「BLIP-2のGUIツールが欲しい」
「BLIP-2をブラウザから気軽に利用したい」
このような場合には、この記事の内容が参考になります。
この記事では、BLIP-2のGUIツールについて解説しています。
本記事の内容
- BLIP-2のGUIツール
- BLIP-2のGUIツールのシステム要件
- BLIP-2のGUIツールのインストール
- BLIP-2のGUIツールの動作確認
それでは、上記に沿って解説していきます。
BLIP-2のGUIツール
現状、BLIP-2のGUIツールと言えば以下が存在しています。
- Salesforce/BLIP2(https://huggingface.co/spaces/Salesforce/BLIP2)
- taesiri/BLIP-2(https://huggingface.co/spaces/taesiri/BLIP-2)
両方とも、Hugging Face上で公開されています。
BLIP-2は、Salesforce社が開発したモノです。
よって、Salesforce/BLIP2の方が公式となります。
ただ、公式の方はシステムとしてダウンロードできません。
通常であれば、ファイル一式をコピーすれば動きます。

これをローカル環境で動かそうとすると、エラーが出まくります。
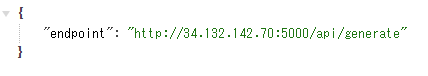
どうやら、Salesforce/BLIP2ではBLIP-2の処理をAPI経由で実行しているようです。

つまり、コアな処理はAPIで処理していると言えます。
そして、このAPIはGCPで動いているのです。

だからこそ、次のようなLLMを利用できるのですね。

Flan-T5 XXLなんて、42GBのサイズになります。
まともに動かすには、かなりのマシンスペックを必要とするはずです。
Flan-T5 XXLがどれだけ重いのかは、次の記事で説明しています。
このような事情から、Salesforce/BLIP2はローカル環境にインストールできません。
それに対して、taesiri/BLIP-2はローカル環境にインストール可能です。
そうかと言って、機能的にSalesforce/BLIP2に劣るという訳でもありません。
デフォルトでは、taesiri/BLIP-2は以下のLLMを利用しています。

これを変更すれば、Salesforce/BLIP2に近づけることは可能でしょう。
ただし、マシンスペックはかなり求められることになります。
まとめると、taesiri/BLIP-2であればローカルマシンにインストール可能ということです。
よって、これ以降ではtaesiri/BLIP-2に関して説明していきます。
以上、BLIP-2のGUIツールのついて説明しました。
次は、BLIP-2のGUIツールのシステム要件を説明します。
BLIP-2のGUIツールのシステム要件
BLIP-2のGUIツールのシステム要件を説明します。
システム要件は、以下の2点です。
- BLIP-2
- Gradio
まずは、BLIP-2がGUI関係なく動く環境が必要になります。
そのための方法は、次の記事で解説しています。
そして、GUIツールとして機能するためにGradioが必要です。
Gradioについては、次の記事で説明しています。
まとめると、BLIP-2が動くようにします。
そして、Gradioをインストールしておきます。
以上、BLIP-2のGUIツールのシステム要件を説明しました。
次は、BLIP-2のGUIツールのインストールを説明します。
BLIP-2のGUIツールのインストール
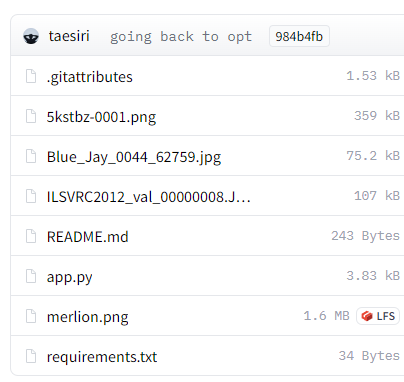
taesiri/BLIP-2 at main
https://huggingface.co/spaces/taesiri/BLIP-2/tree/main
上記ページから、必要なファイルをダウンロードします。

まとめてダウンロードするには、次のツールを利用します。
huggingface_hubを利用すると、自動的にファイルをダウンロードしてくれます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="taesiri/BLIP-2",
repo_type="space",
revision="main",
cache_dir="./")
上記コードを実行すると、ダウンロード処理が開始されます。
ダウンロードは、すぐに終わります。
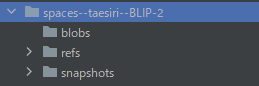
処理が完了すると、ディレクトリ上に「spaces–taesiri–BLIP-2」を確認できます。

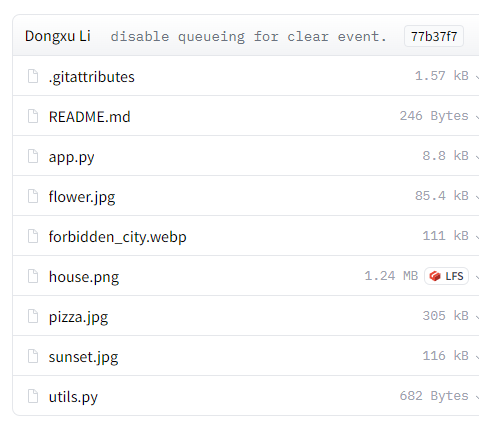
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

