「セグメンテーションとOpenPoseによる構図制御を同時に行いたい」
「ControlNetによる入力を複数同時に行いたい」
このような場合には、Multi ControlNetがオススメです。
この記事では、Multi ControlNetについて解説しています。
本記事の内容
- Multi ControlNetとは?
- Multi ControlNetの利用方法
それでは、上記に沿って解説していきます。
Multi ControlNetとは?
Multi ControlNetとは、複数のControlNet入力を可能にする仕組みです。
ControlNetについては、次の記事で説明しています。
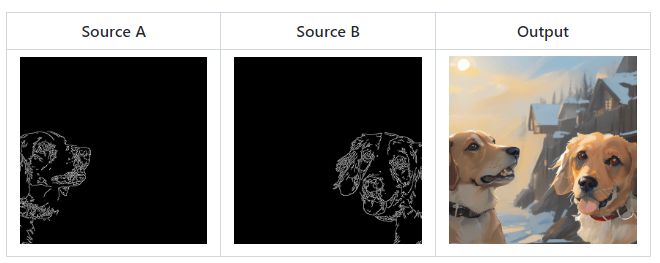
複数のControlNetは、Source AとBのことです。

これらを入力することにより、Outputの画像が作成されています。
上記の例では、エッジ検出された画像を用いています。
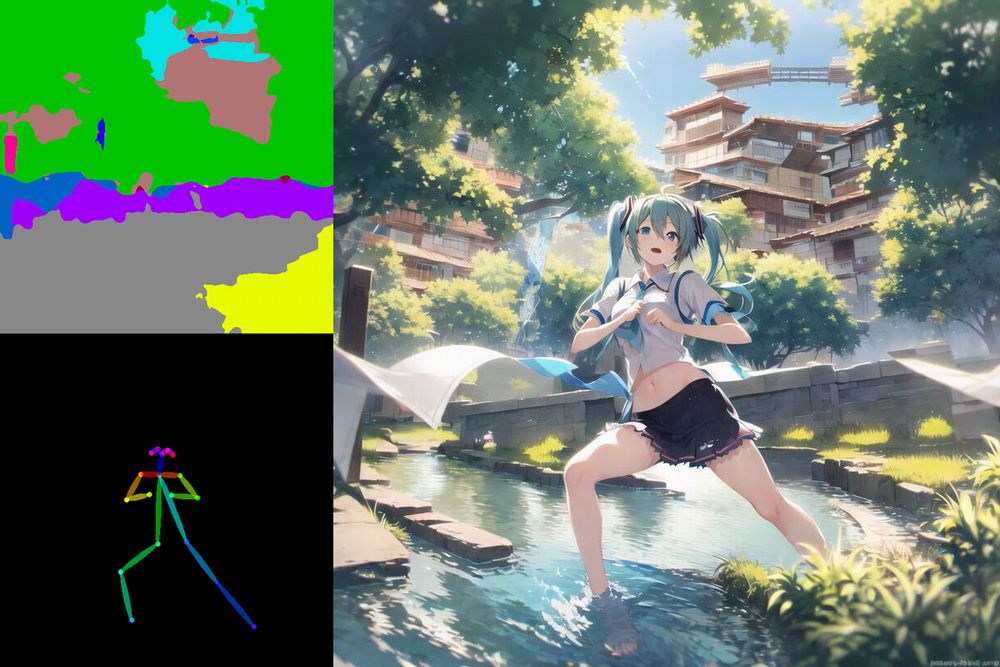
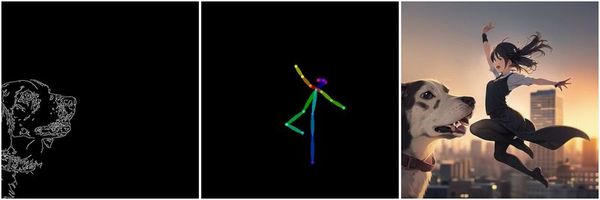
もちろん、エッジ検出画像とOpenPoseを用いた棒人間画像の組み合わせもOK。

同様に、背景の出力に効果的なセグメンテーションとの組み合わせも問題ありません。

試してみた感じでは、どんな組み合わせでも大丈夫そうです。
こんなことが実現できるMulti ControlNetは、sd-webui-controlnetの機能になります。
sd-webui-controlnetは、AUTOMATIC1111版web UIの拡張機能です。
以上、Multi ControlNetについて説明しました。
次は、Multi ControlNetの利用方法を説明します。
Multi ControlNetの利用方法
AUTOMATIC1111版web UIのインストールは大前提です。
そして、sd-webui-controlnetのインストールも済ませておいてください。
あと、sd-webui-controlnetは最新にする必要があります。
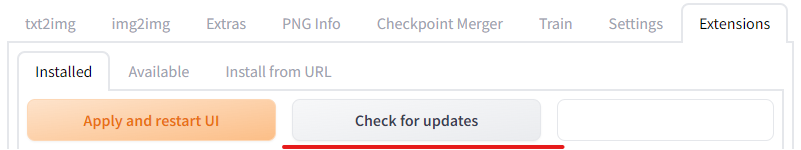
更新する際は、「Extensions」タブ以下で「Check for updates」ボタンをクリックします。

準備が整ったら、sd-webui-controlnet(ControlNet)の設定を行います。
まず、web U上の「Setting」タブを開きます。

画面左のメニュー一覧から、「ControlNet」を選びます。

「ControlNet」の設定が表示されます。
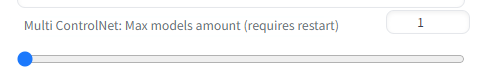
その中で、次の項目を確認できるはずです。

この値が、ControlNet入力可能な数字を表しています。
今回は、この値を「2」に変更します。
変更できたら、画面上の「Apply settings」ボタンをクリック。

そして、web UIを再起動します。
再起動後に「txt2img」や「img2img」を開きます。
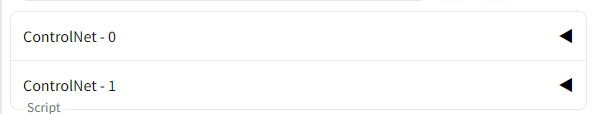
そうすると、次のような表示を確認できるでしょう。

ここまで確認できたら、Multi ControlNetが利用できるようになっています。
あとは、1個の場合のControlNetと同じように利用するだけです。
以上、Multi ControlNetの利用方法を説明しました。