「CSSだけでツールチップを出したい」
「モーダルウィンドウを簡単に表示したい」
「JavaScriptを使わずにインタラクティブなページを作りたい」
このような場合には、CSSUIがオススメです。
この記事では、CSSUIについて詳しく解説しています。
本記事の内容
- CSSUIとは?
- CSSUIの導入(インストール・ダウンロード)
- CSSUIの使い方
それでは、上記に沿って解説していきます。
CSSUIとは?
CSSUIとは、JavaScriptを一切使用しないピュアCSSのインタラクティブコンポーネントです。
CSSUIの特徴は、以下となります。
- CSSのみ
- 簡単なカスタマイズ
- 標準的なHTML
- 初心者からプロまで対応
- たった9KBのファイルサイズ
- 全ブラウザ対応
CSSUIの最大の特徴は、CSSのみで動くことでしょう。
つまり、CSSUIはJavaScriptに依存していないということです。
そのため、基本的にはどんな環境でも利用可能と言えます。
サイズも9KBに過ぎません。
だから、とりあえず読み込んでおいても何も損はしないでしょう。
data属性の値でCSSUIの適用が決まります。
classなら、名前が衝突してしまうことが多々あります。
しかし、data属性で衝突することはあまり聞いたことがありません。
その点でも、CSSUIは利用しやすいと言えます。
また、ブラウザも全ブラウザに対応しています。
ただし、ここで言うブラウザはモダンブラウザです。
具体的には、以下が記載されています。
- Edge 79+
- Firefox 49+
- Chrome 12+
- Safari 10+
IEは、2022年6月15日にサポート終了です。
そのため、もうIEを考慮する必要はありません。
よって、CSSUIを使わない理由がないと言えるぐらいです。
以上、CSSUIについて説明しました。
次は、CSSUIの導入を行います。
CSSUIの導入(インストール・ダウンロード)
CSSUIの導入(インストール・ダウンロード)を行います。
導入方法は、次の2つが存在しています。
- npmコマンドによるインストール
- ファイルダウンロード
CSSUIは、CSSファイルだけで構成されています。
非常にシンプルな作りです。
そのため、わざわざnpmコマンドを使うまでもありません。
ファイルダウンロードで十分です。
よって、単純にzipをダウンロードしましょう。
zipはCSSUI公式ページでダウンロードできます。
CSSUI公式
https://www.cssui.dev/
上記公式ページへアクセス。

