「jQueryをバニラJSに変換したい」
「コード変換にChatGPTを使えないか?」
このような場合には、この記事の内容が参考になります。
この記事では、ChatGPTを利用したjQueryからバニラへのコード変換について解説しています。
本記事の内容
- ChatGPTで変換したいjQueryコード
- jQueryからバニラへのコード変換に関するChatGPTとの会話
- ChatGPTを利用したjQueryからバニラへのコード変換のまとめ
それでは、上記に沿って解説していきます。
ChatGPTで変換したいjQueryコード
「jQuery サンプル」をGoogleで検索して、見つけたコードです。
動作確認ができるようにコピペでそのまま動くソースを利用しています。
index.html
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
<!--- button1 の click 時の処理 --->
$('#button1').click(function () {
$('#area1').append($('#text1').val()).append('\n');
});
});
</script>
</head>
<body>
<INPUT id="text1" type="text" value="jquery try" cols=40>
<button id="button1" >OK</button>
</br></br>
<textarea id="area1" cols=40 rows=10></textarea>
</body>
</html>
機能としては、テキストボックスの値をテキストエリアに追記するというシンプルなモノです。

このソースで利用されているjQueryコードが、変換対象になります。
果たしてChatGPTは、jQueryコードをバニラコードに変換できるのでしょうか?
jQueryからバニラへのコード変換に関するChatGPTとの会話

jQueryをバニラに変換できますか?
はい、jQueryをバニラ JavaScriptに変換することは可能です。
jQueryを使用しないで同じ機能を実現するために、JavaScriptの標準APIを使用することができます。
ただし、jQueryは便利なメソッドとシンタックスを提供しているため、手動で変換するのは時間がかかる場合があります。

以下のコードをバニラに変換してください。
$(function(){~省略~});
以下が、jQueryを使用しないバニラ JavaScriptに変換されたコードです。
document.addEventListener("DOMContentLoaded", function() {
// button1 の click 時の処理
document.getElementById("button1").addEventListener("click", function() {
let area1 = document.getElementById("area1");
area1.append(document.getElementById("text1").value).append("\n");
});
});
ここで、
$(‘#button1’).click(function ()は document.getElementById(“button1”).addEventListener(“click”, function() 、$(‘#area1’).append($(‘#text1’).val())は let area1 = document.getElementById(“area1”); area1.append(document.getElementById(“text1”).value)に変換されています。
また、$(function(){ の部分は document.addEventListener(“DOMContentLoaded”, function() に変換されました。
そして、append(‘\n’)はappend(“\n”)に変更されました。

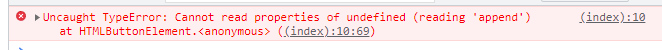
上記のコードでは、以下のエラーが出ます。
Uncaught TypeError: Cannot read properties of undefined (reading ‘append’)
上記のコードで発生しているエラーは、document.getElementById(“area1”)がnullかundefinedであるため、appendメソッドが定義されていないことが原因です。
上記のコードを修正するためには、次のようにしてください。
document.addEventListener("DOMContentLoaded", function() {
// button1 の click 時の処理
document.getElementById("button1").addEventListener("click", function() {
let area1 = document.getElementById("area1");
if (area1) {
area1.innerHTML += document.getElementById("text1").value + "\n";
}
});
});
ここで、innerHTMLを使用して、内容を追加するようになりました。
また、area1がundefinedの場合の処理も追加しました。
これにより、エラーは発生しなくなります。

以下のソースをバニラ用に書き換えてください。
index.htmlソース丸ごと
以下が、jQueryを使用しないバニラ JavaScriptに変換されたコードです。
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
// button1 の click 時の処理
document.getElementById("button1").addEventListener("click", function() {
let area1 = document.getElementById("area1");
if (area1) {
area1.innerHTML += document.getElementById("text1").value + "\n";
}
});
});
</script>
</head>
<body>
<input id="text1" type="text" value="jquery try" cols=40>
<button id="button1">OK</button>
</br></br>
<textarea id="area1" cols=40 rows=10></textarea>
</body>
</html>
jQueryの読み込みと、$(function(){ の部分は不要になりました。
そして、上記のコードで紹介したように、DOM操作部分をバニラJavaScriptに変更しました。
上記のコードを実行すると、同じ動作をします。
ChatGPTを利用したjQueryからバニラへのコード変換のまとめ
今回も、ChatGPTはミッションをクリアしました。
過去にChatGPTを用いた検証は、何度かしています。
その度に、ChatGPTの性能に驚かされてきました。
しかし、今回はもう慣れたモノです。
「ChatGPTは必ずできる」
この前提で、こちらもChatGPTに接しています。
できないなら、こちらの質問や依頼が適切ではない可能性が高いです。
つまり、プロンプト次第だということになります。
あとは、ChatGPTが間違ったことを平気で言うことも覚えておく必要はあります。
今回はそんなに酷くなかったですが、一つミスがありました。

一度目に出してきたコードでエラーが出ました。
これぐらいなら、人間でも普通にやるようなミスです。
だからこそ、ChatGPTのコードを鵜呑みにせず動作確認をしています。
注目すべきは、その後のChatGPTの対応です。
エラーを指摘すれば、それに対応したコードを改めて出してくれました。
それも、修正内容の補足説明もしてくれています。
この一連の流れ、人間の場合を想像してみてください。
第三者からエラーを指摘されると、決して気分は良くないですよね?
「え~、本当ですか?」
「エラー出ましたか・・・」
こんな感じで、プログラマーはマイナスの反応を示しがちです。
だって、人間だもの。
言われた側だけではなく、エラーを指摘する方も気分が良いモノではありません。
間違えて指摘しないように、何度もチェックを行います。
もちろん、エラーを指摘する場合の言い方も工夫しないとダメな場合もあります。
気難しいエンジニアには、そもそも話しかけるのすら怖いことがありますからね。
(集中している最中は、私も話しかけられるのは嫌です)
でも、ChatGPTならこんな面倒なことは一切ありません。
いつでも好きなタイミングで淡々と事実を指摘すれば良いだけです。
あと、最後の方にChatGPTを試しました。
jsだけではなく、ソースを丸ごと書き換えてくれと依頼しました。
そうすると、ChatGPTは見事に以下の記述を除外しました。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
もしかしたら、ここは漏れるかもと思いました。
でも、ChatGPTは気づきましたね。
人間であれば、漏れることは普通にあり得えます。
読み込みの記述があってもなくても、動作自体には支障はありませんから。
ChatGPTの検証をすればするほど、その優秀さに感心させられます。