「カラー名からカラーコードを取得したい」
「RGBからカラー名を取得したい」
「Pythonでカラーコードを扱いたい」
このような場合には、webcolorsライブラリが利用できます。
本記事の内容
- webcolorsとは?
- webcolorsのシステム要件
- webcolorsのインストール
- webcolorsの動作確認
それでは、上記に沿って解説していきます。
webcolorsとは?
webcolorsは、HTMLやCSSで定義された色名や色値のフォーマットを扱うためのライブラリです。
簡単に説明すると、「blue」を「#0000FF」(16進数カラーコード)に変換する機能があります。
「#0000FF」を「blue」に変換することも可能です。
もちろん、RGBにも変換できます。
webcolorsでは、このようなことができるということです。
「色DBと便利関数がwebcolorsに含まれている」
このようにwebcolorsを捉えれば、わかりやすいかもしれません。
以上、webcolorsについてを説明しました。
次は、webcolorsのシステム要件を確認します。
webcolorsのシステム要件
現時点(2021年10月)でのwebcolorsの最新バージョンは、1.11.1となります。
この最新バージョンは、2020年1月18日にリリースされています。
サポートOSに関しては、以下を含むクロスプラットフォーム対応です。
- Windows
- macOS
- Linux
サポート対象となるPythonのバージョンは、以下となります。
- Python 3.5
- Python 3.6
- Python 3.7
- Python 3.8
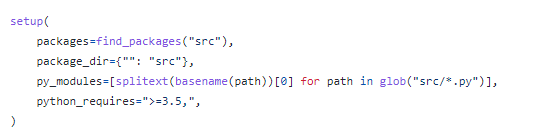
setup.pyには、次のように記述されています。

Python 3.5以降なら、OKということでしょう。
実際、次のバージョンで動作確認済です。
>python -V Python 3.9.7
よって、webcolorsのシステム要件はPython 3.5以降にだけ注意すれば問題ありません。
以上、webcolorsのシステム要件を説明しました。
次は、webcolorsをインストールします。
webcolorsのインストール
まずは、現状のインストール済みパッケージを確認しておきます。
>pip list Package Version ---------- ------- pip 21.3 setuptools 58.2.0
次にするべきことは、pipとsetuptoolsの更新です。
pipコマンドを使う場合、常に以下のコマンドを実行しておきましょう。
python -m pip install --upgrade pip setuptools
では、webcolorsのインストールです。
webcolorsのインストールは、以下のコマンドとなります。
pip install webcolors
インストールは、すぐに終わります。
では、どんなパッケージがインストールされたのかを確認しましょう。
>pip list Package Version ---------- ------- pip 21.3 setuptools 58.2.0 webcolors 1.11.1
依存関係のあるパッケージは、ありません。
よって、webcolorsは既存環境にも容易に導入可能です。
以上、webcolorsのインストールについて説明しました。
最後は、webcolorsの動作確認を行います。
webcolorsの動作確認
次のページから、よく使いそうな関数をピックアップしています。
https://webcolors.readthedocs.io/en/1.11.1/contents.html
import webcolors
name = webcolors.rgb_to_name((255, 0, 255))
print(name)
name = webcolors.hex_to_name('#FFFFFF')
print(name)
hex = webcolors.name_to_hex('navy')
print(hex)
rgb = webcolors.hex_to_rgb('#ff0000')
print(rgb)
rgb_percent = webcolors.hex_to_rgb_percent('#ff0000')
print(rgb_percent)
上記を実行した結果は、以下。
magenta white #000080 IntegerRGB(red=255, green=0, blue=0) PercentRGB(red='100%', green='0%', blue='0%')
コードと実行結果を見れば、関数の動きはわかるでしょう。
他にも関数はあるので、確認してみてください。
以上、webcolorsの動作確認の説明でした。