「テキストから動画を生成したい」
「動画から動画を生成するvideo2videoを試したい」
このような場合には、VideoCrafterがオススメです。
この記事では、VideoCrafterについて解説しています。
本記事の内容
- VideoCrafterとは?
- VideoCrafterのシステム要件
- VideoCrafterのインストール
- VideoCrafterの動作確認
それでは、上記に沿って解説していきましょう。
VideoCrafterとは?
VideoCrafterは、テキストからビデオへの生成と編集のためのツールキットと説明されています。
簡単に言うと、text2videoとvideo2videoに対応しています。
text2videoと言えば、ModelScope text2video Extensionが有名ですね。
VideoCrafterでも、ModelScope text2video Extensionと同じことができます。
これに加えて、VideoCrafterはvideo2videoに対応しているのです。
video2videoの場合、動画を入力に用いて動画を生成できます。
VideoCrafterにおいては、video2videoをVideoControlと表現しています。
このVideoCrafterのデモが、Hugging Face上で公開されています。

実際に触ってみれば、VideoCrafterについてもっと理解できるでしょう。
ただし、サーバーが混んでいる場合は、かなり待たされますけどね。
今回は、Hugging Face上のデモとして公開されているVideoCrafterのインストールを説明します。
これローカルマシンにインストールすれば、自由にVideoCrafterを使えます。
以上、VideoCrafterについて説明しました。
次は、VideoCrafterのシステム要件を説明します。
VideoCrafterのシステム要件
VideoCrafterのシステム要件は、GPU版のPyTorchが動けばOKです。
バージョンに関しては、1系でも2系でもどちらでも構いません。
ここでは、PyTorch 2.0を推奨しておきます。
GPU版PyTorch 2.0のインストールは、次の記事で説明しています。
また、PyTorch 2.0はPython 3.8以降がサポート対象です。
そのため、Pythonのバージョンは3.8以降が必須となります。
まず、事前にPyTorchをインストールしておきましょう。
もちろん、GPU版のPyTorchです。
動画を扱うとなると、GPUなしではまともに動きません。
以上、VideoCrafterのシステム要件を説明しました。
次は、VideoCrafterのインストールを説明します。
VideoCrafterのインストール
VideoCrafterのインストールは、Python仮想環境の利用をオススメします。
Python仮想環境は、次の記事で解説しています。
検証は、次のバージョンのPythonで行います。
> python -V Python 3.10.4
そして、システム要件であるGPU版PyTorchをインストール済という状況です。
このような状況において、次の手順でVideoCrafterのインストールを進めます。
- ファイル一式の取得(Hugging Faceから)
- requirements.txtを使った一括インストール
それぞれを下記で説明します。
ファイル一式の取得(Hugging Faceから)

ファイル数が多くて、手動でダウンロードするのは大変です。
このような場合は、huggingface_hubを利用します。
huggingface_hubを利用すると、自動的にファイルをダウンロードしてくれます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="VideoCrafter/VideoCrafter",
repo_type="space",
revision="main",
cache_dir="./")
上記コードを実行すると、ダウンロード処理が開始されます。
ダウンロードは、すぐに終わります。
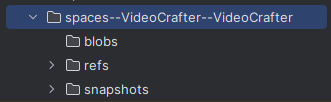
処理が完了すると、ディレクトリ上に「spaces–VideoCrafter–VideoCrafter」を確認できます。

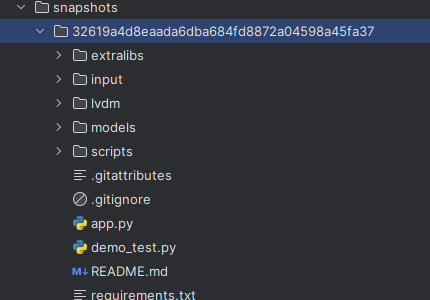
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

