画像生成AIの世界に新たな革命が起こりました。
その名もLayerDiffusionです。
これは、透過画像を生成する画期的な技術です。
この技術の核心は、「潜在透明度」の学習にあります。
アルファチャネルの透明度を潜在空間にエンコードするのです。
そして、このプロセスは元の潜在分布への影響を最小限に抑えつつ、透明度を精密に制御します。
結果として、任意の潜在拡散モデルを微調整するだけで、透過画像を生成できるようになります。
LayerDiffusionのモデルは、100万組の透過画像層ペアを用いて訓練されています。
小難しい話はここまでにしましょう。
実際、LayerDiffusionを触ればその凄さに感動するはずです。
現時点でLayerDiffusionを試すには、SD WebUI Forgeが必要となります。
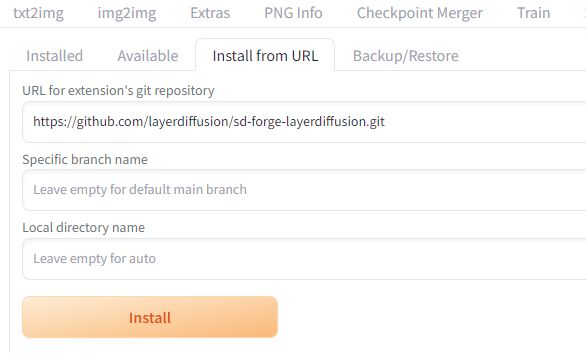
SD WebUI Forgeの環境に次の拡張機能をインストールします。
https://github.com/layerdiffusion/sd-forge-layerdiffusion.git
インストール方法は、SD WebUI A1111と同じです。

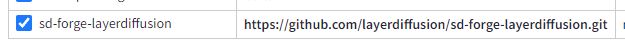
インストールできたら、「Installed」で確認できます。

念のため、SD WebUI Forgeを再起動します。
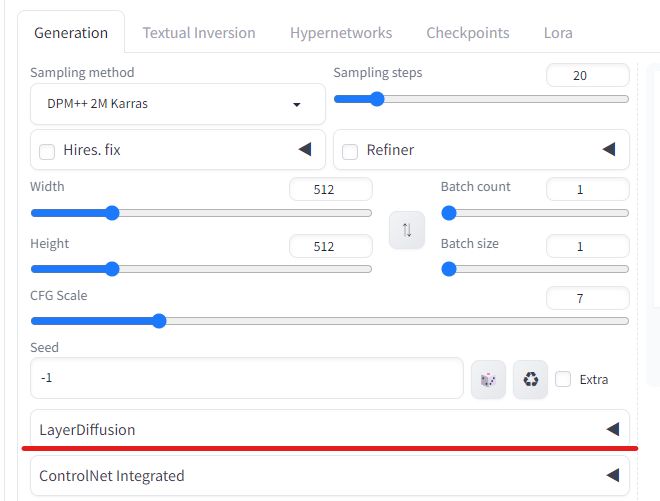
そうすると、次のように「LayerDiffusion」の項目を確認できます。

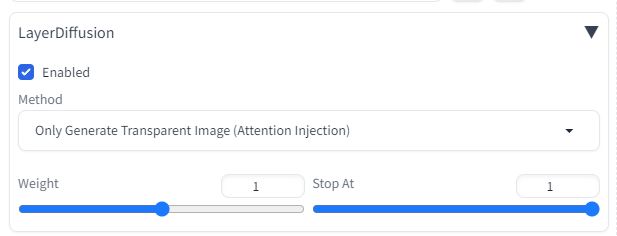
「LayerDiffusion」の項目を開いて、「Enabled」にチェックを入れます。
Methodは、とりあえずはデフォルトのままとします。

