「高品質なアイコンをタダで作成したい」
「アイコン作成を効率化したい」
このような場合には、Icons.Redmondがオススメです。
この記事では、Icons.Redmondを用いた無料アイコン作成について解説しています。
本記事の内容
- Icons.Redmondとは?
- Icons.Redmondの利用方法
- Icons.Redmondの動作確認
それでは、上記に沿って解説していきます。
Icons.Redmondとは?
Icons.Redmondとは、SDXL 1.0用のLoRAです。
このLoRAを用いると、高品質のアイコン画像を生成できます。

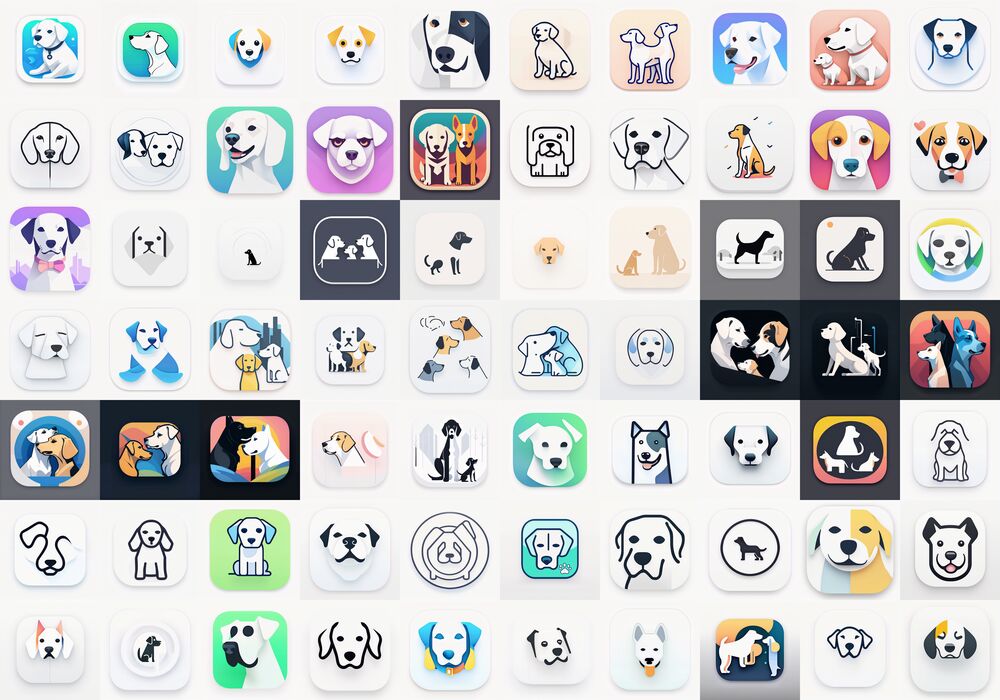
これらは、Civitai上の公式ページにあるデモ画像です。
アプリストアで見かけるようなアイコンと何ら変わりません。
個人的には、Icons.Redmondのようなモノを待ち望んでいました。
SDXL 1.0をベースにすれば、高品質のアイコンを作成できるだろうと考えていたからです。
実は、Stable Diffusionが世に出てまだ日が浅い段階でアイコン作成に挑んでいます。
そして、実際の上記記事の方法で当サイトのアイコンを生成しました。
それをTwitterのアイコンにもしていました。
しかし、サイトのアイコンを次の画像に変更しています。

もちろん、これはIcons.Redmondを用いて作成したアイコンになります。
思わずサイトのアイコンを変えてしまうほど、個人的には良いモノができたということです。
SDXL 1.0ベースになって、生成されるアイコンのレベルがかなりUPしています。
あと、アイコン作成の作業効率もかなり向上していると言えます。
以上、Icons.Redmondについて説明しました。
次は、Icons.Redmondの利用方法を説明します。
Icons.Redmondの利用方法
Icons.Redmondの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
ただし、SDXLを利用するにはweb UIのバージョンに注意が必要です。
web UIでSDXLを利用する方法は、次の記事で説明しています。
さらには、SDXLでLoRAを利用するにはv1.5.1以降である必要があります。
とにかく、最新のweb UIを利用すれば問題ないはずです。
では、Civitai上の公式ページからファイルをダウンロードします。
LoRAにしては、若干サイズが大きいです。

上記ボタンをクリックすると、「IconsRedmond.safetensors」というファイルをダウンロードできます。
現時点でのIcons.Redmondのバージョンは、v1.0となります。

