Webテストの自動化が、日々の業務で欠かせないものになっています。
そんな中、Seleniumはその強力なツールとして広く認識されています。
しかし、Seleniumの真の能力は単なるテスト自動化に留まりません。
この記事では、Seleniumを用いた画面録画技術に焦点を当てています。
SeleniumとPythonのみで実現する画面録画
Webテストの自動化において、画面録画はデバッグプロセスを劇的に改善することができます。
外部ツールに頼らず、SeleniumとPythonのみを使用して画面録画を行う方法をご紹介します。
このアプローチでは、Seleniumを使って定期的にスクリーンショットを取得します。
それらを連続した画像として保存することで、動画のような形式を作成します。
スクリーンショットの連続取得
Seleniumを活用して、定期的に画面のスクリーンショットを取得することができます。
これにより、ウェブページの動的な変化を時系列で捉えることが可能になります。
以下のコードは、特定のウェブページにアクセスし、定期的にスクリーンショットを取得するプロセスを示しています。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://example.com")
time.sleep(2) # ページのロードを待機
for i in range(10): # 10回のスクリーンショットを取得
driver.save_screenshot(f"screenshot_{i}.png")
time.sleep(0.5) # 0.5秒ごとにスクリーンショットを取得
driver.quit()
動画のような体験を作成
取得したスクリーンショットから、GIFのような簡易的なアニメーションを作成できます。
それには、Pythonの標準ライブラリや簡単なスクリプトを使うだけで対応可能です。
以下のコードにより、GIFアニメを生成できます。
import imageio
images = []
for i in range(10):
images.append(imageio.imread(f"screen_{i}.png"))
imageio.mimsave('movie.gif', images, fps=1)
このように、SeleniumとPythonだけで画面録画を行うことは十分可能です。
外部ツールに頼ることなく、効果的な画面録画ソリューションを提供することで、
開発プロセスの効率化とデバッグの精度を高めることができます。
なお、動画ファイルが必要ということであれば、次の記事を参考にしてください。
上記記事では、GIFアニメからMP4形式の動画を生成する方法が説明されています。
システム要件:Seleniumによる画面録画のための環境設定
Seleniumを用いた画面録画を実現するためには、適切なシステム環境を整えることが重要です。
ここでは、画面録画に必要なシステム要件とその設定方法について詳しく説明します。
Pythonのインストールは、大前提となります。
次は、必要なライブラリのインストールです。
- Selenium
- Imageio
Seleniumのインストールは、次の記事が参考になります。
情報としては古くなっていますが、考え方は変わっていません。
Selenium 4によるheadless(ヘッドレス)対応は、次の記事で説明しています。
Imageioは、次のコマンドでインストールできます。
pip install imageio
Imageioは、画像データの読み書きで利用されるPythonライブラリになります。
Seleniumを活用した画面録画:実践的なケーススタディ
ここでは、Seleniumを活用した画面録画の実例を紹介します。
皆さんは、Yahoo!天気・災害の「雨雲レーダー」という機能を知っていますか?
