「Fooocusではステップ数やサンプラーを自分で設定できない・・・」
「生成する画像にプロンプトなどのメタデータを保存したい」
このような場合には、Fooocus-MREがオススメです。
この記事では、Fooocusの改良版となるFooocus-MREについて解説しています。
本記事の内容
- Fooocus-MREとは?
- Fooocus-MREのインストール
- Fooocus-MREの動作確認
それでは、上記に沿って解説していきます。
Fooocus-MREとは?
Fooocus-MREとは、Fooocusの改良版です。
Fooocusについては、次の記事で解説しています。
上記記事内でも言及していますが、Fooocusは第三の選択肢と言えます。
web UIとComfyUIは、どちらかと言うと中級・上級者向けです。
それに対して、Fooocusは入門者向けとも言えます。
GPUに関しても、ComfyUIと同様に8GBでも何とかなります。
そのためにFooocusは、シンプルなUIとなっています。
ただ、シンプルが行き過ぎて足りないと感じる部分もあります。
例えば、以下の項目は自分で設定したいと思いませんか?
- ステップ
- サンプラー
- スケジューラー
この中でも特にサンプラーは、いろいろと試してみたいです。
サンプラーによって、生成される画像が変わりますからね。
あと、個人的には画像にメタデータを保存する機能は是非とも欲しいと考えていました。
妥協案的に、ファイル(独自形式)にメタデータを保存する形にはなっています。
でも、それだと画像とは別にメータデータの保存されたファイルを保存する必要があります。
これって、管理コストが増えるんですよね・・・
それに独自形式データは再利用が難しいです。
そのような点を改善しているのが、Fooocus-MREとなります。
以下が、Fooocus-MREで追加された機能一覧です。
1. Support for img2img mode. 2. Support for Revision (prompting with images). 3. Support for embeddings (use "embedding:embedding_name" syntax, ComfyUI style). 4. Customizable samplers. 5. Customizable schedulers. 6. Customizable steps, and base / refiner switch point. 7. Customizable CFG. 8. Customizable CLIP Skip. 9. Displaying full metadata for generated images in the UI. 10. Ability to save full metadata for generated images (as JSON or embedded in PNG, disabled by default). 11. Ability to load prompt information from JSON and PNG files. 12. Ability to change default values of UI settings (loaded from settings.json file - use settings-example.json as a template). 13. Ability to change default paths (loaded from paths.json file - use paths-example.json as a template). 14. Official list of SDXL resolutions (as defined in SDXL paper). 15. Compact resolution and style selection (thx to runew0lf for hints).
「img2img」も存在しています。
メタデータについては、10に記載されています。
画像に埋め込む以外に、JSONファイルとしても保存できます。
独自形式ではないため、JSONとして普通に扱えます。

以上、Fooocus-MREについて説明しました。
次は、Fooocus-MREのインストールを説明します。
Fooocus-MREのインストール
Fooocus-MREのインストールは、Fooocusとほぼ同じです。
Fooocusのインストールは、以下の記事で説明しています。
もちろん、今回も私はpipコマンドでインストールしています。
ただし、以下の箇所だけ異なります。
Fooocus
git clone https://github.com/lllyasviel/Fooocus.git cd Fooocus
Fooocus-MRE
git clone https://github.com/MoonRide303/Fooocus-MRE.git cd Fooocus-MRE
それ以外は、全く同じコマンドでインストールできました。
あと、モデルのダウンロードについても同じです。
モデルのダウンロードと設置についても、上記の記事を参考にしてください。
以上、Fooocus-MREのインストールを説明しました。
次は、Fooocus-MREの動作確認を説明します。
Fooocus-MREの動作確認
起動方法もFooocusを同じです。
リポジトリルートにおいて、以下のコマンドを実行します。
python launch.py
使い方は、Fooocusと同じです。
ただ、UI的にはFooocusよりは複雑になっています。
まあ、機能が増えているために仕方がないでしょうね。
とりあえず、今回は画像とJSONにメタデータを保存するところを確認しましょう。
まずは、「Advance」にチェックを入れて設定を表示させます。

画面内に次のように表示されます。

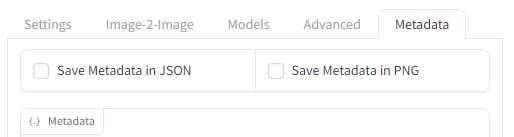
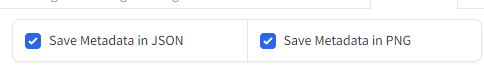
ここで「Metadata」タブを開きます。
デフォルトでは、メタデータは残さない仕様です。

