「Town Starでランキングを上げたい」
「Town Starのシミュレーションツールを改良したい」
「プログラマーであるが、NFTやGameFiに興味がある」
このような場合には、この記事の内容が参考となります。
この記事では、Town Starのシミュレーションツールについて解説しています。
本記事の内容
- TownStarVisualizerとは?
- TownStarVisualizerのダウンロード
- TownStarVisualizerの設置
- TownStarVisualizerの動作確認
それでは、上記に沿って解説していきます。
TownStarVisualizerとは?
TownStarVisualizer
https://citadelofthewind.com/wp-content/visualizer/visualizer.html
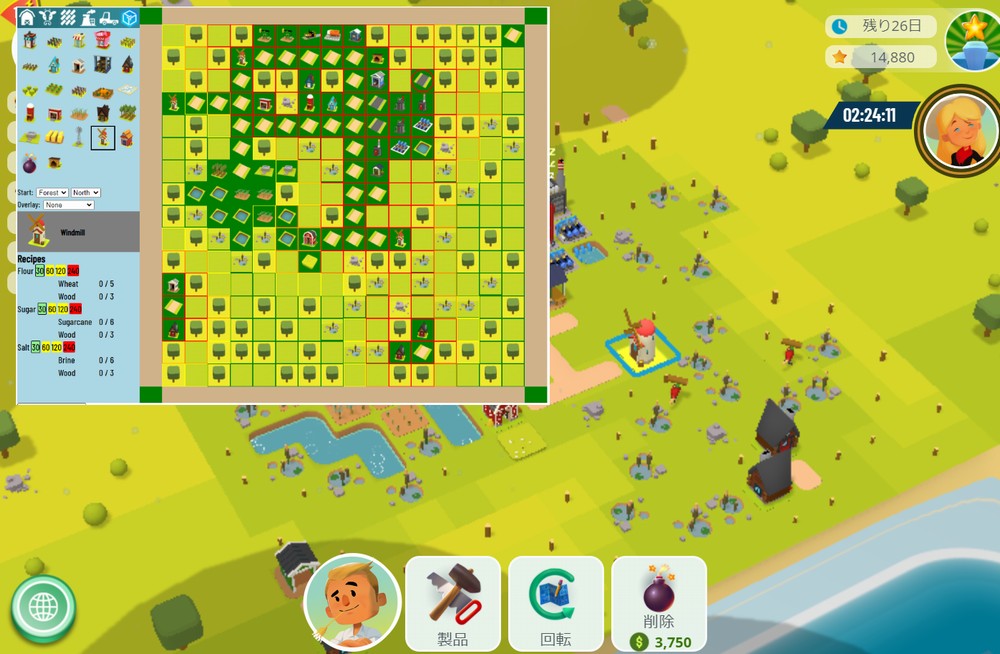
TownStarVisualizerは、Town Starゲームの街をプロトタイプ化するツールになります。
一般的には、Town Starのシミュレーションツールと言われることが多いです。
「Town Starについて、そもそも知らないよ!」
このような場合は、「Town Star」で検索してください。
情報は、たくさん出てきます。
簡単に言うと、Town Starは遊んで稼げるゲームです。
NFT、GameFiと言う言葉を聞いたことがありませんか?
Town Starは、仮想通貨をベースにしたこのようなワードに関連して話題に上がります。
そのようなTown Starに関するツールが、TownStarVisualizerということです。
ゲームを進める上で、重宝するツールになります。
ただし、若干不便なところがあります。
例えば、街の状況を自動的に保存してくれません。
一応、文字列(JSON形式)で街の情報は出力可能です。
しかし、毎回それをコピーして保存するのは手間になります。
また、少しデータが古いです。
Town Starの更新に合わせて、データが更新されていません。
例えば、Candy Shopのデータが未反映です。
そんな不便さを感じていたところに、GitHub上でTownStarVisualizerを見つけました。
これを利用すれば、TownStarVisualizerを改良することも可能です。
追記 2022年1月1日
改良している例を次の記事で説明しています。
改良までしなくても、自分専用のツールとして利用することもできます。
サイトが負荷で重い場合でも、関係なくツールの利用が可能です。
以上、TownStarVisualizerについて説明しました。
次は、TownStarVisualizerのダウンロードについて説明します。
TownStarVisualizerのダウンロード
TownStarVisualizer(GitHub)
https://github.com/CitadelOfTheWind/TownStarVisualizer
ダウンロードする方法は、2つあります。
- ZIPファイルをダウンロードする
- git cloneコマンドでダウンロードする
それぞれを下記で説明します。
ZIPファイルをダウンロードする
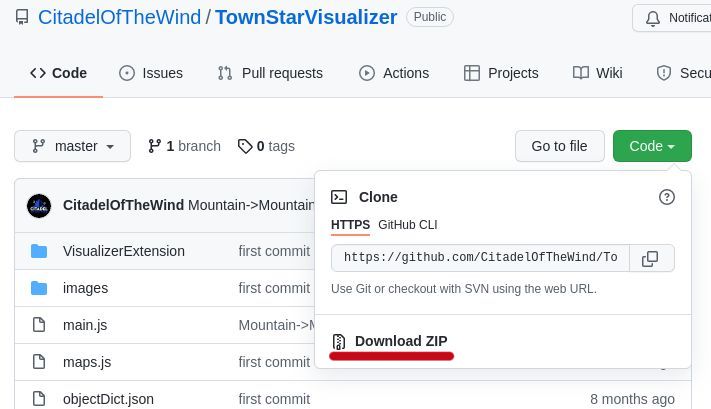
GitHub上のTownStarVisualizerのページにアクセス。
この画面で「Code」ボタンをクリックします。

