「DOMContentLoadedイベントを実はよくわかっていない・・・」
「JavaScriptの起動イベント発生のタイミングで混乱している・・・」
「readyStateとは何?」
このような場合には、この記事の内容が参考となります。
この記事では、DOMツリーの読み込み・解析のタイミングについて解説しています。
本記事の内容
- DOMContentLoadedイベントはloadイベントより早い
- readyStateとは?
- DOMContentLoadedイベントとloadイベントの動作確認
それでは、上記に沿って解説していきます。
DOMContentLoadedイベントはloadイベントより早い
結論から言うと、DOMContentLoadedイベントがloadイベントより早く発生します。
DOMContentLoadedイベント
DOMContentLoadedイベントは、最初のHTML文書の読み込みと解析が完了したときに発生します。
そして、外部ファイルの読み込み完了を待ちません。
外部ファイルとは、次のようなファイルとなります。
- スタイルシート
- 画像
- サブフレーム
この理屈で言うと、画像をData URIで表示する場合は外部ファイルではありません。
Data URIについては、次の記事で説明しています。
loadイベント
loadイベントは、ページ全体が読み込まれたときに発生します。
DOMContentLoadedイベントとは逆に、外部ファイルの読み込み完了を待ちます。
もちろん、その外部ファイル読み込みの分だけ遅くなります。
まとめ
どうでしょうか?
この辺は、複雑に見えますが意外と簡単です。
では、もう少しこの辺のことを説明していきます。
readyStateというプロパティを見たことがありませんか?
readyStateは、DOMContentLoadedイベントやloadイベントと関わりがあります。
以下では、readyStateについて確認します。
readyStateとは?
readyStateプロパティは、その文書の読み込み状態を示します。
readyStateの状態は、以下のどれかになります。
- loading
- interactive
- complete
それぞれを下記で説明します。
loading
文書が、まだ読み込み中の状態です。
interactive
文書は読み込みが終わり、解析が済んだ状態です。
しかし、まだ画像、スタイルシート、フレームなどの副リソースはまだ読み込み中です。
この状態は、DOMContentLoadedイベントがもうすぐ発火することを示します。
complete
文書とすべての副リソースの読み込みが終わった状態です。
この状態は 、load イベントがもうすぐ発火することを示します。
readyStateプロパティは、イベントの発生に関連していることがわかりました。
また、readyStateプロパティの値が変化するときには、readystatechangeイベントが発生します。
そして、readystatechangeイベントはdocumentオブジェクト上で発生します。
なお、windowオブジェクトの下にdocumentオブジェクトが存在しています。
windowオブジェクトについては、次の記事で解説しています。
以上、readyStateについて説明しました。
最後は、動作確認を行います。
DOMContentLoadedイベントとloadイベントの動作確認
動作確認は、次のコードで行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>readyState</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script>
console.log("start=>" + document.readyState);
window.addEventListener('DOMContentLoaded', (event) => {
console.log("DOMContentLoaded=>" + document.readyState);
});
window.addEventListener('load', (event) => {
console.log("load=>" + document.readyState);
});
document.addEventListener('readystatechange', (event) => {
console.log("%c" + document.readyState, "color: yellow; font-style: italic; background-color: blue;padding: 2px");
});
</script>
</head>
<body>
</body>
</html>
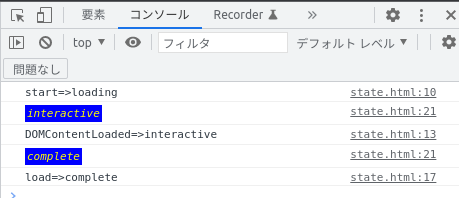
上記コードの実行結果は、Chrome DevToolsのコンソールで確認できます。

ここまでの内容を理解していれば、コードの説明は不要ですね。
説明がいるのは、コンソールの文字にcssを適用できることぐらいでしょうか。
以上、DOMContentLoadedイベントとloadイベントの動作確認の説明でした。