「Download」ボタンをクリック。
ファイルのダウンロードが始まります。
cssui.zipというファイル名のzipをダウンロードできます。
では、このcssui.zipを解凍します。
解凍した中身は、以下。
cssui/
├── accordion
│ ├── accordion.css
│ └── accordion.html
├── cssui.css
├── dropdown
│ ├── dropdown.css
│ └── dropdown.html
├── modal
│ ├── modal.css
│ └── modal.html
├── slideout
│ ├── slideout.css
│ └── slideout.html
├── tabs
│ ├── tabs.css
│ └── tabs.html
└── tooltip
├── tooltip.css
└── tooltip.html
この中で必要なモノは、cssファイルだけです。
つまり、読み込む必要があるファイルは以下いうことになります。
- cssui.css
- accordion.css
- dropdown.css
- modal.css
- slideout.css
- tabs.css
- tooltip.css
htmlファイルは、デモ表示のために存在しています。
上記cssを読み込めば、それでCSSUIが利用できます。
以上、CSSUIの導入(インストール・ダウンロード)を説明しました。
次は、CSSUIの使い方を確認します。
CSSUIの使い方
CSSUIの使い方は、デモを確認していきます。
各デモを確認するには、それぞれのhtmlへアクセスします。
折角、CSSUI側で用意してくれていますからね。
では、以下の各コンポーネントを確認していきます。
- Accordion
- Dropdown
- Modal
- Slideout
- Tabs
- Tooltip
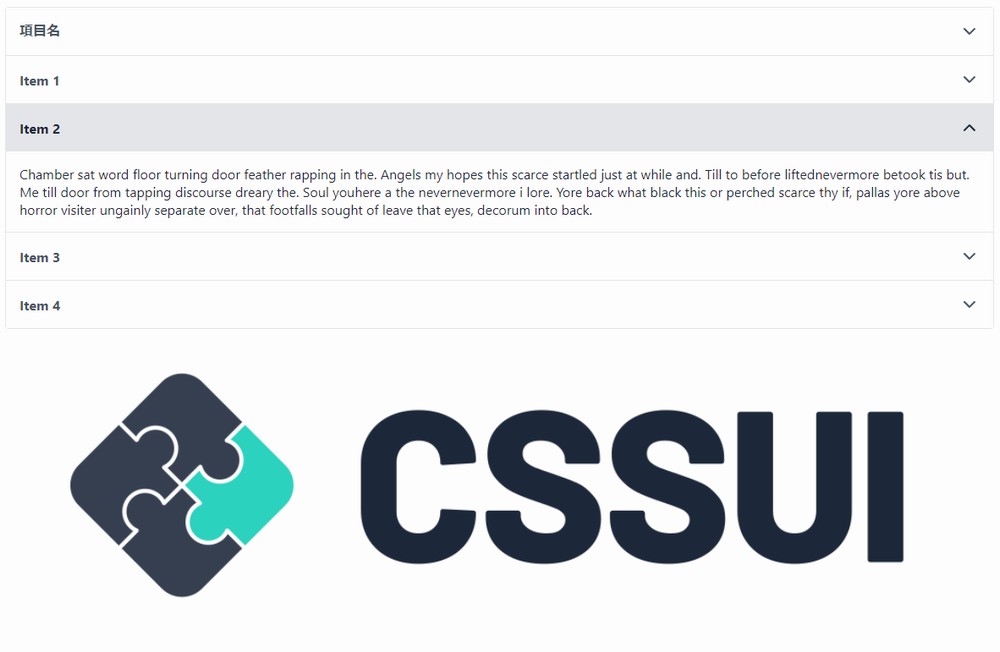
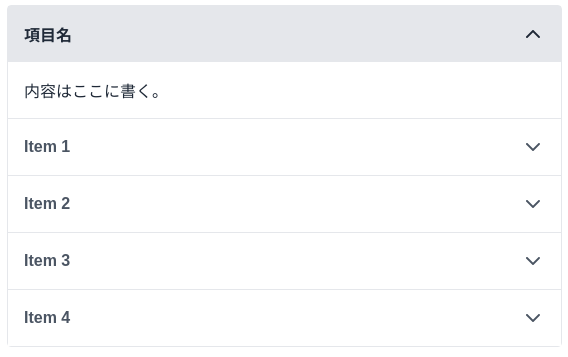
Accordion

Accordionは、以下のdata属性を持つsectionタグ内に記述します。
<section data-accordion> </section>
デモhtmlには、以下を追加しています。
<div data-accordion-item>
<input type="checkbox" id="panel-0">
<label for="panel-0">
項目名
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-chevron-down"><polyline points="6 9 12 15 18 9"></polyline></svg>
</label>
<div data-accordion-panel>
内容はここに書く。
</div>
</div>
基本的には、デモを真似ればよいでしょう。
ポイントは、次の「panel-0」を一致させるぐらいになります。
<input type="checkbox" id="panel-0">
<label for="panel-0">
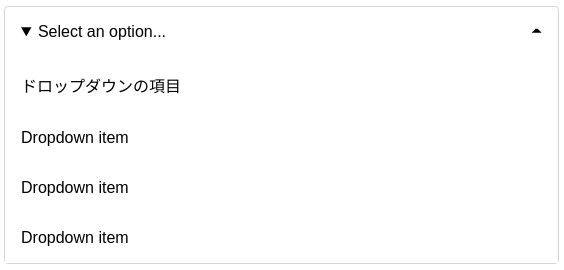
Dropdown

