「AIコスプレイヤーの画像を作成したい」
「アニメ画像から実写画像を生成したい」
このような場合には、この記事の内容が参考になります。
この記事では、AIコスプレイヤーの作成方法を解説しています。
本記事の内容
- AIコスプレイヤーを作るコツ
- AIコスプレイヤーの作成に必要なモノ
- AIコスプレイヤーの作成方法
それでは、上記に沿って解説していきます。
AIコスプレイヤーを作るコツ
AIコスプレイヤーとは、AIで生成したコスプレ画像のことです。
BRAV5でコスプレ画像を生成したら、かなり良いのができると思いませんか?
Hatsune Miku
BRAV5をモデルにして、上記のプロンプトで生成できるのは次の画像です。

うん、全然違います。
そもそも、実写系モデルでアニメのキャラクターを生成するのは無理があります。
アニメのキャラクターは、アニメ系モデルで生成するべきと言えます。
学習素材という点で、圧倒的な量の違いがあります。
では、アニメ系モデルによって同じプロンプトで生成してみましょう。
モデルは、MeinaMixを利用します。

やはり、アニメ系モデルだと上手く出力されます。
そうであるならば、この画像をベースにしてコスプレ画像を生成すれば良いのではないでしょうか?
そのことを可能にするのが、ControlNetのTileになります。
ControlNetのTileを用いると、元画像の構造は維持しつつ画像の一部を変更することが可能です。
このときに、モデルをアニメ系モデルから実写系モデルに置き換えます。
そうすると、スタイルを維持しつつ実写で画像が生成されるのです。

いかがでしょうか?
これであるなら、AIコスプレイヤーと言っても良いのではないでしょうか。
以上、AIコスプレイヤーを作るコツを説明しました。
次は、AIコスプレイヤーの作成に必要なモノを説明します。
AIコスプレイヤーの作成に必要なモノ
AIコスプレイヤーの作成に必要なモノは、以下です。
- AUTOMATIC1111版web UI
- ControlNet Tile
- Ultimate SD Upscale
- モデル(アニメ系・実写系)
それぞれを以下で説明します。
AUTOMATIC1111版web UI
AUTOMATIC1111版web UIのインストールは、大前提となります。
ControlNet Tile
ControlNetのTileについては、次の記事で説明しています。
AIコスプレイヤー作成の肝となるのは、ControlNetのTileです。
元画像をベースにして新たに画像を生成します。
上記記事では、プロンプトによって画像の一部分を変更しています。
今回は、モデル自体をアニメ系から実写系に変更しているのです。
ここが、最もポイントになる部分だと言えます。
Ultimate SD Upscale
Ultimate SD Upscaleは、web UIの拡張機能です。
画質の良い画像を生成するには、Ultimate SD Upscaleが役に立ちます。
ControlNetのTileと組み合わせた場合の威力については、次の記事で解説しています。
モデル(アニメ系・実写系)
アニメ系に関しては、キャラクターを表現できるなら何でも良いでしょう。
実写系モデルにはついては、もうBRAシリーズ一択だと考えています。
キャラクターの描画については、LoRAを利用するのも良いと思います。
LoRAを利用すれば、プロンプトで頑張る必要もありません。
以上、AIコスプレイヤーの作成に必要なモノを説明しました。
次は、AIコスプレイヤーの作成方法を説明します。
AIコスプレイヤーの作成方法
AIコスプレイヤーの作成は、次の手順で行います。
- 【txt2img】アニメ系モデルで画像生成
- 【img2img】実写系モデルで画像変換
- 【img2img】変換画像の拡大
それぞれを以下で説明します。
【txt2img】アニメ系モデルで画像生成

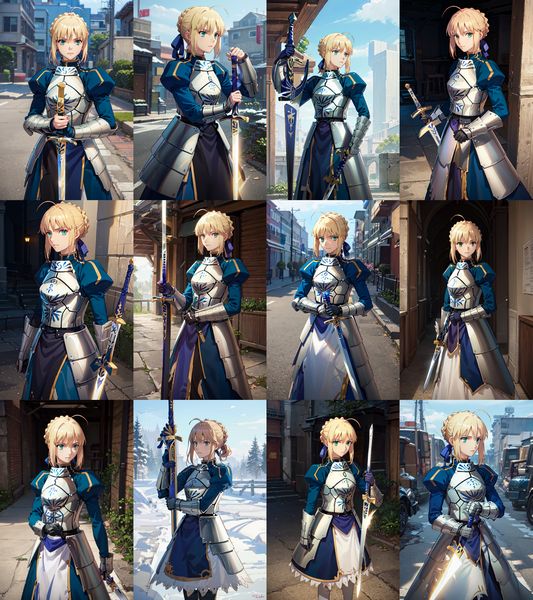
今回は、次のLoRAを用いてセイバーの画像をたくさん作ります。
https://civitai.com/models/28380/ironcatlora-1-artoria-pendragon-saber
プロンプトは、デモ画像を参考にします。
(masterpiece:1.4), (best quality:1.4), realistic, 1girl, <lora:Artoria_Pendragon-000019:0.7> artoria pendragon \(fate\), armor, (excalibur \(fate/stay night\), sword, holding sword:1.1)

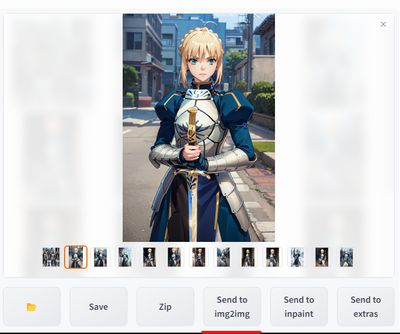
この中から、気に入った画像を一つ選びます。
そして、「Send to img2img」ボタンをクリック。

