「商品画像から背景だけを置き換えたい」
「SDXLベースの背景置換ツールをローカル環境でガリガリと動かしたい」
このような場合には、Shopify Image Background Replacementがオススメです。
この記事では、Shopify Image Background Replacementについて解説しています。
本記事の内容
- Shopify Image Background Replacementとは?
- Shopify Image Background Replacementのインストール
- Shopify Image Background Replacementの動作確認
- 「ModuleNotFoundError: No module named ‘models’」の解決方法
それでは、上記に沿って解説していきます。
Shopify Image Background Replacementとは?
Shopify Image Background Replacementとは、Stable Diffusion XLを用いた背景置換ツールです。
名前にあるように、Shopify が開発してHugging Face上で公開しています。
(※公開当初はSDXL background replacement for product imagerという名称だったようです)

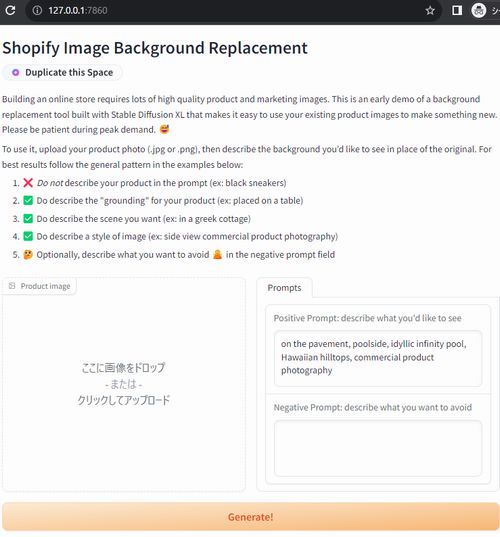
利用方法は、画像をアップロードして背景をプロンプトとして入力するだけです。
例えば、次のようなスニーカーの画像の背景を変更したいとします。

まず、この商品画像をアップロードします。
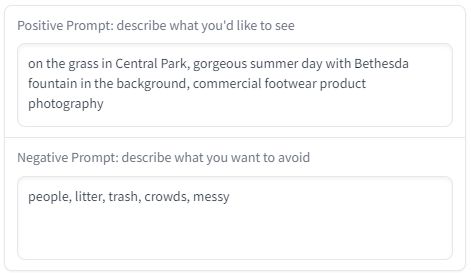
そして、次のようなプロンプトを入力するとしましょう。

そうすると、次のような画像を生成してくれるのです。
一気に4枚の画像を生成する仕様となっています。

使い方は簡単ですが、次のような但し書きが記載されています。
- ❌ プロンプトには商品を記載しないでください(例:black sneakers)。
- ✅ 商品の「下地」を描写する(例:placed on a table)
- ✅ 欲しいシーンを描写する(例:in a greek cottage)
- ✅ イメージのスタイルを説明してください(例:side view commercial product photography)
- 🤔 オプションで、ネガティブプロンプトの欄に🙅避けたいものを記述してください。
Hugging Face上のデモ画面は利用してみましたか?
混雑していない場合は、大体1分程度で処理が終わります。
しかし、混雑すると一気に待ち時間が長くなります。
それにShopifyがずっと公開し続けてくれるとも限りません。

GPU利用のため、課金し続ける必要がありますからね。
というわけで、Shopify Image Background Replacementをローカル環境で利用できるようにしましょう。
ソースが手元にあれば、カスタマイズも可能です。
もちろん、GPUリソースも独占できます。
ただし、SDXL 1.0を安定して動かせるマシンが手元にある必要はあります。
仕組みの話をすると、diffusersでSDXLが動いています。
そのため、web UIよりはSDXLを動かすことが容易かもしれません。
ただ、ControlNetも利用しています。
したがって、Shopify Image Background Replacementはある程度の強いGPUを必要とするでしょう。
とりあえず、興味があれば試してみましょう。
以上、Shopify Image Background Replacementについて説明しました。
次は、Shopify Image Background Replacementのインストールを説明します。
Shopify Image Background Replacementのインストール
Shopify Image Background Replacementのインストールには、Python仮想環境の利用をオススメします。
検証は、次のバージョンのPythonで行っています。
> python -V Python 3.10.4
インストールを始める前に、次のおまじないを唱えておきましょう。
python.exe -m pip install --upgrade pip setuptools
では、SDXL Background Replacementのインストールを始めていきます。
まずは、ファイル一式をダウンロードしましょう。
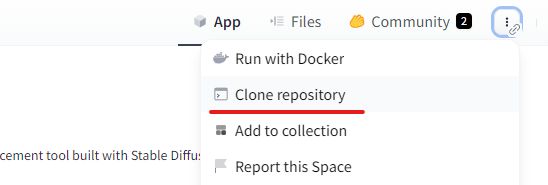
ツールのページにアクセスして、「Clone repository」を選択します。

