「Pythonで表(テーブル)を綺麗に表示させたい」
「PythonのGUIアプリは見た目がダサい・・・」
「PythonのGUIアプリを効率的に開発したい」
このような場合には、この記事の内容が参考となります。
この記事では、Pythonによる綺麗な表(GUIアプリ)を作成する方法を解説しています。
本記事の内容
- PythonのGUIアプリで綺麗な表を作成する方法
- pywebview
- Grid.js
- Mimesis
- サンプルコード
それでは、上記に沿って解説していきます。
PythonのGUIアプリで綺麗な表を作成する方法
いきなりですが、Webシステムを開発できますか?
この場合に求められるスキルは、主にJavaScriptになります。
と言っても、今回は入門レベルのJavaScriptで十分です。
JavaScriptが必要な理由は、後ほど説明します。
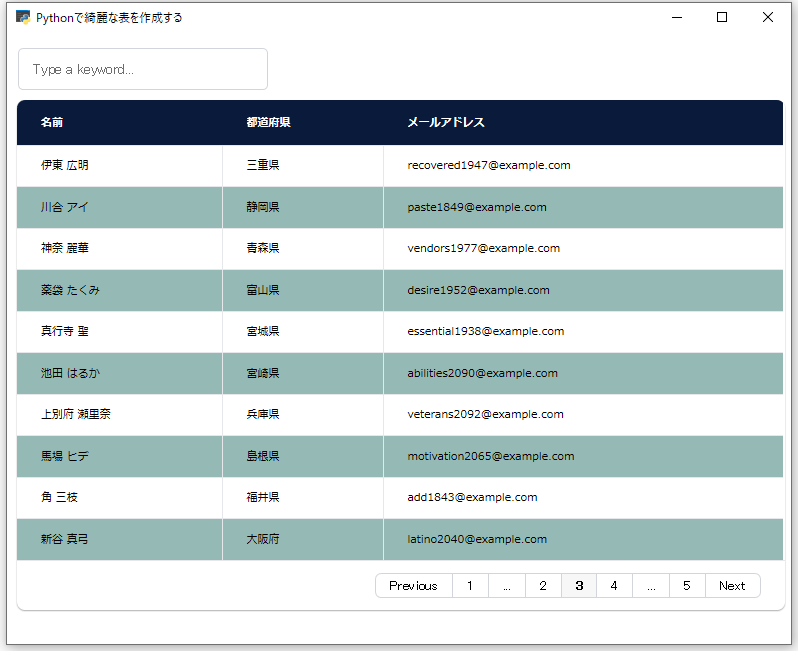
もしJavaScriptを触れるなら、Pythonで次のようなGUIアプリを作成できます。
もちろん、Pythonのスキルは必須です。

この表(以下、表GUIと呼びます)を見てどう思いますか?
Pythonに慣れているほど、おそらく信じられないはずです。
当ブログでは、過去に下記のGUIアプリ開発ライブラリについて紹介してきました。
おそらく、これらのライブラリでは上記のような綺麗な表GUIを表現できません。
仮にできたとしても、かなり面倒なことになると思います。
さらに、表GUIは検索もできます。

検索ぐらいなら、他のライブラリでも開発は可能です。
ただし、表GUIではこの検索部分をPythonでコーディングしていません。
JavaScriptのライブラリに完全に任せています。
もう答えが出ましたね。
表GUIは、JavaScriptで作成しています。
簡単に言うと、WebページをPythonで表示しています。
そして、単純に表示しているだけではありません。
PythonとWebページ(JavaScript)で連携しています。
処理の流れを以下にまとめます。
- Pythonでユーザーデータを50件作成する
- 50件のユーザデータをPythonからJavaScriptに渡す
おおまかに言うと、上記の流れになります。
なお、上記はAjaxの仕組みと勘違いしないように注意してください。
これ以降では、表GUIを開発するための方法を解説していきます。
用いている技術は、以下となります。
- pywebview
- Grid.js
- Mimesis
それぞれを以降で説明します。
pywebview
技術のキモとなる部分です。
PythonとWebページ(JavaScript)間での連携は、pywebviewで実現しています。
pywebviewについては、下記の記事で解説しています。
そして、今回はPythonからJavaScriptへ50件のデータを渡しています。
つまり、PythonからJavaScriptを実行しています。
そのための方法は、次の記事で説明しています。
以上、pywebviewについて説明しました。
次は、Grid.jsについて確認します。
Grid.js
Grid.jsは、表(テーブル)を表現するために用いています。
Grid.jsについては、次の記事でまとめています。
もちろん、Grid.jsが必須というわけではありません。
他に使い勝手のよいライブラリがあれば、それを用いても構いません。
一覧を表で表現する場合、機能的には以下もポイントになります。
- 検索
- 改ページ
検索は、全カラムを対象にしています。
設定により、特定のカラムに絞ることも可能です。
改ページに関しては、これもライブラリですべて自動的にやってくれます。
改ページの設定を行うだけでOKです。
これらのことをPythonでコーディングすると、それなりに大変です。
JavaScriptのライブラリを使うと、その手間が不要になります。
つまり、開発の生産性がUPすると言えます。
保守性も高く、メンテナンスコストも下がります。
以上、Grid.jsについて説明しました。
次は、Mimesisを確認します。
Mimesis
これについては、おまけです。
Mimesisにより、50人分のユーザーデータを自動的に作成しています。
今回のようにサンプルを示す場合に、非常に役に立ちます。
Mimesisについては、次の記事で解説しています。
以上、Mimesisについて説明しました。
最後に、サンプルコードを載せておきます。
サンプルコード
表GUIは、以下のコードで構成されています。
Python
