「効率的にドキュメントを作成したい」
「PythonでHTML、LaTeX、ePubなどの文書を作成したい」
このような場合には、Sphinxがオススメです。
この記事では、Sphinxについて解説しています。
本記事の内容
- Sphinxとは?
- Sphinxのシステム要件
- Sphinxのインストール
- Sphinxの動作確認
それでは、上記に沿って解説していきます。
Sphinxとは?
Sphinxは、ドキュメントを簡単に作れるツールです。
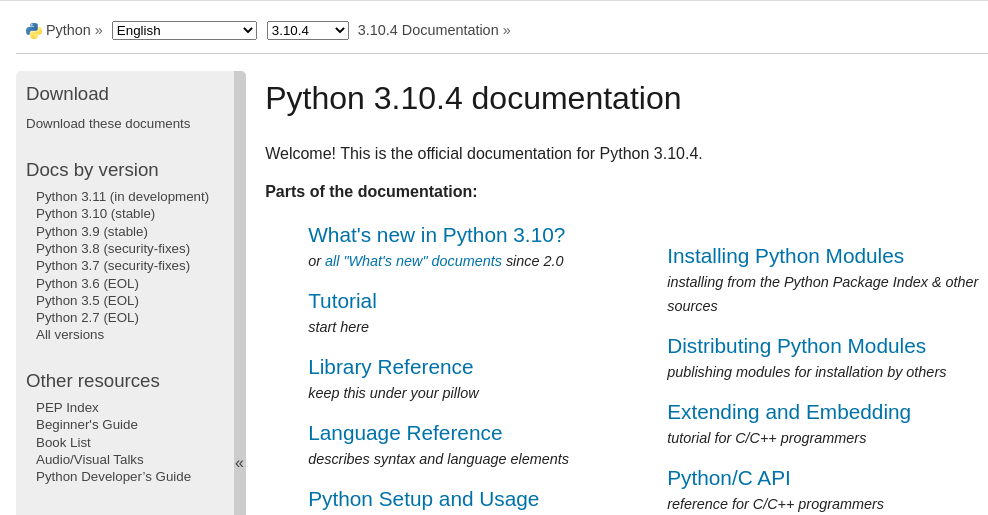
次のようなページを見たことがありませんか?

このページは、Sphinxで作成されています。
Sphinxで生成されたページでは、次のような表示を確認できます。

正確には、各htmlやcssなどはSphinxで作成されます。
ただし、コンテンツとなる元ネタ(rstファイル)はreStructuredTextで記述します。
つまり、Sphinxを利用するにはreStructuredTextを書くスキルが必要です。
Markdownを書けるなら、それほど苦労せずにreStructuredTextを書けるでしょう。
reStructuredTextを書けると、いいことが他にもあります。
Robot Frameworkでは、reStructuredTextでテストケースを記述します。
Robot Frameworkは、テスト自動化・RPAフレームワークです。
それらの分野においても、reStructuredTextは役に立ちます。
したがって、生産性向上という側面から以下をまとめて習得するのもありでしょう。
- Sphinx
- reStructuredText
- Robot Framework
労働生産性が低い日本では、生産性向上はキーになってきますからね。
以上、Sphinxについて説明しました。
次は、Sphinxのシステム要件を説明します。
Sphinxのシステム要件
現時点(2022年4月)でのSphinxの最新バージョンは、4.5.0となります。
この最新バージョンは、2022年3月28日にリリースされています。
サポートOSに関しては、以下を含むクロスプラットフォーム対応です。
- Windows
- macOS
- Linux
サポート対象となるPythonのバージョンは、以下となっています。
- Python 3.6
- Python 3.7
- Python 3.8
- Python 3.9
- Python 3.10
Python 3.6以降ということです。
ただ、この記事ではPython 3.7以降を推奨しておきます。
その理由は、Python公式開発サイクルにあります。
以下は、Python公式開発サイクルです。
| バージョン | リリース日 | サポート期限 |
| 3.6 | 2016年12月23日 | 2021年12月23日 |
| 3.7 | 2018年6月27日 | 2023年6月27日 |
| 3.8 | 2019年10月14日 | 2024年10月 |
| 3.9 | 2020年10月5日 | 2025年10月 |
| 3.10 | 2021年10月4日 | 2026年10月 |
Python公式開発サイクルでは、Python 3.7以降がサポート対象となります。
そのため、Python 3.7を推奨しているということです。
まとめると、Sphinxのシステム要件はPython 3.7以降がポイントになります。
それ以外は、特に注意することはないでしょう。
以上、Sphinxのシステム要件を説明しました。
次は、Sphinxのインストールを説明します。
Sphinxのインストール
検証は、次のバージョンのPythonで行います。
$ python -V Python 3.10.2
まずは、現状のインストール済みパッケージを確認しておきます。
$ pip list Package Version ---------- ------- pip 22.0.4 setuptools 62.0.0 wheel 0.36.2
次にするべきことは、pipとsetuptoolsの更新です。
pipコマンドを使う場合、常に以下のコマンドを実行しておきましょう。
python -m pip install --upgrade pip setuptools
では、Sphinxのインストールです。
Sphinxのインストールは、以下のコマンドとなります。
pip install Sphinx
Sphinxのインストールは、少し時間がかかります。
