「拡張機能などは使わず、簡単に画質をUPさせたい!!」
「時間をかけずに画像への書き込み量を増やしたい!!」
このような場合には、flatがオススメです。
この記事では、flatについて解説しています。
本記事の内容
- flatとは?
- flatの利用方法
- flatの動作確認
それでは、上記に沿って解説していきます。
flatとは?
flatとは、画像への書き込み量をUP(DOWNも可)させるLoRAです。
詳細の書き込み量が増すことにより、画質のUPも見込めます。
極端な例だと、flatの利用有無でこれぐらい異なります。

もう少し地味な例でも、明確な違いがあります。

画質のUPと言うと、いろいろな方法があります。
当ブログでも、以下のような方法を紹介しています。
ただ、これらは決して簡単とは言えません。
拡張機能をインストールして、使い方を覚える必要があります。
それに、処理時間もその分だけかかります。
でも、その分だけの見返りもありますけどね。
これに対して、flatは単なるLoRAです。
そのため、プロンプトに次のような値を追加するだけとなります。
<lora:flat2:-0.5>
どうですか?
これなら、やってみようと思いませんか?
もちろん、全部やるでもOKです。
画質を徹底的に追求したい人は、拡張機能もLoRAもやれば良いでしょう。
以上、flatについて説明しました。
次は、flatの利用方法を説明します。
flatの利用方法
flatの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
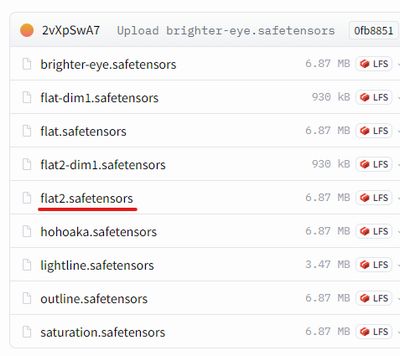
公式ページからLoRAをダウンロードします。
と言っても、flatには公式と言えるようなページはありません。

上記ページにアクセスして、対象のファイルをダウンロードします。

「flat2.safetensors」を選択します。
「flat2.safetensors」は、「flat.safetensors」の改善版となります。
ファイルをダウンロードできたら、「models/Lora」ディレクトリに保存します。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。
これでflatが読み込まれたはずです。
flatの利用方法は、プロンプトに以下を追加するだけでしたね。
<lora:flat2:-0.5>
具体的には、次のようなプロンプトを入力することになります。
((masterpiece, best quality)), a girl with a dress, <lora:flat2:-0.5>
ここで注意すべきなのは、flatに設定する値がマイナスの値だということです。
マイナスの値が大きいほど、書き込みが増します。
ただ、プラスの値も設定は可能です。
その場合は、逆に書き込み量が減少します。
そのため、あまり意味はないのかもしれません。
以上、flatの利用方法を説明しました。
次は、flatの動作確認を説明します。
flatの動作確認
flatの動作確認を行います。
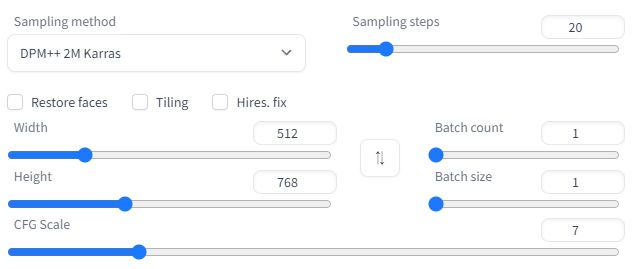
画像生成には、次の設定を用います。

プロンプトは、次の画像を参考としています。
https://civitai.com/images/681769
モデルには、以下を利用。
- Anything V5
- BRAV5
- Lyriel
- MeinaMix
- ReV Animated
- Hassaku
- DreamShaper
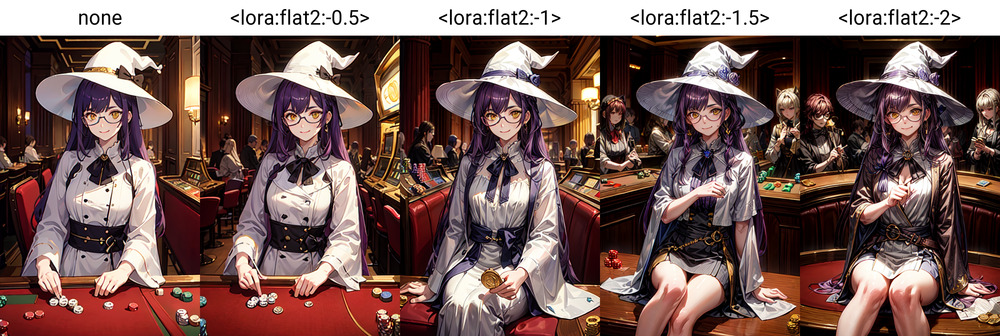
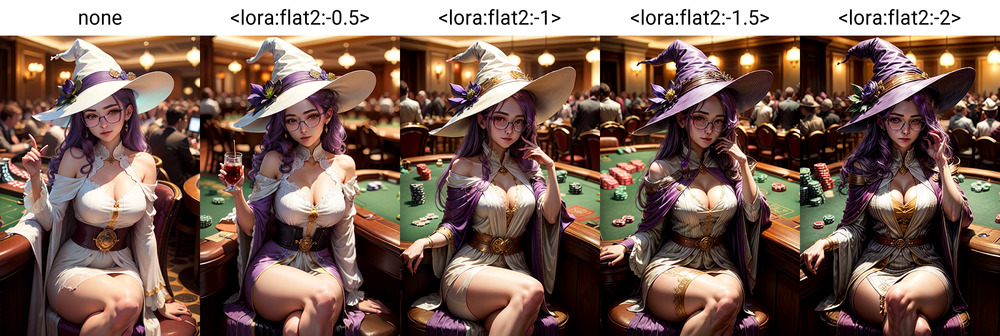
そして、flatの値は0(none)、-0.5、-1、-1.5、-2を設定しています。
つまり、各モデル毎に5枚の画像を生成することになります。
各モデル毎の結果は、以下。







結果を見て、どうでしょうか?
個人的には、「-0.5」~「-1」の間で調整するのが良いと感じます。
DreamShaperの結果をもう少し刻んでみましょう。

「-0.5」が無難ですかね。
元画像「none」から構図が大きく変わるのは、違うと思いますしね。
以上、flatの動作確認を説明しました。













