「Pixilartを簡単に生成したい」
「Stable Diffusionでドット絵を生成したい」
このような場合には、Pixel Portraitがオススメです。
この記事では、Pixel Portraitについて解説しています。
本記事の内容
- Pixel Portraitとは?
- Pixel Portraitの利用方法
- Pixel Portraitの動作確認
それでは、上記に沿って解説していきます。
Pixel Portraitとは?
Pixel Portraitとは、ピクセルアートやドット絵と言われる画像を生成できるLoRAです。
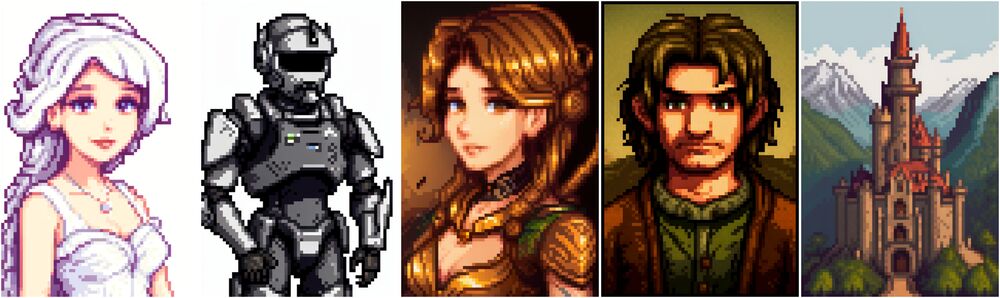
Civitaiの公式ページでは、次のようなデモ画像が公開されています。

昔のゲームですよね。
でも、返って新鮮に見えてしまうところがあります。
まだまだ、Webのコンテンツなどでは全然使えそうに感じます。
今なら、チャットボットのキャラなどでも使えそうです。
以上、Pixel Portraitについて説明しました。
次は、Pixel Portraitの利用方法を説明します。
Pixel Portraitの利用方法
Pixel Portraitの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
まず、Civitai上の公式ページからファイルをダウンロードします。

上記ボタンをクリックすると、「pixel-portrait-v1.safetensors」というファイルをダウンロードできます。
現時点でのPixel Portraitのバージョンは、v1.0となります。

ダウンロードしたファイルの設置場所は、「models\Lora」ディレクトリです。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。(最も確実)
これでPixel Portraitが読み込まれたはずです。
Pixel Portraitを利用するには、プロンプトに以下を追加します。
ここは、ダウンロードしたファイル名に合わせてください。
<lora:svportrait64-v1:0.9>
設定する値によって、LoRAの適用度が決まります。
LoRAの開発者のオススメは、「0.8~0.9」ということです。
そして、トリガー・ワードは不要になります。
以上、Pixel Portraitの利用方法を説明しました。
次は、Pixel Portraitの動作確認を説明します。
Pixel Portraitの動作確認
Pixel Portraitの動作確認を行います。
利用するモデルは、以下。
- DreamShaper
- AnyLoRA
DreamShaperは、LoRA開発者のオススメとなっています。
もう一つのAnyLoRAは、LoRAを活かすモデルとして利用されています。
詳細は、次の記事で解説しています。
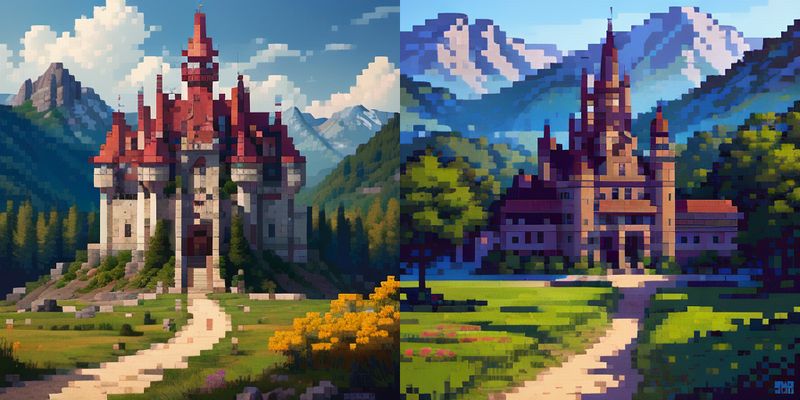
これらのモデルの比較結果は、以下。
プロンプトなどの条件は、同じモノを利用しています。
左がDreamShaper、右がAnyLoRAとなります。




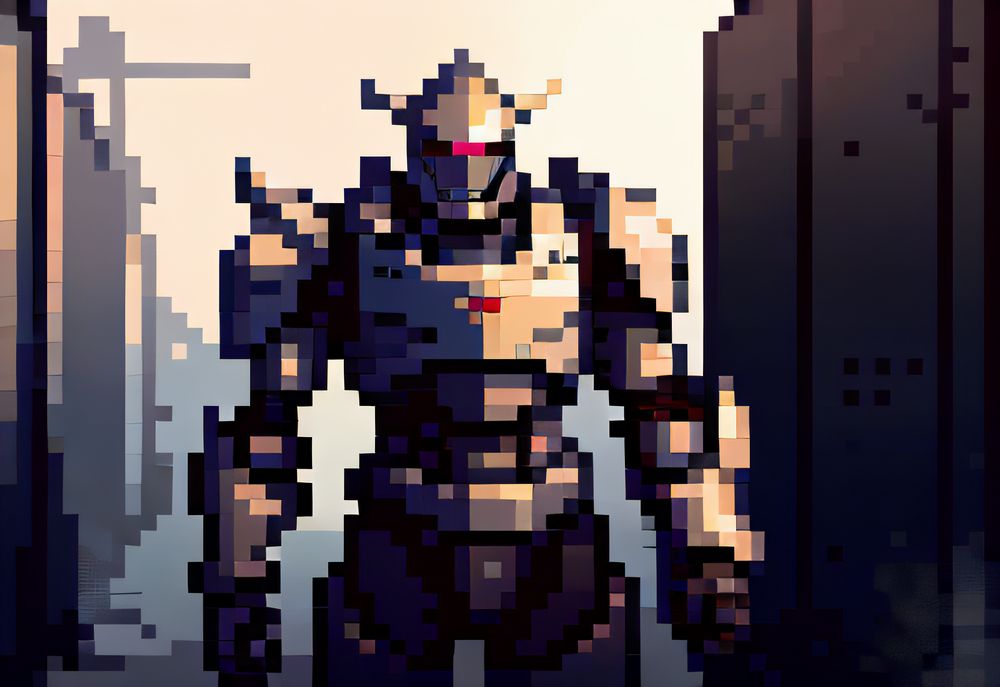
結果を見てどうでしょうか?
優劣は、つけ難いと思います。
ただ、AnyLoRAの方がゲームっぽい印象を受けます。
その意味では、学習データ(ゲームと推察)を忠実に反映していると言えそうです。
以上、Pixel Portraitの動作確認を説明します。