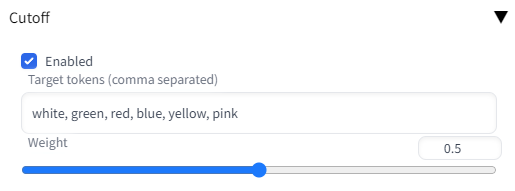
結果的に、次のように設定します。

この設定のまま、先ほどと同じ条件で画像を生成します。

どうでしょうか?
指定した通りの配色になったのではないでしょうか。
上記の例では、「Weight」が「0.5」でも十分でした。
Cutoffの効果を強くしたいなら、「Weight」の値を大きくします。
以上、Cutoffの動作確認を説明しました。
最後に、Cutoffの効果検証を説明します。
Cutoffの効果検証
Cutoffの動作確認では、非常に上手くCutoffが機能しました。
しかし、これはモデルによって大きくその効果が異なるのです。
- Counterfeit
- MeinaMix
- Deliberate
- BRA
各モデルについては、次の記事で説明しています。
それぞれのモデルによる結果を挙げていきます。
なお、Cutoffに関する設定は以下となります。
| 上段 | Cutoffなし |
| 中段 | Cutoffあり(Weight:0.5) |
| 下段 | Cutoffあり(Weight:2) |
Counterfeit

MeinaMix

Deliberate

BRA

結果を見ると、アニメ系モデルの方がCutoffの効果は高そうです。
MeinaMixなんて、ほぼ100%で色を制御できています。
ただ、Counterfeitでは下半身部分の色指定がどうも上手くいかない感じです。
アニメ系モデルともCutoffとの相性はあると言えるのでしょう。
実写系モデルは、微妙な感じです。
全くダメということではなく、中途半端に色指定を制御できています。
そのような状況で、DeliberateよりもBRAの方がCutoffで制御はできているようです。
探せば、完全に制御できる実写系のモデルが存在しているかもしれません。
とにかく、モデルとCutoffの相性はあると言えますね。
以上、Cutoffの効果検証について説明しました。









