「GIFアニメを簡単に作りたい」
「テキストからアニメーションを自動で生成したい」
このような場合には、AnimateDiffがオススメです。
この記事では、AnimateDiffについて解説しています。
本記事の内容
- AnimateDiffとは?
- AnimateDiffのインストール
- AnimateDiffのモデルダウンロード
- AnimateDiffの動作確認
それでは、上記に沿って解説していきます。
AnimateDiffとは?
AnimateDiffを用いると、1枚の画像からアニメーションを生成可能です。
生成されるのは、次のようなGIFアニメになります。
「1枚の画像からアニメーションを生成」
これを正確に言うと、我々が入力するのはテキストであるプロンプトです。
よって、テキストからアニメーションを生成できると表現できます。
つまり、「Text2Animation」だということです。
でも、AnimateDiffの公式ページでは「Text2Animation」とは表現されていません。
まあ、その辺は何かしらこだわりがあるのかもしれませんね。
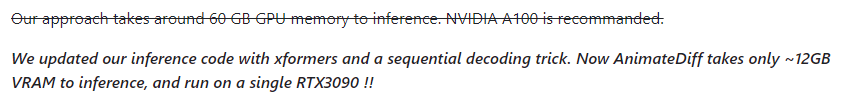
このAnimateDiffは、コードが公開された当初は60GBのGPUメモリが必要ということでした。

しかし、その数日後に上記のように要件が修正されました。
結果的には、12GBのGPUでも動くように改良されています。
具体的には、RTX 3090で動くとのことです。
でも、RTX 3090には24GBのGPUメモリがあります。
12GBであれば、RTX 3060と書いた方が適切だと思います。
実際は12GB以上のGPUメモリが必要なのかもしれませんね。
以上、AnimateDiffについて説明しました。
次は、AnimateDiffのインストールを説明します。
AnimateDiffのインストール
追記 2023年7月19日
web UIでAnimateDiffが利用できるようになりました。
公式では、Condaを利用した方法が記載されています。
git clone https://github.com/guoyww/AnimateDiff.git cd AnimateDiff conda env create -f environment.yaml conda activate animatediff
ただ、個人的にはCondaは利用していません。
ここでは、pipでAnimateDiffのインストールする方法を説明します。
インストールする際は、仮想環境を利用しましょう。
そして、GPU版のPyTorchをインストールします。
Condaの方法に従えば、PyTorch 1.12.1がインストールされます。
しかし、最新のPyTorch(現時点では2.0.1)でも問題ありません。
したがって、性能の良いPyTorch 2をインストールしましょう。
私の環境では、以下のコマンド(各自の環境で異なるので注意)を用いています。
pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu118
PyTorchがインストールできたら、AnimateDiff自体をGitHubから取得します。
そして、リポジトリルートへ移動。
git clone https://github.com/guoyww/AnimateDiff.git cd AnimateDiff
pip縛りのため、次のrequirements.txtを利用します。
以下の内容のファイルをリポジトリルートに保存します。
requirements.txt
xformers diffusers[torch]==0.11.1 transformers==4.25.1 imageio==2.27.0 gdown einops omegaconf safetensors
このrequirements.txtは、environment.yamlをもとに生成しています。
その生成方法については、次の記事で説明しています。
インストールには、次のコマンドを利用します。
pip install -r requirements.txt
以上、AnimateDiffのインストールを説明しました。
次は、AnimateDiffのモデルダウンロードを説明します。
AnimateDiffのモデルダウンロード
AnimateDiffで利用するモデルのダウンロードについて説明します。
AnimateDiffを動かす上で必要なモデルには、以下の2つがあります。
- Base T2I
- Motion Module
Base T2Iは、Stable Diffusionそのものです。
テキストを画像に変換(T2I)するためのモデルになりますね。
Motion Moduleは、AnimateDiffのコアとも言えるモノです。
Motion Moduleを用いて、アニメーションが生成されるのでしょう。
このMotion Moduleについては、以下の2つのモデルが用意されています。
- stable-diffusion-v1-4で学習されたもの
- stable-diffusion-v1-5で微調整されたもの
これらをダウンロードするために、以下のコマンドが公式ページで記載されています。
git lfs install git clone https://huggingface.co/runwayml/stable-diffusion-v1-5 models/StableDiffusion/ bash download_bashscripts/0-MotionModule.sh
「git lfs install」は、そのまま実行して問題ありません。
しかし、「git clone~」を実行するとモデルの読み込みが上手くいきません。
こちらは、T2Iのモデルの方ですね。
git clone https://huggingface.co/runwayml/stable-diffusion-v1-5 models/StableDiffusion/stable-diffusion-v1-5
そのため、上記のように変更して実行します。
必要なディレクトリは作成しておきましょう。
ただし、ディスク容量には注意は必要です。
remote: Enumerating objects: 190, done. remote: Counting objects: 100% (3/3), done. remote: Compressing objects: 100% (3/3), done. remote: Total 190 (delta 0), reused 0 (delta 0), pack-reused 187 Receiving objects: 100% (190/190), 539.95 KiB | 1.27 MiB/s, done. Resolving deltas: 100% (66/66), done. Filtering content: 100% (20/20), 29.60 GiB | 32.07 MiB/s, done.
約30GBも必要になります。
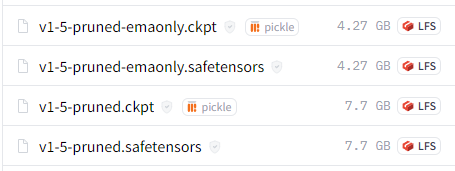
なぜなら、以下のファイルも一緒にダウンロードすることになるからです。