「32619a4d8eaada6dba684fd8872a04598a45fa37」は、リポジトリのバージョンです。
バージョンが更新されれば、この値も変わってきます。
この長たらしいディレクトリより下のモノをコピーしましょう。
コピーしたファイルは、コンテンツルートに保存します。
requirements.txtを使った一括インストール
コンテンツルートには、コピーしたrequirements.txtが存在しています。
requirements.txt
decord==0.6.0 einops==0.3.0 imageio==2.9.0 numpy==1.24.2 omegaconf==2.1.1 opencv_python pandas==2.0.0 Pillow==9.5.0 pytorch_lightning==1.8.3 PyYAML==6.0 setuptools==65.6.3 torch==2.0.0 torchvision tqdm==4.65.0 transformers==4.25.1 moviepy av xformers gradio timm # -e .
requirements.txtに次の修正を加えます。
- PyTorch関連(torch、torchvision)とsetuptoolsを対象外にする
- バージョン指定を外す
バージョン指定は、トラブルの元です。
実際、バージョン指定のままだとエラーになります。
修正を実施した結果、requirements.txtは次のようになります。
decord einops imageio numpy omegaconf opencv_python pandas Pillow pytorch_lightning PyYAML #setuptools==65.6.3 #torch==2.0.0 #torchvision tqdm transformers moviepy av xformers gradio timm # -e .
変更後のrequirements.txtを利用して、必要なモノを一気にインストールします。
実行するのは、次のコマンドです。
pip install -r requirements.txt
処理完了までは、少し時間がかかります。
処理が完了したら、VideoCrafterのインストールは終了です。
以上、VideoCrafterのインストールを説明しました。
次は、VideoCrafterの動作確認を説明します。
VideoCrafterの動作確認
VideoCrafterの動作確認を行います。
コンテンツルートに配置したapp.pyを実行すれば、VideoCrafterを起動できます。
初回起動時は、ファイルのダウンロードが実施されます。
しばらく待つことになります。
処理が完了したら、コンソールに以下のように表示されます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
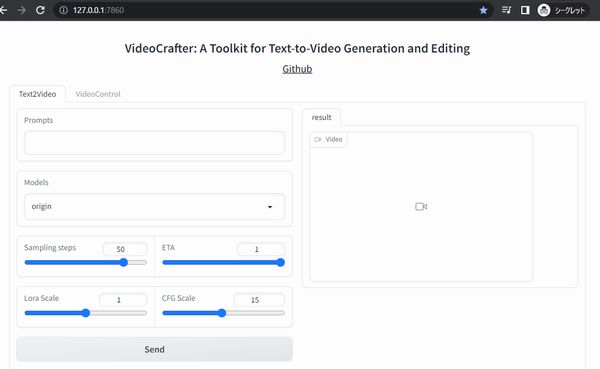
Chromeなどのブラウザで「http://127.0.0.1:7860」にアクセスします。
Hugging Face上のデモと同じような画面を確認できます。

今回は、video2videoを試しましょう。
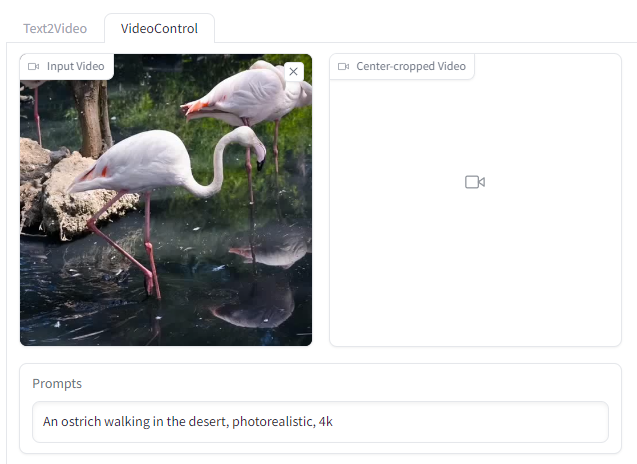
「VideoControl」タブを開きます。

