「Spotify上の情報を収集したい」
「SpotifyのAPIをプログラムから利用したい」
このような場合には、この記事の内容が参考になります。
この記事では、Spotify APIを利用するための方法を解説しています。
本記事の内容
- Spotify Web APIとは?
- Spotify for Developerのアカウント登録
- Spotify Web APIにおける認証情報の取得
それでは、上記に沿って解説していきます。
Spotify Web APIとは?
Spotify(スポティファイ)は、音楽ストリーミングサービスです。
音楽配信サービスとしては、世界最大手となります。
Spotify Web APIは、そのSpotifyが提供しているAPIということです。
Spotify Web APIを利用すれば、以下の情報をJSON形式で取得できます。
- 音楽アーティスト
- アルバム
- トラック
また、ユーザーが保存したプレイリストや音楽の情報も取得可能です。
SpotifyのAPIを用いてできることは、以下のドキュメントで確認できます。
Spotify Web APIの公式ドキュメント
https://developer.spotify.com/documentation/web-api/
以上、Spotify Web APIについて説明しました。
次は、Spotify for Developerのアカウント登録を説明します。
Spotify for Developerのアカウント登録
Spotify Web APIを利用するには、最初にSpotifyのアカウントを用意します。
このアカウントは、普通にSpotifyを利用するためのアカウントです。
そのアカウントは、次のページから登録できます。
https://www.spotify.com/jp/signup
アカウントを用意できたら、開発者用のサイトに移動します。
https://developer.spotify.com/dashboard/

「LOG IN」ボタンをクリック。
すでにログイン済みなら、次の画面が表示されます。
(未ログインなら、Spotifyのアカウント情報でログインします)

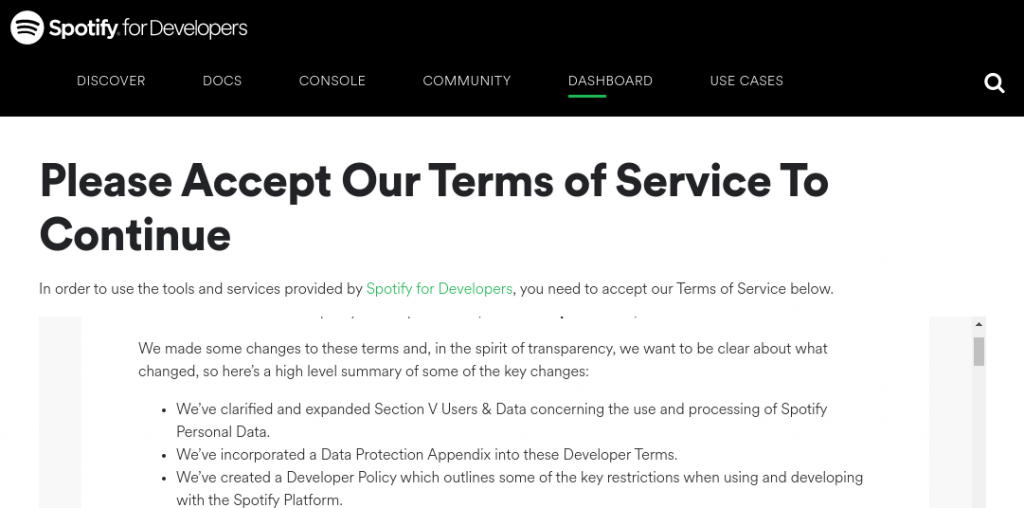
Spotifyにおける開発者用の利用規約です。
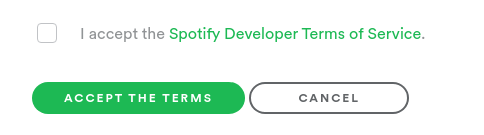
内容を確認して、ページ下部に移動します。

チェックを入れて、「ACCEPT THE TERMS」ボタンをクリック。
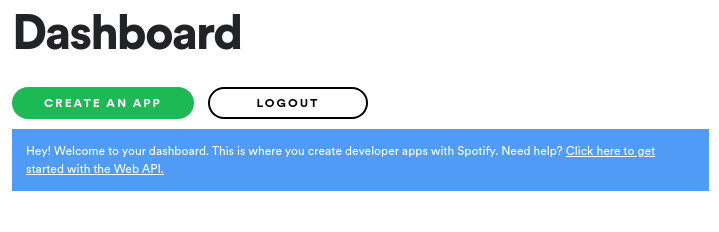
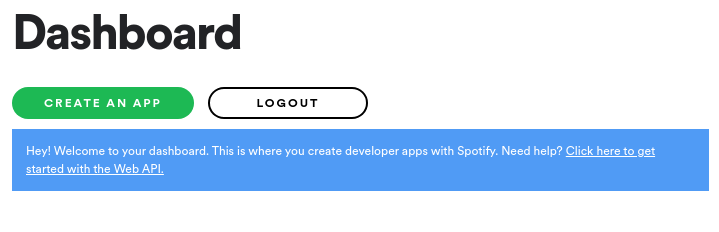
クリックすると、ダッシュボード画面が表示されます。