これらのファイルがすべて必要かどうかは確認していません。
まあ、全部が必要とは思いませんけどね。
次に、Motion Moduleのモデルをダウンロードします。
その場合、以下のスクリプトを実行するように説明されています。
download_bashscripts/0-MotionModule.sh
gdown 1RqkQuGPaCO5sGZ6V6KZ-jUWmsRu48Kdq -O models/Motion_Module/ gdown 1ql0g_Ys4UCz2RnokYlBjyOYPbttbIpbu -O models/Motion_Module/
しかし、私の環境では上手く動きませんでした。
そのため、Google Driveからダウンロードしました。
https://drive.google.com/drive/folders/1EqLC65eR1-W-sGD0Im7fkED6c8GkiNFI
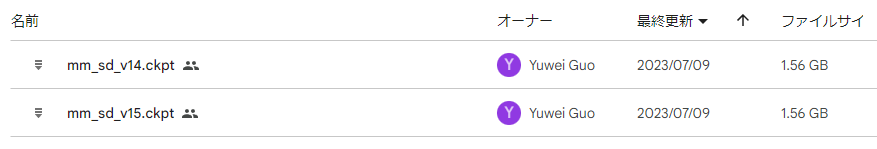
上記にアクセスすると、以下の二つのファイルが確認できます。

Motion Moduleは、2つ存在していましたね。
両方ともダウンロードします。
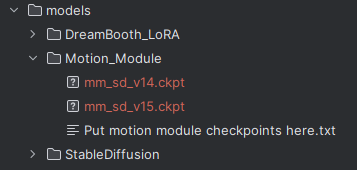
保存先は、以下。

以上、AnimateDiffのモデルダウンロードを説明しました。
次は、AnimateDiffの動作確認を説明します。
AnimateDiffの動作確認
AnimateDiffの動作確認を行います。
そのためには、個別のモデルが必要になります。
普通にCivitai上で公開されているようなモデルです。
そのためのスクリプトが用意されています。
bash download_bashscripts/1-ToonYou.sh bash download_bashscripts/2-Lyriel.sh bash download_bashscripts/3-RcnzCartoon.sh bash download_bashscripts/4-MajicMix.sh bash download_bashscripts/5-RealisticVision.sh bash download_bashscripts/6-Tusun.sh bash download_bashscripts/7-FilmVelvia.sh bash download_bashscripts/8-GhibliBackground.sh
追記 2023年7月14日
スクリプトが用意されていないモデルを利用する方法は、次の記事で解説しています。
スクリプトと言っても、内容は単純です。
download_bashscripts/1-ToonYou.sh
#!/bin/bash wget https://civitai.com/api/download/models/78775 -P models/DreamBooth_LoRA/ --content-disposition --no-check-certificate
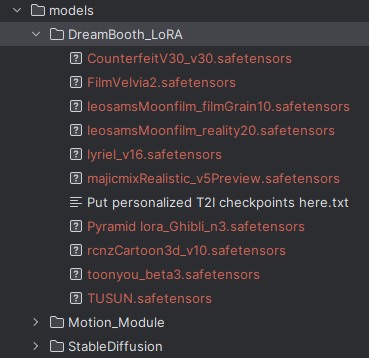
Civitaiからは、「toonyou_beta3.safetensors」をダウンロードできます。
Windowsの場合なら、wgetコマンドよりブラウザでダウンロードした方が速いです。
ダウンロードして、次のディレクトリに保存します。

