OpenAIから、次のようなプロジェクトが公開されました。
Assistants API経由でChatGPTを利用するための仕組みです。
これを用いれば、ローカルマシン上にChatGPTを動かすことができます。
それも非常に簡単にです。
Assistants APIとは?
Assistants APIは、チャットボットやAIアシスタントをアプリケーションに組み込むために使用できるAPIです。
OpenAI APIでも、チャットボットなどの開発に用いることができます。
では、その違いとは?
それは、Assistants APIにはセッションの概念があるというところです。
Assistants APIでは、セッションをThreadと表現しています。
そのThreadに対してMessagesを追加していくことで、会話を継続していきます。
その結果、自然で文脈に沿った会話が可能になります。
加えて、Assistants APIではツールやファイルとの連携が可能となっています。
コードの内容を貼り付ける必要はないのです。
アップロードしたファイルを指定して、プロンプトを入力できるようになっています。

OpenAI Assistants API Quickstartのインストール
インストールは、驚くほど簡単です。
ただし、Node.jsがインストールされている必要があります。
まずは、リポジトリをダウンロードしましょう。
git clone https://github.com/openai/openai-assistants-quickstart.git cd openai-assistants-quickstart
そして、リポジトリルートに移動します。
ここで、「.env」ファイルを「.env.example」からコピーして作成します。
.env
# DO NOT COMMIT THIS FILE - IT WILL CONTAIN YOUR SENSITIVE KEYS. # Instead, rename this file to ".env" instead of ".env.example". (.env will not be committed) # Create an OpenAI API key at https://platform.openai.com/account/api-keys OPENAI_API_KEY="コピーしたAPIキー"
APIキーは、「https://platform.openai.com/account/api-keys」で取得可能です。
もちろん、事前に課金が必要となります。
Open AIのAPI key取得については、次の記事内で解説しています。
.envにAPIキーを設定できたら、次のコマンドを実行します。
npm install
インストールが完了したら、次のコマンドで起動させます。
npm run dev
次のように準備OKとなれば、起動は成功しています。
>npm run dev > assistants-nextjs@0.1.0 dev > next dev ▲ Next.js 14.1.4 - Local: http://localhost:3000 - Environments: .env ✓ Ready in 1677ms
あとは、指示通りにブラウザで以下にアクセス。
http://localhost:3000/
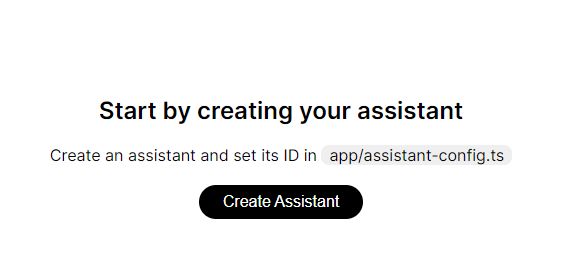
そうすると、次のような画面が表示されているはずです。

「Create Assistant」ボタンをクリック。
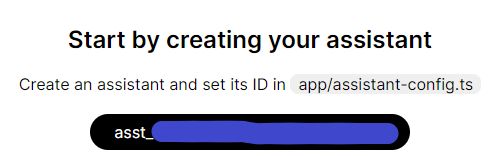
そうすると、IDが発行されます。

発行されたIDを以下のファイルに設定します。
app/assistant-config.ts
export const assistantId = "asst_●●●"; // set your assistant ID here
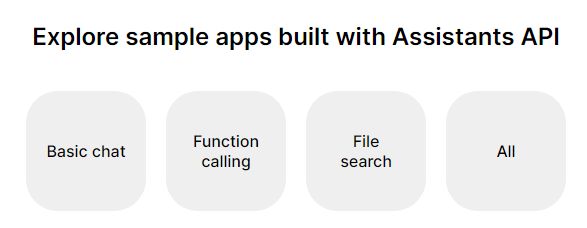
設定後、「http://localhost:3000/」にアクセスすると次のような画面が表示されます。

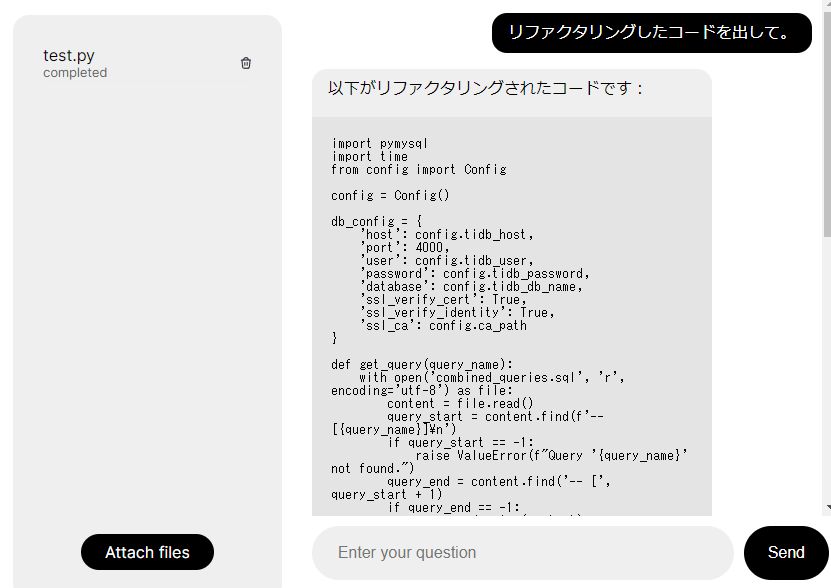
OpenAI Assistants API Quickstartの動作確認
シンプルな「Basic chat」を選択。

「Basic chat」は、チャットができるだけの機能です。
ここでは、ファイルのアップロードなどはできません。
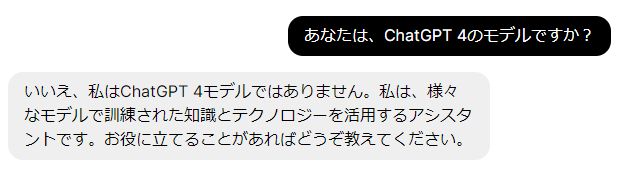
とりあえず、身元を確認してみました。

よくわからない回答です。
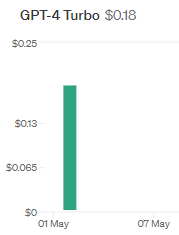
でも、OpenAIの管理画面では次のように表示されています。

ちなみに、ファイルアップロードは、「File search」や「All」で可能です。