終了したら、どんなパッケージがインストールされたのかを確認します。
$ pip list Package Version ----------------------------- --------- alabaster 0.7.12 Babel 2.9.1 certifi 2021.10.8 charset-normalizer 2.0.12 docutils 0.17.1 idna 3.3 imagesize 1.3.0 Jinja2 3.1.1 MarkupSafe 2.1.1 packaging 21.3 pip 22.0.4 Pygments 2.11.2 pyparsing 3.0.7 pytz 2022.1 requests 2.27.1 setuptools 62.0.0 snowballstemmer 2.2.0 Sphinx 4.5.0 sphinxcontrib-applehelp 1.0.2 sphinxcontrib-devhelp 1.0.2 sphinxcontrib-htmlhelp 2.0.0 sphinxcontrib-jsmath 1.0.1 sphinxcontrib-qthelp 1.0.3 sphinxcontrib-serializinghtml 1.1.5 urllib3 1.26.9 wheel 0.36.2
Sphinxは、多くのパッケージに依存しています。
そのため、SphinxはPython仮想環境にインストールすることをオススメします。
Python仮想環境は、簡単に利用できます。
その利用方法を次の記事で解説しています。
以上、Sphinxのインストールを説明しました。
次は、Sphinxの動作確認を行います。
Sphinxの動作確認
Sphinxのインストールできていれば、次のコマンドが利用可能です。
sphinx-quickstart
このコマンドを利用して、Sphinxの動作確認を行います。
そのためのような名称です。
では、まずはディレクトリを作成します。
そして、そのディレクトリに移動。
$ mkdir test $ cd test
ここで「sphinx-quickstart」コマンドを実行します。
実行すると、質問が開始されます。
$ sphinx-quickstart Sphinx 4.5.0 クイックスタートユーティリティへようこそ。 以下の設定値を入力してください(Enter キーのみ押した場合、 かっこで囲まれた値をデフォルト値として受け入れます)。 選択されたルートパス: . Sphinx 出力用のビルドディレクトリを配置する方法は2つあります。 ルートパス内にある "_build" ディレクトリを使うか、 ルートパス内に "source" と "build" ディレクトリを分ける方法です。 > ソースディレクトリとビルドディレクトリを分ける(y / n) [n]: y プロジェクト名は、ビルドされたドキュメントのいくつかの場所にあります。 > プロジェクト名: テストプロジェクト > 著者名(複数可): ジコログ > プロジェクトのリリース []: ドキュメントを英語以外の言語で書く場合は、 言語コードで言語を選択できます。Sphinx は生成したテキストをその言語に翻訳します。 サポートされているコードのリストについては、を参照してください。 > プロジェクトの言語 [en]: ja ファイル [各自の環境]/test/source/conf.py を作成しています。 ファイル [各自の環境]/test/source/index.rst を作成しています。 ファイル [各自の環境]/test/Makefile を作成しています。 ファイル [各自の環境]/test/make.bat を作成しています。 終了:初期ディレクトリ構造が作成されました。 マスターファイル [各自の環境]/test/source/index.rst を作成して 他のドキュメントソースファイルを作成します。次のように Makefile を使ってドキュメントを作成します。 make builder "builder" はサポートされているビルダーの 1 つです。 例: html, latex, または linkcheck。
質問への回答は、適当です。
ただ、プロジェクトの言語は「ja」にしておいた方が無難でしょう。
あと、”source” と “build”は分けておきます。
一緒だとゴチャゴチャしてややこしいですからね。
処理が完了したら、testディレクトリ以下の状況を確認します。
$ tree
.