そして、Exampleにあるフラミンゴの画像をクリック。

フラミンゴの動画がアップロードされた状態になります。
プロンプトを適当に変更します。
A giraffe walking in the city, photorealistic, 4k
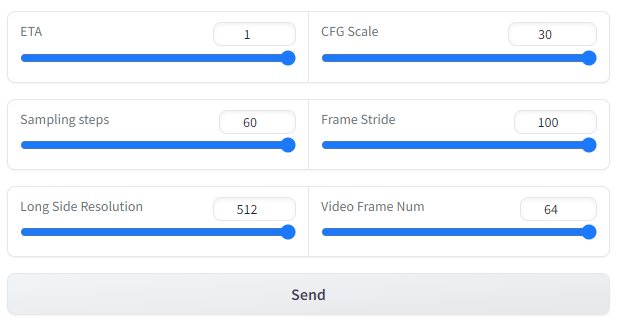
プロンプトを変更できたら、「Send」ボタンをクリック。
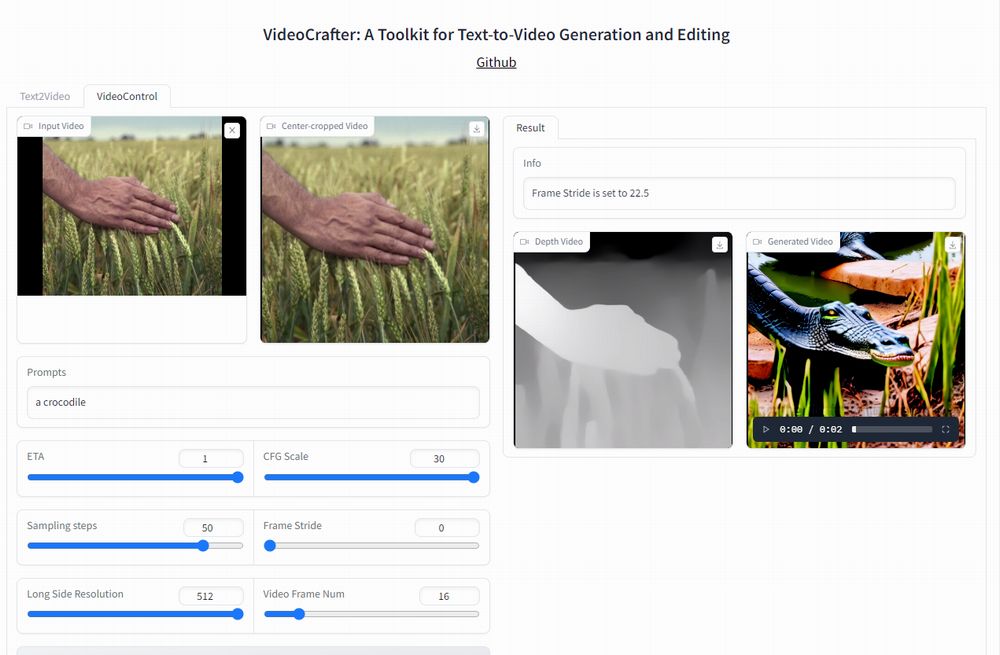
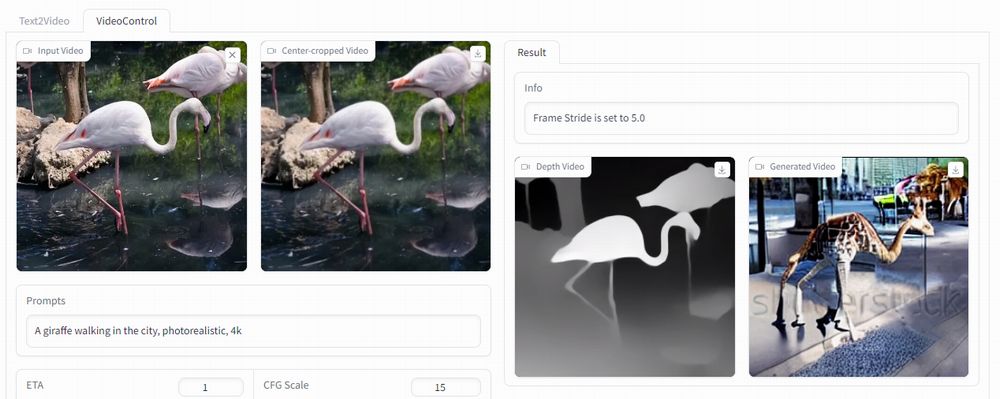
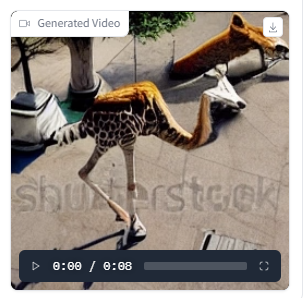
処理が完了すると、次のように表示されます。

生成される動画は、全部で以下の3つです。
- Center-cropped Video
- Depth Video
- Generated Video
Generated Video以外は、処置の途中で生成される動画になります。
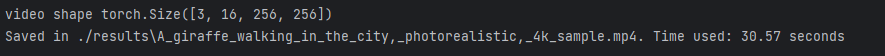
なお、デフォルトの設定であれば約30秒(NVIDIA GeForce RTX 3090)で動画を生成できます。

入力したプロンプトが、生成される動画のファイル名になります。
また、動画の再生時間を延ばすには次の項目の値を大きくします。

デフォルトは16です。
4倍にすれば、動画の再生時間は8秒になります。

もちろん、処理にかかる時間はその分だけ長くなります。

では、設定をすべてMAXにした場合は一体どれくらいの時間がかかるのでしょうか?

なんと1700秒(28分30秒)です!!

生成された動画は、以下から確認できます。
https://youtube.com/shorts/hmA-qQS7DcY
正直、失敗作ですね。
でも、画質はデフォルトの設定よりも格段にUPしています。
以上、VideoCrafterの動作確認を説明しました。