「Stable DiffusionでもOutpaintingを試したい」
「Outpaintingをローカルマシンで動かしたい」
このような場合には、stablediffusion-infinityがオススメです。
この記事では、Stable DiffusionのOutpaintingツールを導入する方法を解説しています。
本記事の内容
- stablediffusion-infinityとは?
- stablediffusion-infinityのシステム要件
- stablediffusion-infinityのインストール
- stablediffusion-infinityの設定
- stablediffusion-infinityの動作確認
- Shadow DOM対応
それでは、上記に沿って解説していきます。
stablediffusion-infinityとは?
追記 2023年6月7日
この記事の情報は古いです。
現在では、自動でOutpaintingが実行可能になっています。
stablediffusion-infinityとは、Stable DiffusionのOutpaintingツールです。
Outpaintingについては、次のページの「Girl.with.a.Pearl.Earring.mp4」という動画をご覧ください。
GitHub – lkwq007/stablediffusion-infinity
https://github.com/lkwq007/stablediffusion-infinity
上記のGitHub上のページでは、各OS後とのインストールについて記載されています。

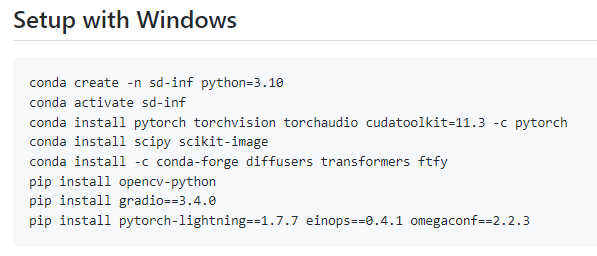
例えば、Windowsであれば次のような手順が載っています。

個人的には、condaをできる限り利用したくありません。
もっと言うと、condaとpipの併用は避けたいです。
探してみたところ、Hugging Face上でもデモが公式から公開されていました。
Stablediffusion Infinity – a Hugging Face Space by lnyan
https://huggingface.co/spaces/lnyan/stablediffusion-infinity
これであれば、condaを使わずにpipだけでインストールが進められます。
ということで、この記事ではHugging Face上のstablediffusion-infinityを対象にします。
以上、stablediffusion-infinityについて説明しました。
次は、stablediffusion-infinityのシステム要件を説明します。
stablediffusion-infinityのシステム要件
システム要件は、Stable Diffusionが動くことです。
しかし、ここではシステム要件はPyTorchのみとしておきます。
必要なモノは、pipコマンドで一括インストール可能です。
ただ、PyTorchはGPU版PyTorchを利用しましょう。
そもそも、Stable DiffusioはGPU版PyTorchが必須みたいな状況です。
テキストから画像を生成するだけなら、まだCPU版で我慢できるかもしれません。
でも、stablediffusion-infinityでは現実的ではないでしょう。
そのようなこともからも、GPU版PyTorchのインストールは必須と言えます。
以上、stablediffusion-infinityのシステム要件を説明しました。
次は、stablediffusion-infinityのインストールを説明します。
stablediffusion-infinityのインストール
stablediffusion-infinityのインストールは、Python仮想環境の利用をオススメします。
Python仮想環境は、次の記事で解説しています。
検証は、次のバージョンのPythonで行います。
> python -V Python 3.10.4
そして、システム要件としてはGPU版PyTorchをインストール済という状況です。
このような状況において、次の手順でstablediffusion-infinityのインストールを進めます。
- stablediffusion-infinityの取得(Hugging Faceから)
- requirements.txtを使った一括インストール
それぞれを下記で説明します。
stablediffusion-infinityの取得(Hugging Faceから)
lnyan/stablediffusion-infinity at main
https://huggingface.co/spaces/lnyan/stablediffusion-infinity
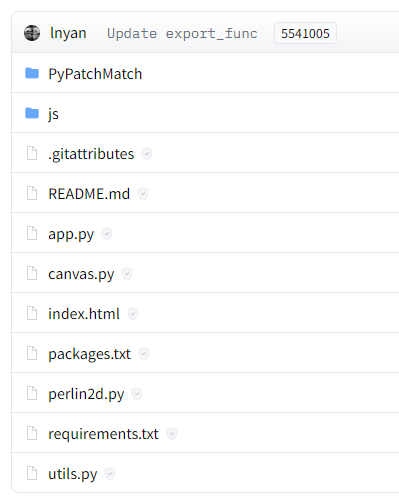
プログラム一式は、上記ページで確認できます。