【img2img】実写系モデルで画像変換
画面は、img2imgに切り替わります。
ここで、モデルを実写系モデルに変更します。

それ以外の設定は変更せずに、ControlNetを開きます。
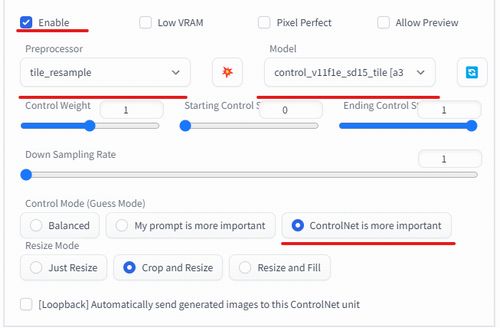
そして、次のように変更します。

Tileの利用方法は、上記で挙げた記事をご覧ください。
「Control mode(Guess Mode)」は、「ControlNet is more important」を選択します。
「Control mode(Guess Mode)」については、次の記事で説明しています。
ここまで設定できたら、「Generate」ボタンをクリックして画像を生成します。
ただ、その前にプロンプトに追加を行います。
追加するのは、「Photo of Pretty Japanese woman」です。
追加したら、以下のようになります。
(masterpiece:1.4), (best quality:1.4), realistic, 1girl, <lora:Artoria_Pendragon-000019:0.7> artoria pendragon \(fate\), armor, (excalibur \(fate/stay night\), sword, holding sword:1.1),(Best quality, 8k, 32k, Masterpiece, UHD:1.2),Photo of Pretty Japanese woman
上記を追記した方が、BRAV5で生成される画像の質がUPします。
プロンプトは、その都度各自で調整してみてください。
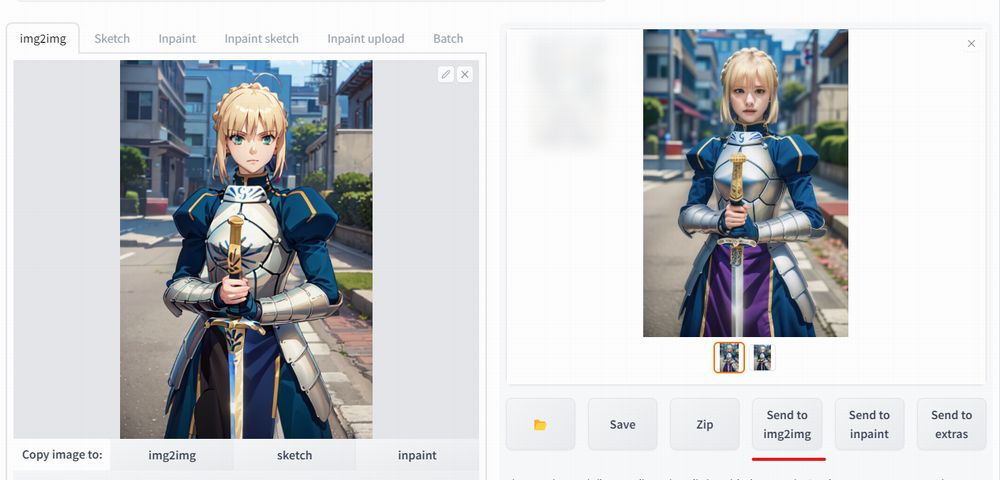
画像生成を行うと、同じサイズ(512 x 768)で画像が生成されます。

生成された画像を選択して、「Send to img2img」をクリック。
【img2img】変換画像の拡大
先ほど生成した実写の画像を拡大します。
解像度を上げて画質を上げましょうということです。
そのため、この作業は必須ではありません。
でも、やった方がベターです。
ControlNetの設定は、先ほどのままでOK。
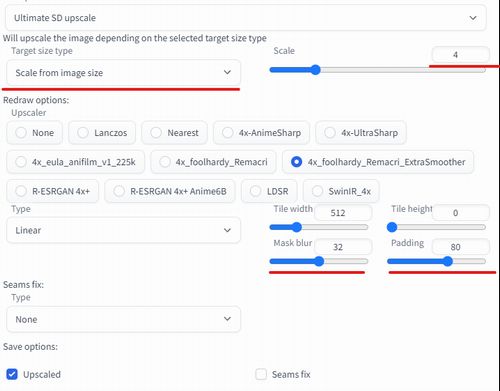
それに加えて、Ultimate SD Upscaleを開きます。
そして、次のように設定します。
設定する値については、各自で好みの値を見つけてください。

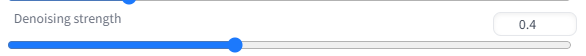
あと、「Denoising strength」の値はデフォルトの「0.75」から「0.4」に変更します。

ここでの作業については、すでに紹介した次の記事で詳しく説明しています。
設定が完了したら、「Generate」ボタンをクリック。
4倍に拡大する場合は、結構時間がかかります。

長いと思う場合は、「Scale」を「2」に設定してもよいかもしれません。
では、拡大された画像を確認してみましょう。

左が、「【img2img】実写系モデルで画像変換」で生成された画像です。
右が、4倍に解像度がUPした画像になります。
こうやって比較すると、4倍に拡大した方が良いですね。
以上、AIコスプレイヤーの作成方法を説明しました。











