「画像の線画変換を無料かつ高品質に行いたい」
「有料のサービスでもあっても、線画変換はまだまだ使えるレベルではない」
このような場合には、この記事の内容が参考になります。
この記事では、最高レベルで画像を線画に変換する方法を解説しています。
本記事の内容
- 最高レベルの線画変換
- 最高レベルの線画変換を行うために必要なモノ
- 最高レベルの線画変換を行う方法
それでは、上記に沿って解説していきます。
最高レベルの線画変換
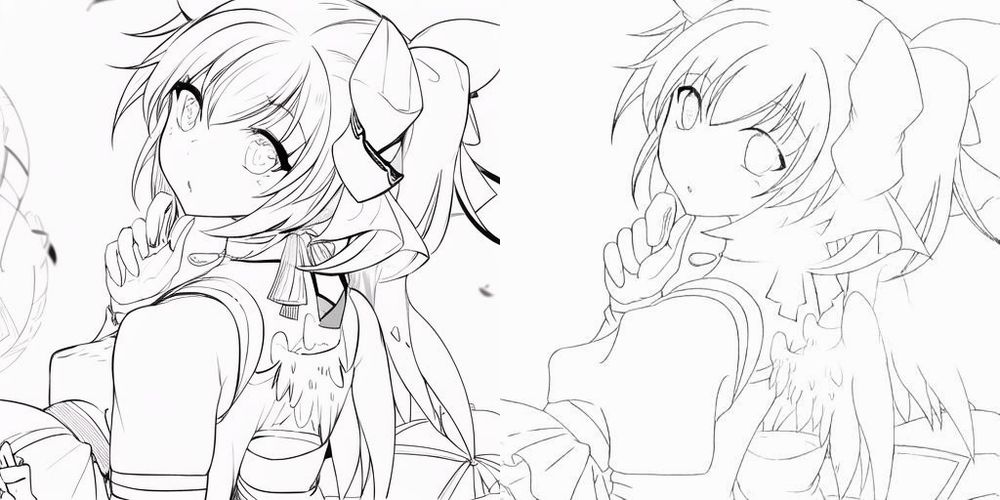
まず、次の画像をご覧ください。

左が、今回紹介する方法で生成した線画です。
右は、Anime2Sketchによって線画に変換した画像になります。
言うまでもなく、左の方が質の高い変換を行っています。
なお、線画へ変換する前の画像は以下となります。

また、有料の線画変換サービスも存在しています。
検索で上位に出てくる「Line Drawer」というサービスです。
変換自体は無料でできますが、ダウンロードでお金がかかります。
この変換作業では、かなり待たされました。
どうやら、全部で9種類のパターンで出力しているみたいです。

9枚のダウンロードで480円になります。
個人的には、高く感じます。
結果の画像については、ここでは載せません。
確認したい方は、アカウント登録して確認してみてください。
アップロードする画像によるのかもしれませんが、結果(9枚すべて)はイマイチです。
何ならAnime2Sketchの方が、質は高いと言えます。
そうだとすれば、結果的には今回紹介する方法が最高と言えるはずです。
その最高レベルの方法とは、Stable Diffusionを用いる方法になります。
もちろん、単純にStable Diffusionを用いるだけではありません。
次の技術を加えます。
- ControlNet
- LoRA
ControlNetについては、次の記事で説明しています。
また、LoRAについては次の記事が参考になります。
以上、最高レベルの線画変換について説明しました。
次は、最高レベルの線画変換を行うために必要なモノを説明します。
最高レベルの線画変換を行うために必要なモノ
すでに述べたように、Stable Diffusionが大前提となります。
利用ツールは、AUTOMATIC1111版web UIを利用します。
そして、ControlNetはAUTOMATIC1111版web UIの拡張機能を用います。
利用方法は、次の記事を参考にしてください。
線画への変換には、Canny法によるエッジ検出の画像を利用することになります。
そのため、Cannyのモデルは最低でも利用できるようにしておきましょう。
また、LoRAについてはAnime Lineart Styleを利用します。
Anime Lineart Styleの利用方法は、次の記事で解説しています。
以上、最高レベルの線画変換を行うために必要なモノを説明しました。
次は、最高レベルの線画変換を行う方法を説明します。
最高レベルの線画変換を行う方法
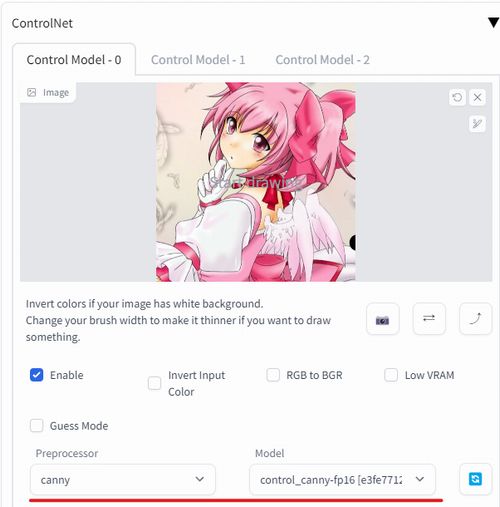
準備が整ったら、普通にControlNetを用いた画像生成を行います。
その際に、線画の出力が可能なLoRAを利用するというだけです。

ControlNetは1個だけの利用でOK。
線画に変換したい画像をアップロードして、Preprocessorに「canny」を選択します。
その他の設定は、画像サイズ以外はデフォルトで構いません。
プロンプトに関しては、シンプルなタグだけにしておきます。
今回であれば、次のプロンプトを利用しています。
(masterpiece), (best quality),blurry_background,monochrome, lineart, <lora:animeLineartStyle_v20Offset:1>
これは、Anime Lineart Styleを利用する際のプロンプトがベースです。
ネガティブプロンプトは、「EasyNegative」だけを入力しています。
EasyNegativeについては、次の記事をご覧ください。
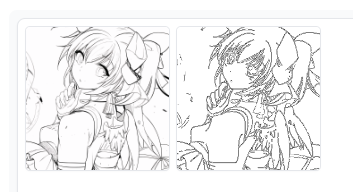
この条件で画像生成を行うと、次のような画像が生成されます。

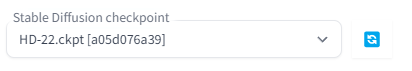
なお、今回はモデルにHentai Diffusion 22を用いています。

気に入った線画ができるまでモデルやSEEDを変えて画像生成を行えばよいでしょう。
以上、最高レベルの線画変換を行う方法を説明しました。