これらを1ファイルづつダウンロードすることもできるでしょう。
しかし、さすがにそれは非効率過ぎます。
このような場合には、huggingface_hubが利用できます。
huggingface_hubを利用すれば、一括でプログラム一式を取得できます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="lnyan/stablediffusion-infinity",
repo_type="space",
revision="main",
cache_dir="./")
実行すると、次のような表示がコンソールに現れます。
Fetching 35 files: 0%| | 0/35 [00:00<?, ?it/s] Downloading: 100%|██████████| 1.34k/1.34k [00:00<00:00, 668kB/s] ~~省略~~ Downloading: 100%|██████████| 4.70k/4.70k [00:00<00:00, 2.36MB/s] Fetching 35 files: 100%|██████████| 35/35 [00:53<00:00, 1.54s/it]
処理の完了には、しばらく待たされます。
処理が完了すると、ディレクトリ上に「spaces–lnyan–stablediffusion-infinity」を確認できます。

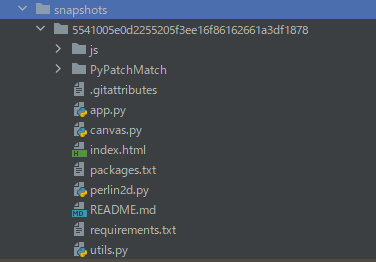
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

「5541005e0d2255205f3ee16f86162661a3df1878」は、リポジトリのバージョンです。
正確には、この長たらしいディレクトリより下のモノをコピーします。
コピーしたファイルは、コンテンツルートに保存します。
requirements.txtを使った一括インストール
コンテンツルートには、コピーしたrequirements.txtが存在しています。
requirements.txt
--extra-index-url https://download.pytorch.org/whl/cu113 imageio==2.19.5 imageio-ffmpeg==0.4.7 numpy==1.22.4 opencv-python-headless==4.6.0.66 torch==1.12.0+cu113 torchvision==0.13.0+cu113 Pillow scipy scikit-image diffusers==0.3.0 transformers ftfy
このファイルを次のように変更します。
imageio imageio-ffmpeg numpy opencv-python-headless Pillow scipy scikit-image diffusers transformers ftfy gradio
PyTorch関連を削除して、バージョン指定をやめています。
その代わりではないですが、Gradio(gradio)を追加しています。
Gradioは、Webアプリを開発できるフレームワークのようなモノです。
requirements.txtを変更できたら、次のコマンドを実行します。
pip install -r requirements.txt
処理完了までは、しばらく時間がかかります。
以上、stablediffusion-infinityのインストールを説明しました。
次は、stablediffusion-infinityの設定を説明します。
stablediffusion-infinityの設定
Hugging Faceのアクセストークンが必要です。
Hugging Faceのアクセストークンについては、次の記事内にその説明があります。
これを設定しないと、stablediffusion-infinityの起動時に次のエラーが出ます。
OSError: CompVis/stable-diffusion-v1-4 is not a local folder and is not a valid model identifier listed on 'https://huggingface.co/models' If this is a private repository, make sure to pass a token having permission to this repo with `use_auth_token` or log in with `huggingface-cli login`.
Stable Diffusionを利用するには、Hugging Faceにログインが必須となっています。
ログイン状態を証明するために、アクセストークンを設定します。
変更するファイルは、app.pyです。
app.py

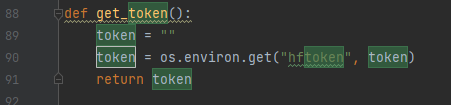
上記の箇所を次のように変更します。
def get_token():
token = "コピーしたアクセストークン"
# token = os.environ.get("hftoken", token)
return token
これで、stablediffusion-infinityを起動させることが可能になります。
以上、stablediffusion-infinityの設定を説明しました。
次は、stablediffusion-infinityの動作確認を説明します。
stablediffusion-infinityの動作確認
stablediffusion-infinityの起動は、app.pyを実行します。
正常に起動できると、コンソールには以下のように表示されます。
patch_match compiling failed Fetching 16 files: 100%|██████████| 16/16 [00:00<00:00, 15989.72it/s] Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
「patch_match compiling failed」は、無視しても問題ありません。
そして、ブラウザで「http://127.0.0.1:7860」にアクセスします。
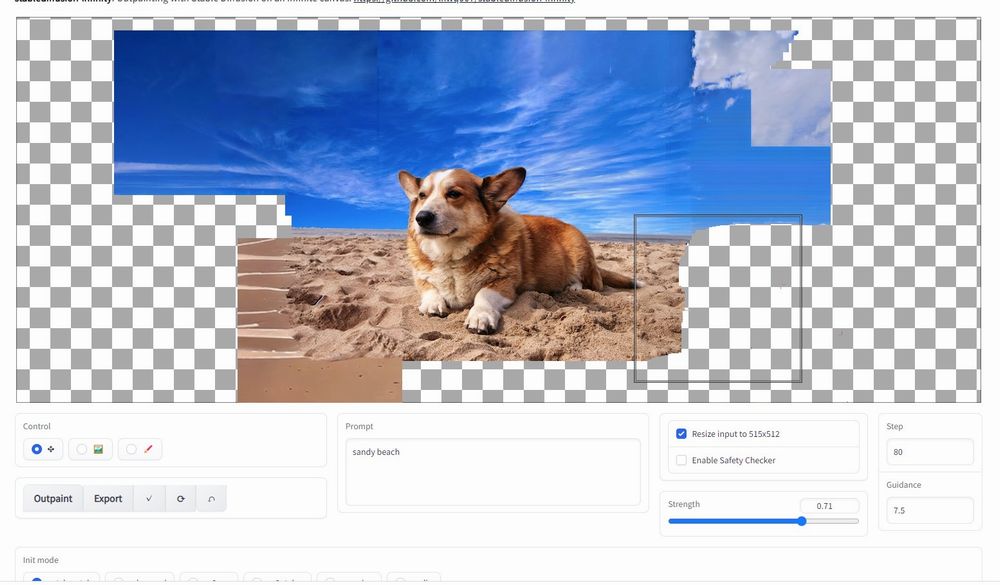
Hugging Face上のデモと同じ画面を確認できます。
何でもいいので画像をアップロードしてください。