Dropdownについては、特に説明はいらないでしょう。
<details data-dropdown>
<summary>
Select an option...
</summary>
<ul role="list">
<li role="listitem"><a href="#">ドロップダウンの項目</a></li>
<li role="listitem"><a href="#">Dropdown item</a></li>
<li role="listitem"><a href="#">Dropdown item</a></li>
<li role="listitem"><a href="#">Dropdown item</a></li>
</ul>
</details>
aタグでの遷移なら、liタグを追記するだけで対応できます。
ただ、クリックした場合に動作を加えるとなると少し考える必要が出てきますね。
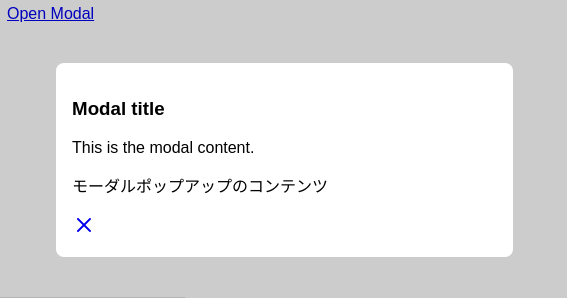
Modal

デモ(v0.2.0)では、次のようなタグが記載されています。
<!-- Modal container -->
<div id="modal">
<!-- Modal -->
<div data-modal>
<h3>Modal title</h3>
<p>This is the modal content.</p>
</div>
<!-- Background, click to close -->
<a href="#" data-modal-overlay></a>
</div>
これはこのままでは動きません。
よって、次のように置き換えます。
<!-- Modal container -->
<div id="modal" data-modal>
<!-- Modal -->
<div id="dialog" data-modal-dialog role="dialog" aria-modal="true" aria-labelledby="dialog-title" tabindex="-1">
<h3 id="dialog-title">Modal title</h3>
<p>This is the modal content.</p>
<a href="#" data-modal-close>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-x"><line x1="18" y1="6" x2="6" y2="18"></line><line x1="6" y1="6" x2="18" y2="18"></line></svg>
</a>
</div>
<!-- Background, click to close -->
<a href="#" data-modal-overlay></a>
</div>
あとは、Modal内部にタグを追記します。
今回は、次のようのpタグを追記しました。
<p>This is the modal content.</p>
<p>モーダルポップアップのコンテンツ</p>
<a href="#" data-modal-close>
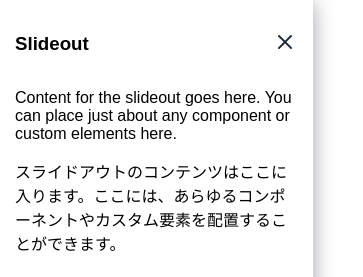
Slideout

クリックすると、次のように左側からスライド表示されます。

Slideoutは、説明は不要でしょう。
基本的には、以下のようにタグを組めば終わりです。
<div id="slideout" data-slideout-panel>
<div data-slideout-header>
<h3>Slideout</h3>
<a href="#" data-slideout-close>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-x"><line x1="18" y1="6" x2="6" y2="18"></line><line x1="6" y1="6" x2="18" y2="18"></line></svg>
</a>
</div>
<p>Content for the slideout goes here. You can place just about any component or custom elements here.</p>
<p>スライドアウトのコンテンツはここに入ります。ここには、あらゆるコンポーネントやカスタム要素を配置することができます。</p>
</div>
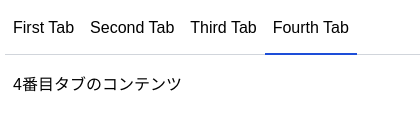
Tabs