「984b4fb79ef88f40d75f51c7ba20bfd219e9c362」は、リポジトリのバージョンです。
バージョンが更新されれば、この値も変わってきます。
この長たらしいディレクトリより下のモノをコピーしましょう。
コピーしたファイルは、BLIP-2がインストール済みのコンテンツルートに保存します。
以上、BLIP-2のGUIツールのインストールを説明しました。
次は、BLIP-2のGUIツールの動作確認を説明します。
BLIP-2のGUIツールの動作確認
BLIP-2のGUIツールを起動するには、app.pyを実行します。
「pretrain_opt2.7b」が存在しないなら、モデルのダウンロードから実施されます。
モデルの有無に関わらず、起動時は待つことになります。
おそらく、LLMのロードに時間がかかるのでしょうね。
起動できたら、コンソールには次のように表示されます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
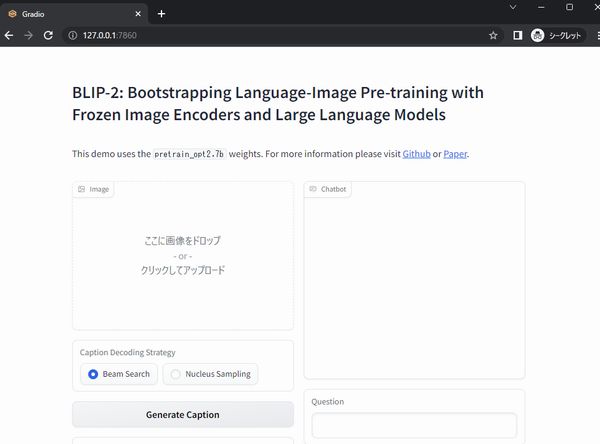
そうしたら、ブラウザで「http://127.0.0.1:7860」にアクセスします。

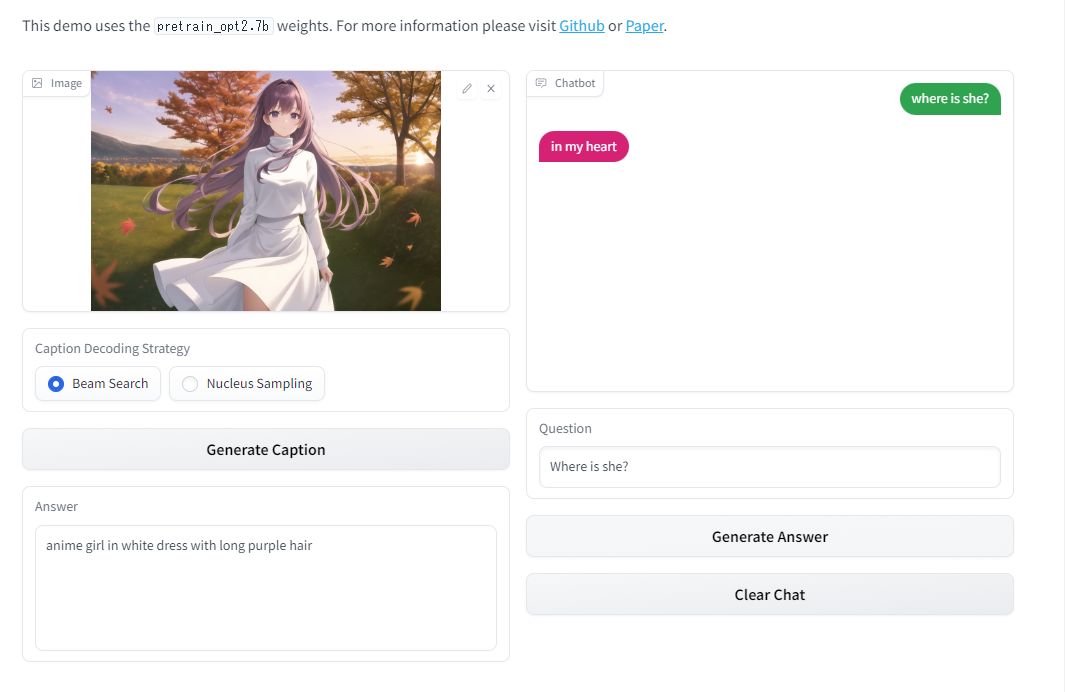
機能としては以下の二つがあります。
- 画像キャプション生成
- Chatbot(画像についての応答が可能)
ここでは、画像キャプション生成を確認します。
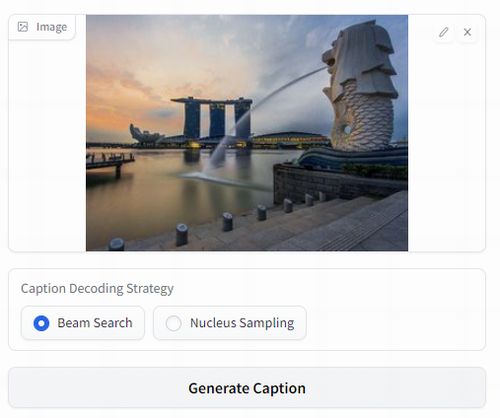
まずは、画像をアップロードしましょう。

そして、「Generate Caption」ボタンをクリック。
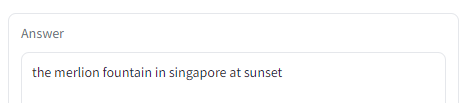
そうすると、1秒程度(環境によっては数秒)で結果が表示されます。

以上、BLIP-2のGUIツールの動作確認を説明しました。