「Download ZIP」リンクをクリックします。
クリックすると、ダウンロードが始まります。
ダウンロードが完了したら、TownStarVisualizer-master.zipを確認できます。
このファイルを解凍します。
「TownStarVisualizer-master」というディレクトリを「ts」という名前に変更します。
git cloneコマンドでダウンロードする
gitコマンドを利用できることが、前提となります。
Linxuであれば、デフォルトで利用可能かもしれません。
Windowsの場合は、別途インストールが必要です。
インストールが必要な場合は、次の記事を参考にしてください。
ダウンロードを行うには、以下のコマンドを実行。
git clone https://github.com/CitadelOfTheWind/TownStarVisualizer.git
以下のように処理が進みます。
$ git clone https://github.com/CitadelOfTheWind/TownStarVisualizer.git Cloning into 'TownStarVisualizer'... remote: Enumerating objects: 39, done. remote: Counting objects: 100% (39/39), done. remote: Compressing objects: 100% (34/34), done. remote: Total 39 (delta 3), reused 39 (delta 3), pack-reused 0 Unpacking objects: 100% (39/39), 102.50 KiB | 3.11 MiB/s, done.
処理が完了すると、「TownStarVisualizer」というディレクトリが作成されています。
場所は、上記gitコマンドを実行したディレクトリ上です。
このディレクトリの名前を「TownStarVisualizer」から「ts」に変更します。
まとめ
どちらの方法でも、結果は同じです。
個人的には、gitコマンドの利用がオススメになります。
少なくとも解凍処理は不要です。
これだけでも、作業効率自体がUPしていますからね。
以下では、「ts」ディレクトリをWebサーバに設置します。
TownStarVisualizerの設置
Webサーバに設置します。
もちろん、Webサーバを起動していることが前提となります。
Windowsの場合であれば、XAMPPをインストールしましょう。
一番カンタンでわかりやすい方法です。
XAMPP公式
https://www.apachefriends.org/jp/index.html
上記ページから、XAMMPのダウンロードが可能です。
インストールについては、説明不要なレベルで簡単と言えます。
Linuxであれば、Apacheで十分です。
Ubuntu・Debianなら、次の記事でインストールについて解説しています。
では、TownStarVisualizerの設置を進めていきます。
と言っても、「ts」ディレクトリを設置するだけです。
設置場所がわからない場合は、「Apache DocumentRoot」でググりましょう。
今回は、DocumentRootの直下に「ts」ディレクトリを設置します。
以上、TownStarVisualizerの設置を説明しました。
最後は、TownStarVisualizerの動作確認を行います。
TownStarVisualizerの動作確認
TownStarVisualizerの動作確認を行うには、次のURLへアクセスします。
http://localhost/ts/visualizer.html
ただし、DocumentRootの直下ではない場合は異なるURLとなります。
その場合は、各自で定めたURLにアクセスします。
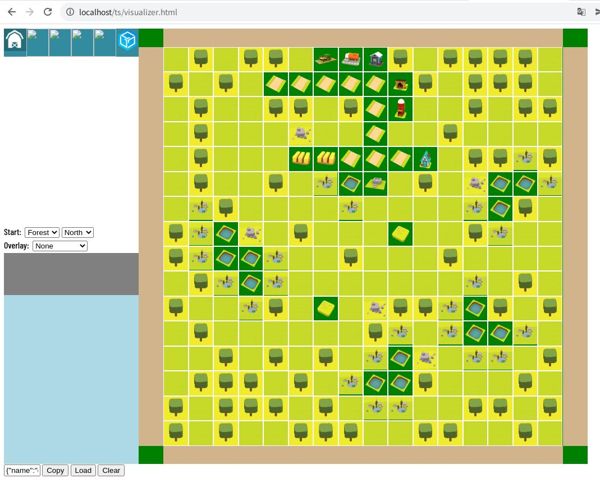
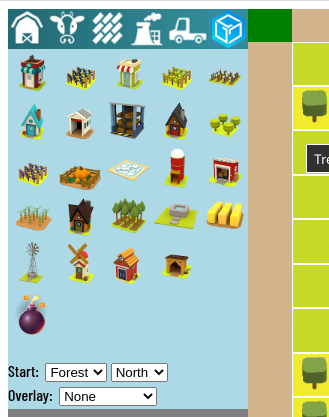
アクセスすると、次の画面が表示されているはずです。

表示されていない場合は、Webサーバが動いているのかを確認しましょう。
とにかく、Webサーバの起動状況を確認することからです。
表示されている場合でも、気になる部分があります。
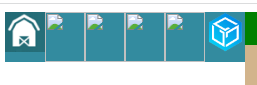
画像が適切に表示されていません。

これは、画像のパスが適切ではないことが原因です。
正確には、画像の拡張子が大文字なのです。
$ ls ts/images/ BlockChain-menu.png Terrain-menu.PNG farmmenu16.png scrub-icon.png Farm-menu.png Trade-menu.PNG grass-icon.png seep-icon.png Industrial-menu.PNG arid-icon.png marsh-icon.png tree-icon.png Ranch-menu.PNG cactus-icon.png rock-icon.png
数が少ないので、変更しましょう。
ただ、renameコマンドが使えるなら以下コマンドで一撃です。
rename 's/PNG/png/;' *.PNG
変更後、再度ページを確認します。

画像の未表示がなくなりましたね。
それ以外では、 特に問題はありません。
以上、TownStarVisualizerの動作確認の説明でした。
追記 2021年12月31日
次の記事では、TownStarVisualizerのデータを最新にする方法を解説しています。