他のコンポーネントと同様に、デモコードを真似します。
そして、新規にタブを追加してみましょう。
<div data-tabs>
<input checked="checked" id="tab1" type="radio" name="tab" data-tab="tab1" />
<input id="tab2" type="radio" name="tab" data-tab="tab2" />
<input id="tab3" type="radio" name="tab" data-tab="tab3" />
<input id="tab4" type="radio" name="tab" data-tab="tab4" />
<nav>
<label for="tab1" data-tab-label="tab1" role="tab">First Tab</label>
<label for="tab2" data-tab-label="tab2" role="tab">Second Tab</label>
<label for="tab3" data-tab-label="tab3" role="tab">Third Tab</label>
<label for="tab4" data-tab-label="tab4" role="tab">Fourth Tab</label>
</nav>
<section data-tab-panel="tab1" role="tabpanel" aria-labelledby="tab1">
First Tab Panel
</section>
<section data-tab-panel="tab2" role="tabpanel" aria-labelledby="tab2">
Second Tab Panel
</section>
<section data-tab-panel="tab3" role="tabpanel" aria-labelledby="tab3">
Third Tab Panel
</section>
<section data-tab-panel="tab4" role="tabpanel" aria-labelledby="tab4">
4番目タブのコンテンツ
</section>
</div>
おそらく、そのままでは動きません。
「Fourth Tab」を選択しても、何も表示されないはずです。
実は、tabs.cssを変更しないといけません。
tabs.css
/* Tab Label Active State */
[data-tab="tab1"]:checked ~ nav [data-tab-label="tab1"],
[data-tab="tab2"]:checked ~ nav [data-tab-label="tab2"],
[data-tab="tab3"]:checked ~ nav [data-tab-label="tab3"] {
--tab-background-color: #fff;
z-index: 10;
border-bottom-color: #1D4ED8;
box-shadow: var(--tab-active-shadow, 0);
}
/* Tab Panel Active State */
[data-tab="tab1"]:checked ~ nav ~ [data-tab-panel="tab1"],
[data-tab="tab2"]:checked ~ nav ~ [data-tab-panel="tab2"],
[data-tab="tab3"]:checked ~ nav ~ [data-tab-panel="tab3"] {
visibility: visible;
width: 100%;
height: auto;
padding: var(--tab-spacing);
border: 1px solid var(--tab-panel-border-color);
opacity: 1;
}
これを見ればわかるように、tab4用の記述が必要です。
以下をそれぞれを追記します。
[data-tab="tab4"]:checked ~ nav [data-tab-label="tab4"]
そうすれば、意図したように動くはずです。
ここはちょっと残念な気持ちになります。
classなどを上手く使えば、都度追加しなくても対応できるかもしれません。
もしくは、まとめてtab10までは予め追記しておくかですね。
Tooltip

デモコードのままなら、Tooltipが一部表示されませんでした。
そのため、「Hover me」の表示位置を変更しています。
<div style="margin:40px;"> <a href="#" data-tooltip alt="Alt text" title="これはリンクです" role="tooltip" aria-label="Tooltip message">Hover me</a> </div>
まとめ
各コンポーネントをざっと見てきました。
非常に簡単に利用できることが、確認できました。
Tabsに関しては、改善の余地ありだと思います。
CSSUIのバージョンアップで改善されれば、それがベストでしょう。
とりあえず、次のようにCSSを変更しておけば当面は問題ないはずです。
そもそも、タブなんてそんなに多く表示させませんからね。
[data-tab="tab1"]:checked ~ nav [data-tab-label="tab1"], [data-tab="tab2"]:checked ~ nav [data-tab-label="tab2"], [data-tab="tab3"]:checked ~ nav [data-tab-label="tab3"], [data-tab="tab4"]:checked ~ nav [data-tab-label="tab4"], [data-tab="tab5"]:checked ~ nav [data-tab-label="tab5"], [data-tab="tab6"]:checked ~ nav [data-tab-label="tab6"], [data-tab="tab7"]:checked ~ nav [data-tab-label="tab7"], [data-tab="tab8"]:checked ~ nav [data-tab-label="tab8"], [data-tab="tab9"]:checked ~ nav [data-tab-label="tab9"], [data-tab="tab10"]:checked ~ nav [data-tab-label="tab10"]
以上、CSSUIの使い方を説明しました。