「オンラインサービスの画像切り抜きツールは使いたくない・・・」
「RemBGよりも高性能な背景除去ツールを探している」
このような場合には、RMBG-1.4がオススメです。
この記事では、AIによる画像切り抜きツールであるRMBG-1.4を解説しています。
本記事の内容
- RMBG-1.4とは?
- RMBG-1.4ツールのインストール
- RMBG-1.4ツールの動作確認
それでは、上記に沿って解説していきます。
RMBG-1.4とは?
RMBG-1.4はBRIA AIによって開発された最先端の背景除去モデルです。
このモデルは、一般的なストック画像、eコマース、ゲーミング、広告コンテンツなど、
様々なカテゴリーと画像タイプの前景と背景を効果的に分離するために設計されています。
商用利用は、商業契約が必要です。
非商用利用の場合は、Creative Commonsライセンスの下でリリースされます。
簡単に言うと、企業で利用する場合はいろいろと面倒です。
その面倒を避けるには、以下技術の利用をオススメします。
趣味で利用する個人であれば、RMBG-1.4の方が良いでしょうね。
理由としては、RMBG-1.4はRemBGよりも品質が上だからです。
RemBGもかなり質の高い背景除去ツールと言えます。
しかし、RMBG-1.4はさらにその上を行きます。
もっと言うと、有料のWebサービスよりも全然良いです。

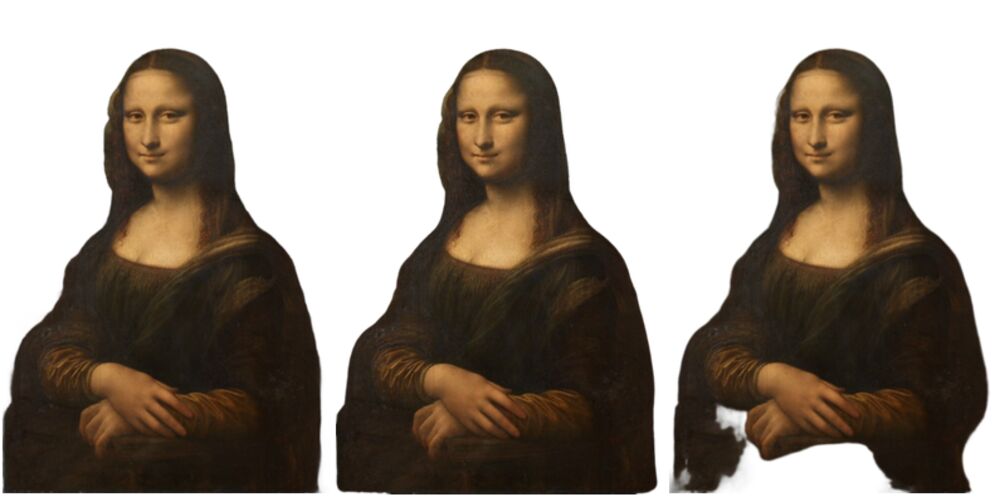
左から、以下のツール・サービスで生成しています。
- RMBG-1.4
- remove.bg
- PicWish
RMBG-1.4以外は、「背景透過」での検索結果が上位のサイトになります。
まず、PicWishは話になりません。
そうなると、RMBG-1.4とremove.bgでは甲乙つけがたいと言えます。
ただし、remove.bgはオリジナル画像のサイズでは結果をダウンロードできません。

高解像度が欲しいなら、会員登録して課金しろと言うことですね。
1クレジットは、会員登録したら貰えるようです。

総合的には、RMBG-1.4一択という結果になると言えます。
会員登録も不要で、課金も不要ですからね。
RMBG-1.4ツールのインストール
RMBG-1.4は、以下でデモが公開されています。

これを利用するという手もあります。
しかし、いつ閉鎖されるかわかりません。
そして、アクセス過多になると使い物になりません。
あと、無暗にネット経由で画像をアップロードしたくありません。
ということで、このデモをダウンロードして利用します。
システム要件としては、PyTorchがあります。
GPU版PyTorchでなければ、処理速度にストレスを感じるかもしれません。
PyTorchのインストールの前に、仮想環境を用意しましょう。
その仮想環境において、PyTorchをインストールします。
最新版のPyTorchでもOKです。
pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu121
そして、デモを丸ごと取得します。
git clone https://huggingface.co/spaces/briaai/BRIA-RMBG-1.4
クローンできたら、リポジトリルートに移動しておきます。
cd BRIA-RMBG-1.4
そこで次のファイルを確認できます。
requirements.txt
gradio gradio_imageslider torch torchvision pillow numpy typing gitpython huggingface_hub
すでにPyTorchはインストール済みです。
そのため、関連するライブラリはコメントで無効にします。
#torch #torchvision
準備が整ったら、次のコマンドを実行しましょう。
pip install -r requirements.txt
処理が完了したら、RMBG-1.4ツールのインストールは完了です。
RMBG-1.4ツールの動作確認
RMBG-1.4ツールの起動は、以下のコマンドになります。
python app.py
上記を実行すると、いきなり次のようなエラーが出ました。
ImportError: cannot import name 'set_documentation_group' from 'gradio_client.documentation'
どうやら、gradio_clientというライブラリが怪しいですね。
インストールされたgradio_clientを確認してみましょう。
> pip show gradio_client Name: gradio_client Version: 0.9.0 Summary: Python library for easily interacting with trained machine learning models ~ Required-by: gradio
現時点(2024年2月10日)で、0.9.0は最新バージョンです。

そして、gradioとの依存関係があります。
そのgradioのバージョンは、以下。
> pip show gradio Name: gradio Version: 4.17.0 ~
gradioのバージョン履歴を確認してみましょう。

依存関係があるため、gradio自体を一つ下げたバージョンにします。
pip install gradio==4.16.0
gradio_clientのバージョンも一つ下がりました。
> pip show gradio_client Name: gradio_client Version: 0.8.1
では、この状態で以下のコマンドを試します。
python app.py
エラーが出なくなり、先に進めるようになりました。
初回時は、次のようにモデルのダウンロードが始まります。

「177M」のため、ダウンロードはすぐに終了します。
そうすると、次のようにコンソールに表示されます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
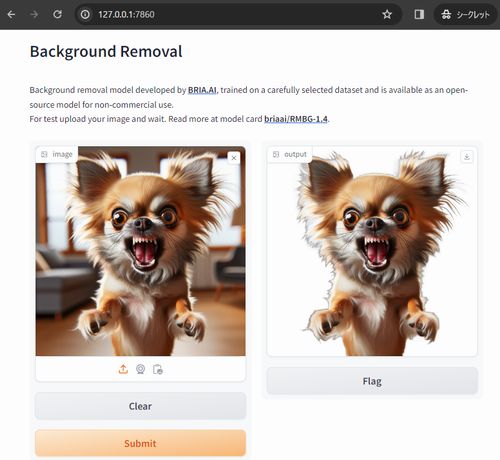
「http://127.0.0.1:7860」にアクセスしたら、あとは普通に利用できます。

ちなみに、Hugging Face上でのデモだと処理に7秒以上はかかります。

これは、CPUだけで動いているからでしょうかね。

それに対して、ローカルマシン上(GPU 24GB)だと1秒ほどです。

やはり、GPUを使うと処理時間は圧倒的に違いますね。
だとしても、CPUだけで8秒なら許容範囲と言えそうです。