ここまでの処理により、Spotify for Developerを利用できるようになりました。
つまり、Spotify for Developerのアカウントを登録できたと言えます。
正確には、認証できたと表現した方がいいのかもしれません。
以上、Spotify for Developerのアカウント登録を説明しました。
次は、Spotify Web APIにおける認証情報の取得を説明します。
Spotify Web APIにおける認証情報の取得
Spotify for Developerのサイトにログインします。
ログインした状態でダッシュボード画面に移動。

ダッシュボード画面では、アプリの管理を行うことができます。
Spotify Web APIにおける認証情報は、アプリ毎に取得する形です。
そのため、まずはアプリを作成しましょう。
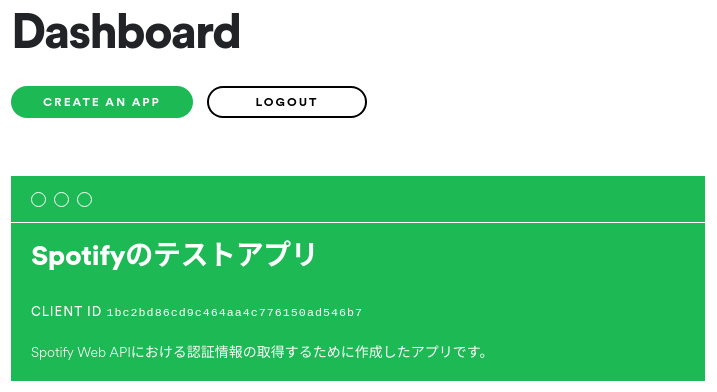
「CREATE AN APP」ボタンをクリック。
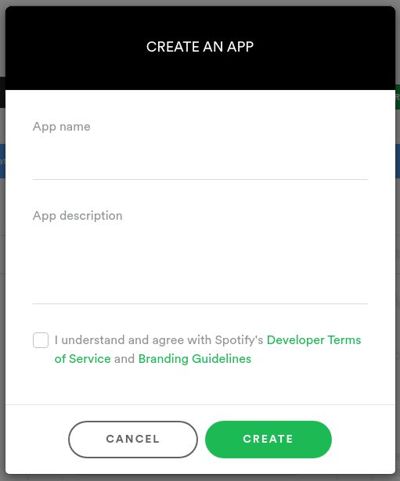
次の画面が表示されます。

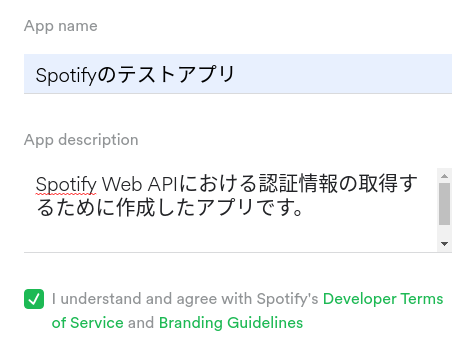
アプリ名とその説明を入力します。
あと、規約に関してチェックも行います。

入力した内容でOKなら、「CREATE」ボタンをクリック。
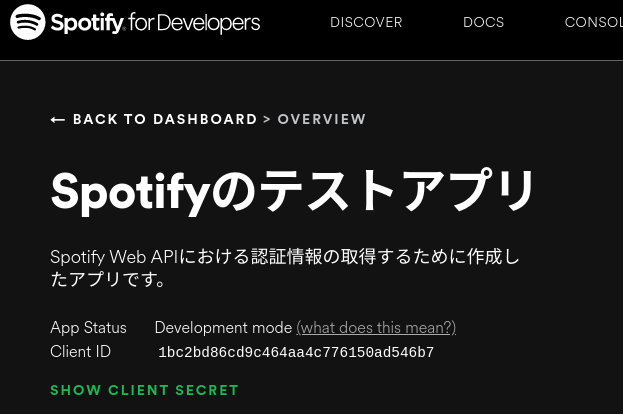
アプリ作成に成功すると、アプリの詳細ページに移動します。

「Client ID」と「Client Secret」が、APIの利用時に必要となります。
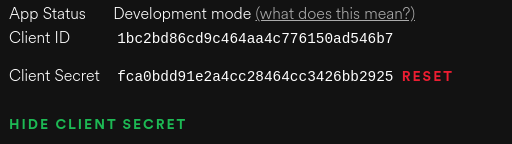
「Client Secret」は、「SHOW CLIENT SECRET」をクリックすれば確認できます。

「Client Secret」は、決して外部に漏らしてはいけません。
スクショを撮った後に、「RESET」(再発行)しています。
ここまでの作業により、Spotify Web APIにおける認証情報を取得できました。
認証情報とは、以下のことです。
- Client ID
- Client Secret
なお、ダッシュボードでは作成したアプリを確認できるようになっています。
該当アプリをクリックすれば、そのアプリの詳細ページに移動できます。

以上、Spotify Web APIにおける認証情報の取得を説明しました。
追記 2022年7月24日
「Client ID」と「Client Secret」を用いて、簡単にAPIを利用する方法を次の記事で解説しています。