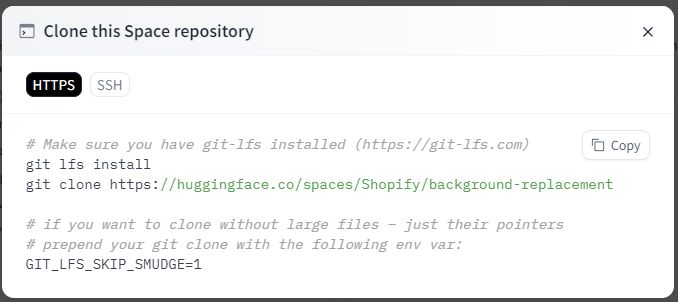
そうすると、次のポッポアップが表示されます。

「git clone」のコマンドをコピーして、実行します。
ダウンロードできたら、リポジトリルートに移動しておきます。
git clone https://huggingface.co/spaces/Shopify/background-replacement cd background-replacement
リポジトリルートには、requirements.txtが設置されています。
requirements.txt
gradio opencv-python diffusers[torch] transformers xformers accelerate safetensors timm scikit-image realesrgan basicsr>=1.4.2 scipy
これをまとめてインストールする前に、PyTorchのインストールを済ませておきましょう。
PyTorchは、最新のGPU版をインストールします。
おそらく、そうじゃないとまともに動きません。
PyTorchがインストール済みであれば、次のコマンドを実行します。
pip install -r requirements.txt
ライブラリがインストールされたら、SDXL Background Replacementのインストールは完了です。
以上、Shopify Image Background Replacementのインストールを説明しました。
次は、Shopify Image Background Replacementの動作確認を説明します。
Shopify Image Background Replacementの動作確認
Shopify Image Background Replacementの動作確認を行います。
リポジトリルートにあるapp.pyを起動します。
python app.py
初回実行時(モデルが存在しない場合)は、必要なモデルのダウンロードが実施されます。
その場合は、ダウンロードが終わるまで待ちましょう。
SDXL関連だと、次のファイルがダウンロードされます。
- diffusers/controlnet-depth-sdxl-1.0
- madebyollin/sdxl-vae-fp16-fix
- stabilityai/stable-diffusion-xl-base-1.0
それらがダウンロードできて、次のように表示されれば起動は成功です。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
しかし、次のようなエラーが生じる場合があります。
おそらく、Windows環境はエラーが出ると思われます。
ModuleNotFoundError: No module named 'models'
このエラーの対応方法は、後述しています。
とりあえず、ここでは正常に起動した後の動作を確認しておきます。
ブラウザで「http://127.0.0.1:7860」にアクセスします。

Hugging Face上のデモ画面と同じモノを確認できます。
あとは、同じように利用可能です。
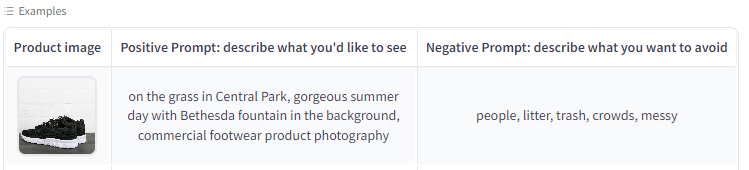
まず、「Examples」の靴を選んで試してみましょう。

選択した後、「Generate!」ボタンをクリック。
そうすると、大体1分前後で処理がおわります。

もちろん、処理時間は各自の環境により異なります。
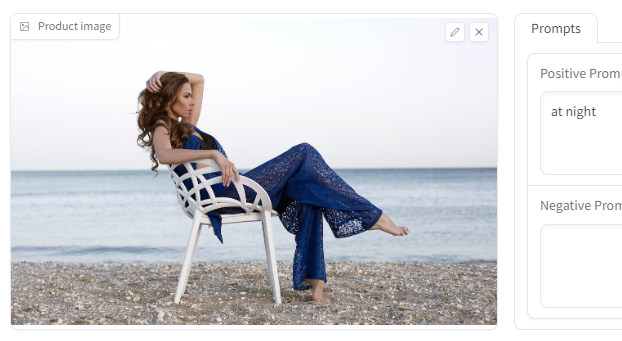
次は、次のような写真に「at night」とだけ指定してみましょう。
時間の概念については、特に但し書きに記載はありませんでした。
ただ、Stable Diffusionベースなら問題なく動くはずです。