適当にプロンプトを入力。

そして、いつも通りに画像を生成します。
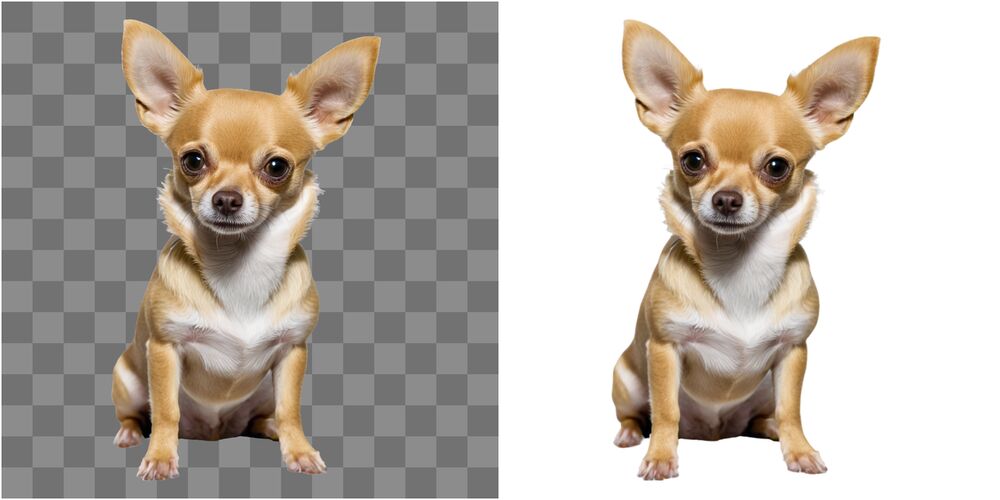
そうすると、画像が2枚生成されます。

左の画像は、透過部分をわかりやすく表示するために作成されているのでしょう。
我々が必要とするのは、右側の画像です。
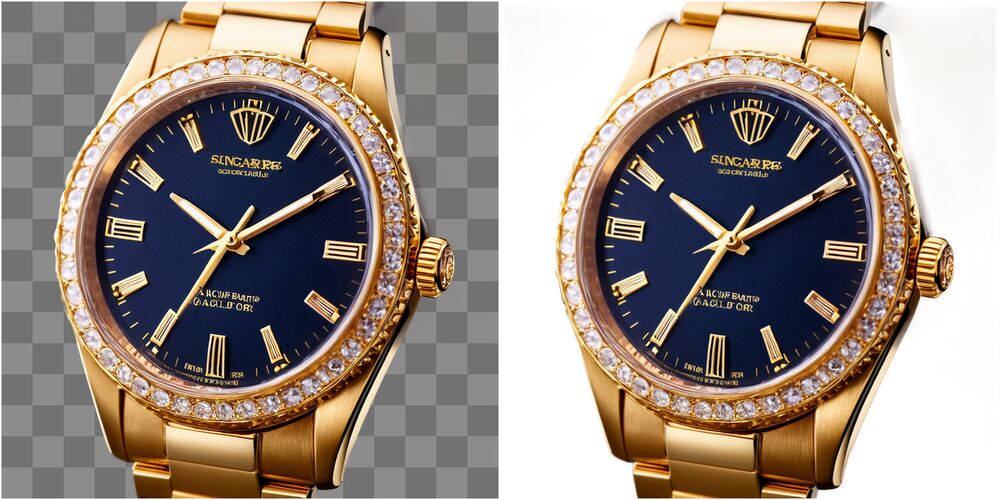
また、次のような長いプロンプトにも対応しています。
cinematic photo, A product photography of a luxurious watch with a gold band, intricate face, an intricate colorful bokeh background, masterpiece, texture, sharp, extreme details, 8k, portrait photo, closeup . 35mm photograph, film, bokeh, professional, 4k, highly detailed
背景に関してのプロンプトは無視されて透過になっているようです。

ちなみに、上記で用いているモデルはJuggernaut XL V9となります。

なお、透過画像が生成できない場合は、次のチェックを行ってみることをオススメします。
他のMethodについては、以下の記事で解説しています。