import webview
import requests
from mimesis import Person
from mimesis import Address
from mimesis.locales import Locale
URL = 'http://localhost/table.html'
def evaluate_js(window):
result = window.evaluate_js(
r"""
new gridjs.Grid({
columns: ["名前", "都道府県", "メールアドレス"],
search: true,
data: [
"""
+ get_list_str() +
r"""
],
pagination: {
enabled: true,
limit: 10,
summary: false
}
}).render(document.getElementById("wrapper"));
null
"""
)
print(result)
def get_list_str():
sum_str = ''
for i in range(50):
l_str = ''
person = Person(Locale.JA)
address = Address(locale=Locale.JA)
l_str = l_str + '['
l_str = l_str + '"' + person.full_name(reverse=True) + '",'
l_str = l_str + '"' + address.region() + '",'
l_str = l_str + '"' + person.email(domains=['example.com']) + '"'
l_str = l_str + ']'
l_str = l_str + ','
sum_str = sum_str + l_str
return sum_str
if __name__ == '__main__':
r = requests.get(URL)
html = r.text
window = webview.create_window('Pythonで綺麗な表を作成する', html=html, height=650)
webview.start(evaluate_js, window)
Web(html、css、JavaScript)
table.html
<!DOCTYPE html>
<html lang="ja">
<head>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
<style>
table {
font-size: 11px;
}
tr:nth-child(even) > td {
background-color: rgb(149, 185, 181)!important;
}
th {
color:#fff!important;
background-color: rgb(9, 26, 58)!important;
}
</style>
</head>
<body>
<div id="wrapper"></div>
</body>
</html>
それぞれで説明が必要な箇所に対して、説明を行います。
Python
拍子抜けするほど、短いコードです。
開発効率の良さが、これを見てもわかると思います。
読み込むWebページの指定は、以下で行っています。
URL = 'http://localhost/table.html'
もちろん、localhostである必要はありません。
また、Webサーバに設置する必要もありません。
そのあたりは、pywebviewの部分になります。
興味が有る方は、pywebviewについて調べてみてください。
Web(html、css、JavaScript)
html側も短いコードです。
Grid.jsに関しては、以下で読み込んでいます。
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
まとめ
Python、Web側のコードを見てどうだったでしょうか?
それほどややこしいモノではなかったと思います。
ある意味、PythonでJavaScriptの便利なライブラリを利用できています。
これにより、表GUIがいとも簡単に実現できます。
結果的には、以下のメリットがあります。
- デザイン性UP
- 開発生産性UP
- 保守性UP
デザインに関しては、デザイナーと分業が可能かもしれません。
通常は、GUIアプリでの分業は困難です。
しかし、今回紹介した方法であれば分業も可能と思います。