残したい方にチェックします。
今回は、両方チェックしています。

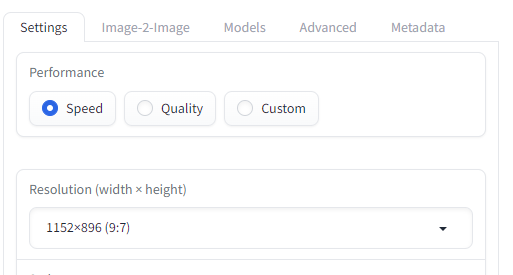
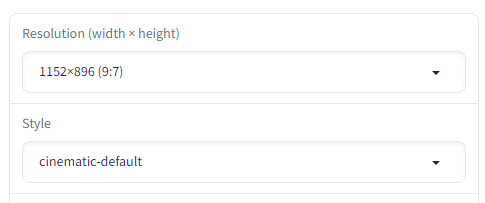
チェックできたら、「Settingt」タブを開きます。
同一画面内で解像度とスタイルを設定できるようになっています。

Fooocusでは、スタイル選択の際に別タブ(Style)に移動するのが手間でした。
確かに、プルダウンにすれば別タブにする必要はありません。
ただ、これだけ選択肢が多い場合にプルダウンは向きません。
選ぶのが大変なので。
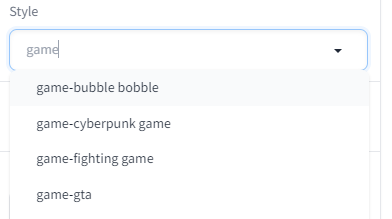
しかし、そこは上手く対応しています。
検索可能なプルダウンになっています。

今回は、適当に解像度とスタイルを選びます。
そして、プロンプトを入力して画像を生成しましょう。
もちろん、Fooocus同様に画面上でも画像を確認できます。
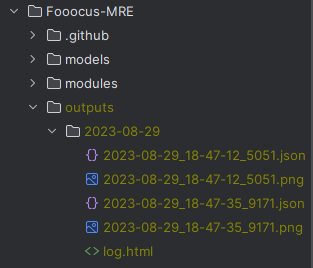
そして、同じ場所に画像は保存されています。

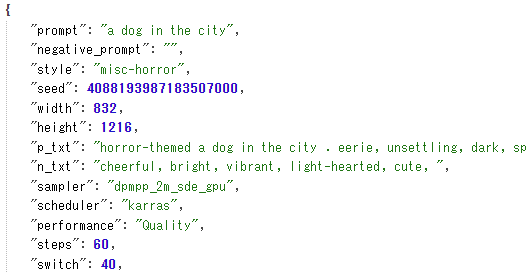
ここでJSONを確認できます。
log.htmlは、Fooocusと同じ独自形式のファイルです。
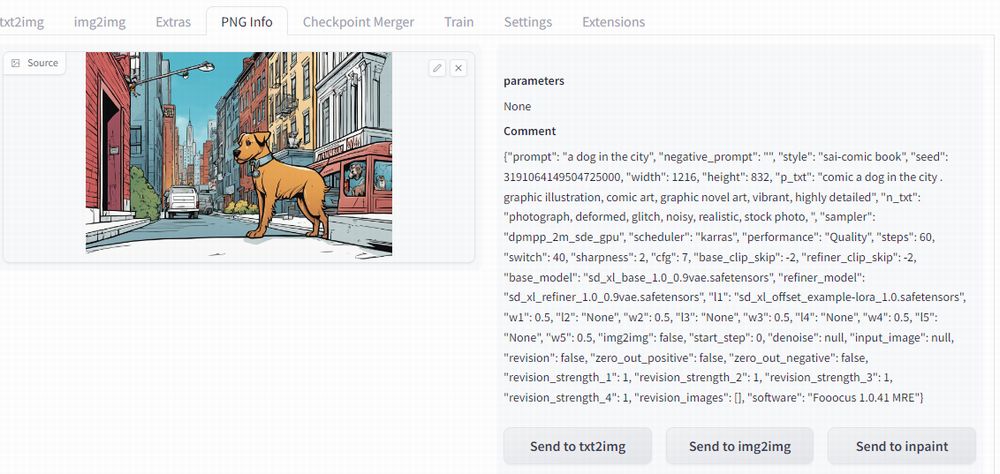
また、生成した画像にはメタデータが保存されています。

PNG Infoについては、次の記事で説明しています。
ただし、そのまま「txt2img」や「img2img」に設定情報を移動させることはできません。
せめてプロンプトやネガティブプロンプトだけも移動できれば助かります。
まあ、手動でコピーしても構いませんけどね。
PNG Infoでメタデータを確認できるだけでも、非常にありがたいことです。
以上、Fooocus-MREの動作確認を説明しました。