ダウンロードしたファイルの設置場所は、「models\Lora」ディレクトリです。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。(最も確実)
これでIcons.Redmondが読み込まれたはずです。
Icons.Redmondを利用するには、プロンプトに以下を追加します。
<lora:IconsRedmond:1>
以上、Icons.Redmondの利用方法を説明しました。
次は、Icons.Redmondの動作確認を説明します。
Icons.Redmondの動作確認
Icons.Redmondの動作確認を行います。
プロンプトは、以下を用います。
「犬と人間との共生」をテーマにしたアイコンを作成しようということです。
the symbiosis between dogs and humans,minimalist, ios icon app, dribbble, icredm <lora:IconsRedmond:●>
1024 x 1024が、開発者による推奨サイズです。
そのサイズで何パターンアイコンを生成してみましょう。
利用するモデルは、以下。
- SDXL 1.0
- CounterfeitXL
- Osorubeshi alpha XL
SDXL 1.0以外のモデルは、以下の記事で説明しています。
また、weight(●)は以下を用います。
- 0.7
- 1.0
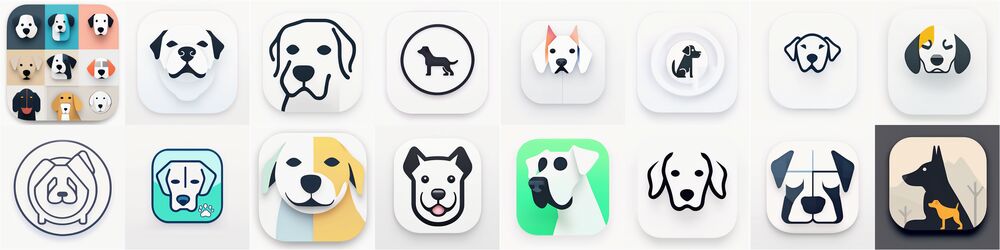
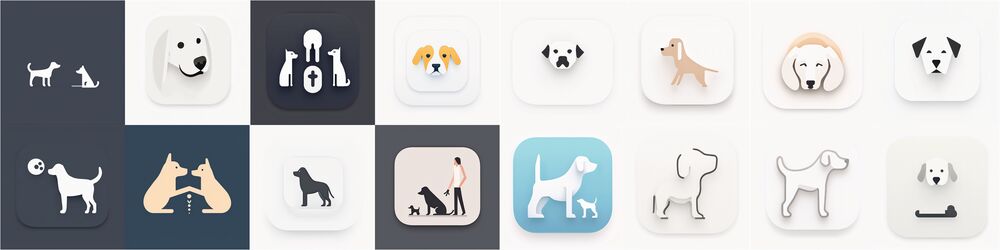
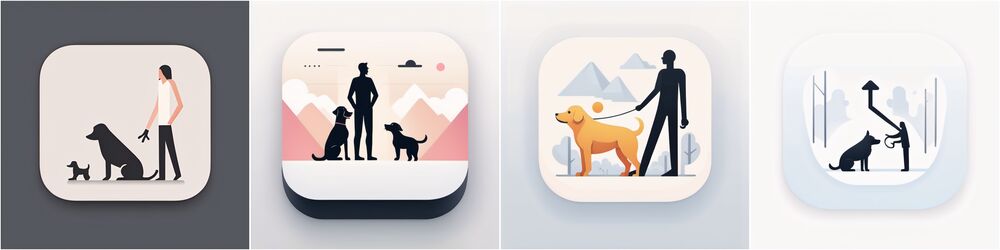
それぞれのパターンで生成したアイコンは、以下となります。
SDXL 1.0でweight 0.7を設定

SDXL 1.0でweight 1.0を設定

CounterfeitXLでweight 0.7を設定

CounterfeitXLでweight 1.0を設定

Osorubeshi alpha XLでweight 0.7を設定

Osorubeshi alpha XLでweight 1.0を設定

プロンプト自体が、シンプルなアイコンを生成するような内容です。
そのため、全体的にはシンプルなアイコンが生成されています。
そんな中でも、各モデル毎に特徴が出ています。
それに対して、weightによる違いはそこまで感じません。
みなさんは、この結果を見てどのように感じますか?
良いモノとは、主観によるのでそれぞれで異なるでしょう。
ただ、「犬と人間との共生」というテーマへの忠実度は客観的にある程度は判別できます。

個人的には、1番目と3番目で迷います。
ここで、注目すべきはNSFW対応アニメモデルのOsorubeshi alpha XLが優秀だということです。
確かに、アイコンはある意味アニメやイラストに近いですよね。
その点でアニメに強いモデルが、アイコン生成で表現力があるのは当然かもしれません。
と言っても、これはあくまで今回の結果から言えることです。
時間とGPUリソースがあれば、この辺はもっと検証してみたいですね。
以上、Icons.Redmondの動作確認を説明しました。