夜バージョンも写真が欲しかったというようなケースです。
これも同じように1分前後で処理が終わりました。
やはり、GPUを独占して利用できるので処理時間が安定しています。
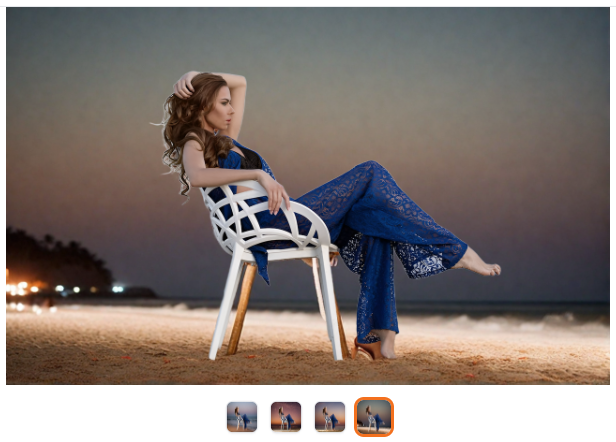
そして、結果は次のような画像が生成されました。
但し書き通りではなくても、ちゃんと動きますね。

いい感じの写真では、椅子の足が若干変な感じになっています。
椅子の足はInpaintingで修正しておきます。

SDXLにおけるInpaintingは、次の記事で説明しています。
以上、Shopify Image Background Replacementの動作確認を説明しました。
最後に、「ModuleNotFoundError: No module named ‘models’」の解決方法を説明します。
「ModuleNotFoundError: No module named ‘models’」の解決方法
ModuleNotFoundError: No module named 'models'
このエラーが出るのは、次のファイルになります。
(エラーの出る箇所をピックアップ)
segmenter.py
if not os.path.exists("saved_models"):
os.mkdir("saved_models")
os.mkdir("git")
os.system(
"git clone https://github.com/xuebinqin/DIS git/xuebinqin/DIS")
hf_hub_download(repo_id="NimaBoscarino/IS-Net_DIS-general-use",
filename="isnet-general-use.pth", local_dir="saved_models")
os.system("rm -r git/xuebinqin/DIS/IS-Net/__pycache__")
os.system(
"mv git/xuebinqin/DIS/IS-Net/* .")
import models
import data_loader_cache
「import models」しようとして、「models」なんて存在しないということです。
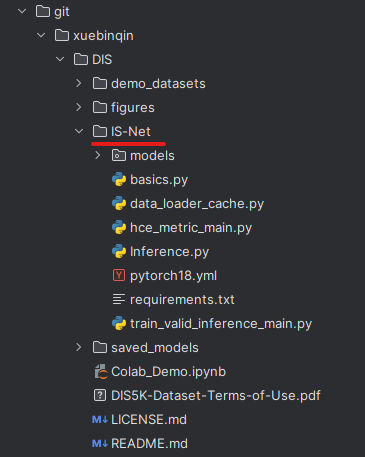
その手前のコードにある「git/xuebinqin/DIS/IS-Net」を確認してみます。

ここに「models」や「data_loader_cache.py」が存在していることを確認できます。
したがって、以下のコマンドが失敗していることがわかります。
mv git/xuebinqin/DIS/IS-Net/* .
そのことにより、「models」がリポジトリルートに存在せずにエラーとなっています。
そこで、「IS-Net」のファイルやディレクトリを手動(コピーも可)で移動させます。
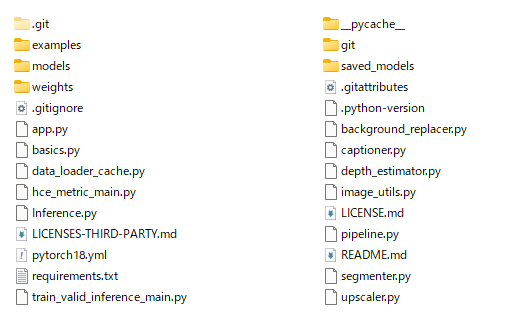
移動させたあと、リポジトリルートは次のようになります。

この状況であれば、app.pyを実行できるはずです。
以上、「ModuleNotFoundError: No module named ‘models’」の解決方法を説明しました。