├── Makefile
├── build
├── make.bat
└── source
├── _static
├── _templates
├── conf.py
└── index.rst
4 directories, 4 files
ここまでの処理により、プロジェクトの箱ができました。
ただし、まだどのドキュメントを作成するのかを決めていません。
作成可能なドキュメントは、「make」コマンドで確認できます。
$ make Sphinx v4.5.0 Please use `make target' where target is one of html to make standalone HTML files dirhtml to make HTML files named index.html in directories singlehtml to make a single large HTML file pickle to make pickle files json to make JSON files htmlhelp to make HTML files and an HTML help project qthelp to make HTML files and a qthelp project devhelp to make HTML files and a Devhelp project epub to make an epub latex to make LaTeX files, you can set PAPER=a4 or PAPER=letter latexpdf to make LaTeX and PDF files (default pdflatex) latexpdfja to make LaTeX files and run them through platex/dvipdfmx text to make text files man to make manual pages texinfo to make Texinfo files info to make Texinfo files and run them through makeinfo gettext to make PO message catalogs changes to make an overview of all changed/added/deprecated items xml to make Docutils-native XML files pseudoxml to make pseudoxml-XML files for display purposes linkcheck to check all external links for integrity doctest to run all doctests embedded in the documentation (if enabled) coverage to run coverage check of the documentation (if enabled) clean to remove everything in the build directory
ここは無難にHTMLを選びましょう。
$ make html Sphinx v4.5.0 を実行中 翻訳カタログをロードしています [ja]... 完了 出力先ディレクトリを作成しています... 完了 ビルド中 [mo]: 更新された 0 件のpoファイル ビルド中 : 更新された 1 件のソースファイル 環境データを更新中[新しい設定] 1 件追加, 0 件更新, 0 件削除 ソースを読み込み中...[100%] index 更新されたファイルを探しています... 見つかりませんでした 環境データを保存中... 完了 整合性をチェック中... 完了 ドキュメントの出力準備中... 完了 出力中...[100%] index 索引を生成中... genindex 完了 追加のページを出力中... search 完了 静的ファイルをコピー中... 完了 extraファイルをコピー中... 完了 Japanese (code: ja) の検索インデックスを出力... 完了 オブジェクト インベントリを出力... 完了 ビルド 成功. HTMLページはbuild/htmlにあります。
処理は、すぐに終わります。
この時点でtestディレクトリ以下を確認。
$ tree
.
├── Makefile
├── build
│ ├── doctrees
│ │ ├── environment.pickle
│ │ └── index.doctree
│ └── html
│ ├── _sources
│ │ └── index.rst.txt
│ ├── _static
│ │ ├── alabaster.css
│ │ ├── basic.css
│ │ ├── custom.css
│ │ ├── doctools.js
│ │ ├── documentation_options.js
│ │ ├── file.png
│ │ ├── jquery-3.5.1.js
│ │ ├── jquery.js
│ │ ├── language_data.js
│ │ ├── minus.png
│ │ ├── plus.png
│ │ ├── pygments.css
│ │ ├── searchtools.js
│ │ ├── translations.js
│ │ ├── underscore-1.13.1.js
│ │ └── underscore.js
│ ├── genindex.html
│ ├── index.html
│ ├── objects.inv
│ ├── search.html
│ └── searchindex.js
├── make.bat
└── source
├── _static
├── _templates
├── conf.py
└── index.rst
8 directories, 28 files
source以下のファイルをベースにして、ドキュメントを生成しています。
そうやって作成されたモノが、build以下に確認できます。
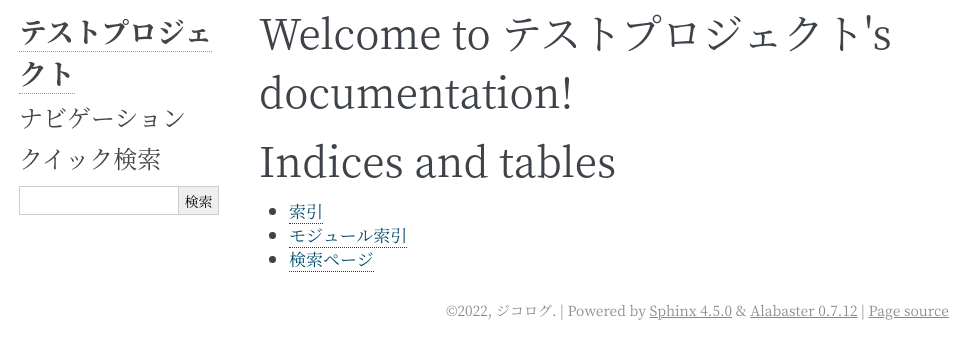
実際にドキュメントを見るには、index.htmlにブラウザでアクセスします。

Python関連のライブラリでよく見かけるページです。
あのページは、こうやって作成されています。
なお、このデザインはデフォルトのデザインです。
そして、デザインを変更することもできます。
以上、Sphinxの動作確認を説明しました。