別に全部のモデルをダウンロードする必要はありません。
利用するモデルだけでもOK。
そして、各モデル用に設定ファイルが用意されています。
python -m scripts.animate --config configs/prompts/1-ToonYou.yaml python -m scripts.animate --config configs/prompts/2-Lyriel.yaml python -m scripts.animate --config configs/prompts/3-RcnzCartoon.yaml python -m scripts.animate --config configs/prompts/4-MajicMix.yaml python -m scripts.animate --config configs/prompts/5-RealisticVision.yaml python -m scripts.animate --config configs/prompts/6-Tusun.yaml python -m scripts.animate --config configs/prompts/7-FilmVelvia.yaml python -m scripts.animate --config configs/prompts/8-GhibliBackground.yaml
configs/prompts/1-ToonYou.yaml
ToonYou:
base: ""
path: "models/DreamBooth_LoRA/toonyou_beta3.safetensors"
motion_module:
- "models/Motion_Module/mm_sd_v14.ckpt"
- "models/Motion_Module/mm_sd_v15.ckpt"
seed: [10788741199826055526, 6520604954829636163, 6519455744612555650, 16372571278361863751]
steps: 25
guidance_scale: 7.5
prompt:
- "best quality, masterpiece, 1girl, looking at viewer, blurry background, upper body, contemporary, dress"
- "masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes,"
- "best quality, masterpiece, 1boy, formal, abstract, looking at viewer, masculine, marble pattern"
- "best quality, masterpiece, 1girl, cloudy sky, dandelion, contrapposto, alternate hairstyle,"
n_prompt:
- ""
- "badhandv4,easynegative,ng_deepnegative_v1_75t,verybadimagenegative_v1.3, bad-artist, bad_prompt_version2-neg, teeth"
- ""
- ""
大体、内容はわかるかと思います。
ダウンロードした「toonyou_beta3.safetensors」を指定していますね。
ちなみに、上記設定ファイルであれば全部で8枚のGIFアニメが生成されます。
- motion_module:2
- prompt:4
2 X 4 = 8ということです。
このままだと、結構な時間がかかります。
この設定ファイルを、次のように変更します。
(※プロンプトも変更しています)
ToonYou:
base: ""
path: "models/DreamBooth_LoRA/toonyou_beta3.safetensors"
motion_module:
- "models/Motion_Module/mm_sd_v14.ckpt"
- "models/Motion_Module/mm_sd_v15.ckpt"
seed: [10788741199826055526]
steps: 25
guidance_scale: 7.5
prompt:
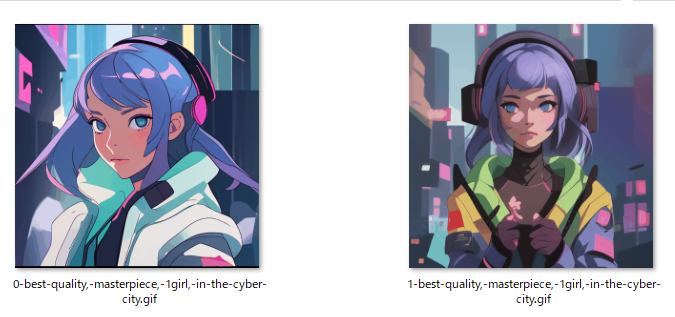
- "best quality, masterpiece, 1girl, in the cyber city"
n_prompt:
- ""
これなら、2枚のGIfアニメが生成されるだけです。
それでも、RTX 3090搭載マシンで2分以上はかかります。
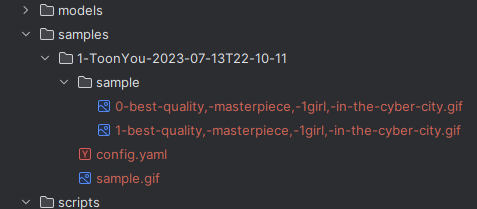
生成されたGIFは、「samples」の下に保存されます。

以下のGIFを確認できます。

これらのアニメーションは、以下のページで確認可能です。

また、GIFのサイズ変更については次の記事で説明しています。
以上、AnimateDiffの動作確認を説明しました。