「Upload」ボタンをクリックします。
クリック後、作業スペースに画像が表示されましたか?

画像が表示されたら、ラッキーです。
あとは、Outpaintingを楽しんでください。
残念ながら、画像が表示されなかった場合は下記の「Shadow DOM対応」をご覧ください。
以上、stablediffusion-infinityの動作確認を説明しました。
次は、Shadow DOM対応を説明します。
Shadow DOM対応
画像が表示されなかった場合の対応方法を説明していきます。
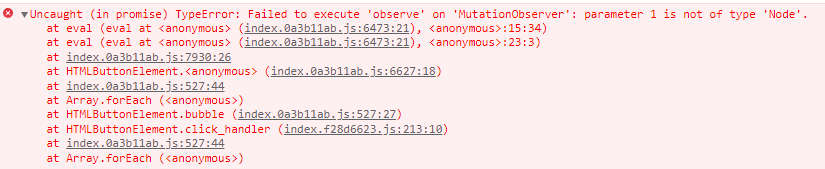
画像が表示されなかった際、Chrome DevToolsでは次のエラーが出ていました。

このエラーは、パラメータの値が「Node」ではないことが原因で発生しています。

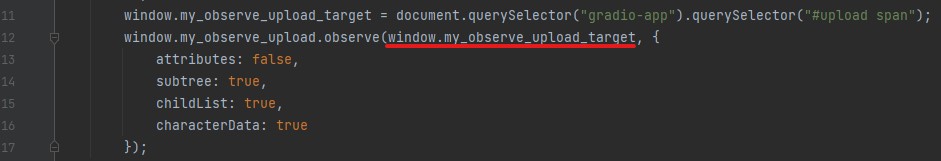
コードで言うと、upload.jsの次の箇所になります。

赤下線の値が、「Node」でないということです。
実際は、nullでした。
なぜ、このようなことが起こるのでしょうか?
その原因は、指定した要素「Node」がShadow DOMであることです。
具体的には、以下のコードで指定した要素になります。
window.my_observe_upload_target = document.querySelector("gradio-app").querySelector("#upload span");
Shadow DOMの詳細は、ここでは省きます。
とにかく、上記の要素はShadow DOMだということを認識してください。
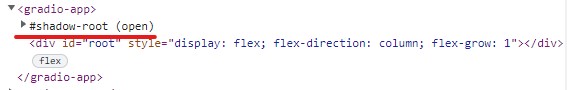
Shadow DOMであることは、Chrome DevToolsを見ればわかります。

「#shadow-root(open)」という表記が確認できます。
この中の要素は、上記コードでは取得できません。
Shadow DOMを正しく取得するためのコードは、以下となります。
window.my_observe_upload_target = document.querySelector("gradio-app").shadowRoot.querySelector("#upload span");
「shadowRoot」を追記する必要があるのです。
具体的には、次のようにコードを書き換えます。
querySelector("gradio-app")
↓↓↓
querySelector("gradio-app").shadowRoot
全部で、5ファイルで13か所を変更する必要があります。

一括置換すれば、簡単に置き換えできます。
処理後、再度app.pyを起動すれば修正後のjsが反映されます。
以上、Shadow DOM対応を説明しました。