https://weather.yahoo.co.jp/weather/zoomradar/?pref=1b
基本的に、天気予報は範囲が広すぎなんですよね。
最も知りたいのは、自分の行動するエリアで雨や雪が降るかどうかです。
雨雲レーダーは、その要望に応えてくれます。
今回は、その雨雲レーダーの画面を録画します。
例えば、小樽の天気が気になるとします。
マップから、小樽駅周辺を開きます。

この状態で「URLを表示」をクリックすると、小樽駅周辺を開いた状態のURLを取得可能です。
そのURLから最低限で必要なモノだけを残すと、次のようになります。
https://weather.yahoo.co.jp/weather/zoomradar/?lat=43.196815981243304&lon=140.99287737992472&z=15
パラメータとしては、緯度、経度、ズームレベルですね。
URLは、これでOK。
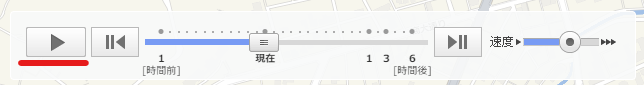
SeleniumでそのURLにアクセスして、再生ボタンをクリックしましょう。
そうすれば、現在時刻から6時間後までの雨雲レーダーを確認できます。

現在から6時間後まで、目盛りが17個あります。
そして、1秒間で1目盛りが進むような仕様です。
上記仕様を満たすコードが、以下となります。
import os
import time
import imageio.v2 as imageio
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
# 定数の設定
CHROMEDRIVER_PATH = "ChromeDriverのパス"
URL = "https://weather.yahoo.co.jp/weather/zoomradar/?lat=43.196815981243304&lon=140.99287737992472&z=15"
SAVE_DIRECTORY = "./result"
SCREENSHOT_DURATION = 17
INTERVAL = 1 # スクリーンショットの取得間隔(秒)
GIF_FILENAME = os.path.join(SAVE_DIRECTORY, "animation.gif")
class WebScreenshotRecorder:
def __init__(self, chromedriver_path, url, save_directory, interval):
self.chromedriver_path = chromedriver_path
self.url = url
self.save_directory = save_directory
self.interval = interval
def take_screenshots(self, duration):
chrome_service = Service(executable_path=self.chromedriver_path)
options = Options()
options.add_argument("--headless")
driver = webdriver.Chrome(service=chrome_service, options=options)
driver.set_window_size(1024, 768)
driver.get(self.url)
time.sleep(5)
play_button = driver.find_element(By.ID, "btnPlay")
play_button.click()
for i in range(duration):
screenshot_path = os.path.join(self.save_directory, f"screenshot_{i}.png")
driver.save_screenshot(screenshot_path)
time.sleep(self.interval)
driver.quit()
class GIFCreator:
def __init__(self, source_directory, gif_filename):
self.source_directory = source_directory
self.gif_filename = gif_filename
def create_gif(self, frame_count, frame_duration):
image_files = [os.path.join(self.source_directory, f"screenshot_{i}.png") for i in range(frame_count)]
with imageio.get_writer(self.gif_filename, mode='I', duration=frame_duration) as writer:
for filename in image_files:
image = imageio.imread(filename)
writer.append_data(image)
# スクリーンショットの記録とGIFの作成
recorder = WebScreenshotRecorder(CHROMEDRIVER_PATH, URL, SAVE_DIRECTORY, INTERVAL)
recorder.take_screenshots(SCREENSHOT_DURATION)
gif_creator = GIFCreator(SAVE_DIRECTORY, GIF_FILENAME)
gif_creator.create_gif(SCREENSHOT_DURATION, INTERVAL * 1000)
コードに関しては、ここでは説明しません。
このコードをChatGPTに聞けば、わかりやすく説明してくれるでしょう。
実際、このコードはChatGPTに作らせたコードですからね。
もちろん、途中でコードレビューは何度かしています。
仕様を伝えて、レビュー(動作確認含む)の繰り返しになります。
繰り返しと言っても、全部で3往復程度です。
上記を実行した結果、次のようなGIFアニメが作成されます。
なお、上記コードは以下の部分を修正すれば、どんなページでも利用可能です。
time.sleep(5)
play_button = driver.find_element(By.ID, "btnPlay")
play_button.click()
例えば、YouTubeの動画であれば次のように置き換えます。
(YouTubeは画面仕様が頻繁に変わるので、タグに関しては各自でUPDATEしてください)
# ページが完全にロードされるのを待機
driver.implicitly_wait(10)
# 再生ボタンを探してクリック
play_button = driver.find_element(By.CSS_SELECTOR, "button.ytp-play-button.ytp-button")
play_button.click()
この結果として、カクカクしたGIFアニメが生成されます。
次の値を調整する必要があるでしょうね。
SCREENSHOT_DURATION = 17 INTERVAL = 1 # スクリーンショットの取得間隔(秒)






