「Tileモデルの使い方がよくわからない・・・」
「画像の一部分だけをプロンプトで修正したい」
このような場合には、ControlNetのTileがオススメです。
この記事では、ControlNetのTileについて解説しています。
本記事の内容
- ControlNetのTileとは?
- Tileによる画像拡大
- Tileによる画像編集
- Tileの利用方法
それでは、上記に沿って解説していきます。
ControlNetのTileとは?
Tileとは、様々な用途で用いることができるControlNetのモデルです。
このモデルは、ControlNet 1.1から利用できるようになりました。
公式では、次のような説明が行われています。
Ignore the details in an image and generate new details. Ignore global prompts if local tile semantics and prompts mismatch, and guide diffusion with local context.
一言で表すと、画像の細部を変更できるということです。
変更の際は、プロンプトよりも細部の変更が優先されます。
ただ、この説明だけはわかりにくいです。
それもあって、Tileはまだあまり利用されている様子ではありません。
しかし、このTileには可能性を感じます。
主に、次の2つの処理において。
- 画像拡大
- 画像編集
それぞれを以下で説明します。
Tileによる画像拡大
Tileによる画像拡大は、公式でも最初に説明されています。
例えば、次のような64 x 64のサイズの画像があるとします。

この画像を表現するテキストは、以下のようになります。
a squirrel eating the cookie on the grass
画像をセットして、上記テキストをプロンプトとして画像生成(Tileを用いて)を行います。
その際、画像サイズは元画像の8倍となる512 x 512とします。

12回実行した結果は、ほぼ同じ結果となります。
結果的に、画質を落とさずに画像の拡大を実行できています。
不思議な感じですが、Tileを画像拡大ツールとして利用できそうです。
ただ、ここで疑問が出てきませんか?
「CannyやLineartでも同じことができるのでは?」という疑問です。
私自身は、そのような疑問を感じました。
そこで、検証を行った結果が以下。
同じプロンプトを利用しています。
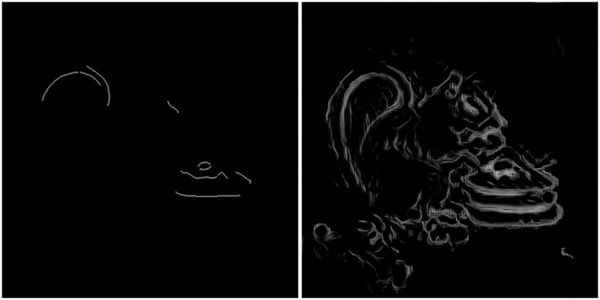
Canny

Lineart

惜しいモノもありますが、Tileの結果には及びません。
やはり、元画像が小さいと画像の認識自体が上手く行かないようです。

左がCannyによってエッジ検出された画像です。
そして、右がLineartによって描かれた線画となります。
Cannyは、かなりの部分をプロンプトで補っているようです。
それはそれでスゴイとは思います。
この検証により、Tileの凄さをより感じることができました。
以上、Tileによる画像拡大を説明しました。
次は、Tileによる画像編集を説明します。
Tileによる画像編集
Tileによる画像編集についても、公式では解説されています。
しかし、その解説だけではTileの可能性を表現しきれていません。
拡大の場合と異なり、詳細を描いた画像(512 x 512)が手元にあることが前提になります。

この画像をセットした状態で、プロンプトを工夫します。
プロンプトを工夫することで、画像の編集が可能になります。
まずは、単純にウサギと入力した場合です。
a rabbit

特に対象を指定していないのに、リスがウサギに置き換わりました。
これは、Tileが自動的にリスをウサギに置き換えると解釈したということです。
では、次にケーキを入力します。
the cake

クッキーをケーキに置き換えることを期待していました。
しかし、全体がケーキに置き換わったようです。
一応、狙い通りにクッキーがケーキに置き換わっています。
でも、リスもケーキの砂糖菓子になっています。
さらには、地面もケーキの一部に見えます。
こんなことは意図していなかったのですけどね・・・
そういうことなら、ちゃんと言葉にして伝えましょう。
a squirrel eating the cake

そうです、これを期待していました。
でも、「on the grass」を付けていないので地面が怪しいですね。
そこで、「on the grass」を追加しました。
a squirrel eating the cake on the grass

これで完璧です。
ちゃんと言葉にして、詳細を伝えないとダメということですね。
それなら、すべてちゃんと伝えましょう。
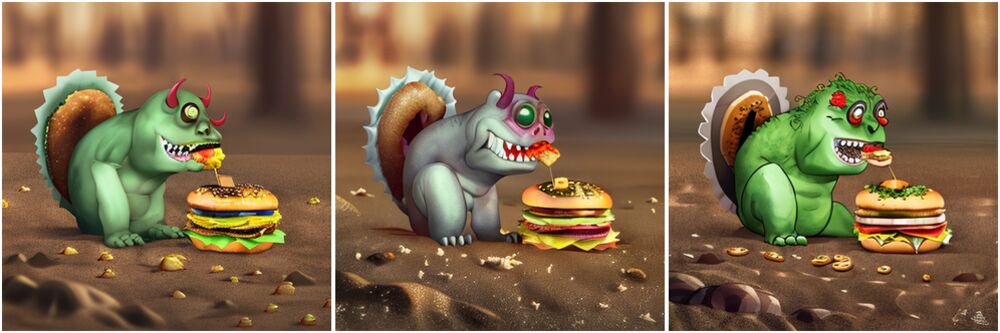
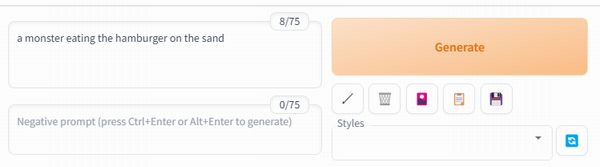
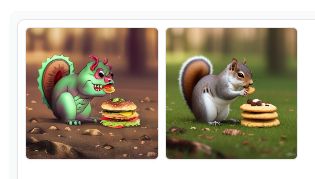
a monster eating the hamburger on the sand

もう、クッキーを食べているリスなんていません。
砂の上でハンバーガーを貪り食うモンスターがいるだけです。
ここまでは、常識の範囲でプロンプトを入力してきました。
突飛もないプロンプトにも、Tileは対応するのでしょうか?
何の脈絡もなく、次のように入力しました。
on the mooon

これは、スゴイ。
リスが宇宙服を着ています。
でも、何を食べているのかはわかりません。
食べているのではなく、何か作業しているのかもしれません。
また、一匹は地球外生命体にも見えます。
「on the moon」だけで、そこまで想像することに驚きです。
正直、宇宙服なんて全く想定していませんでした。
人間だけが想像できると言うのは、もう嘘かもしれませんね。
とりあえず、Tileの可能性を感じ取ることはできたでしょうか?
以上、Tileによる画像編集を説明しました。
最後に、Tileの利用方法を説明しておきます。
Tileの利用方法
AUTOMATIC1111版web UIのインストールは、大前提です。
AUTOMATIC1111版web UIは、いつまでGoogle Colabで利用できるのでしょうか。
そして、ControlNet のインストールも済ませておきましょう。
ControlNet がインストール済みであるなら、最新版にアップデートする必要があります。
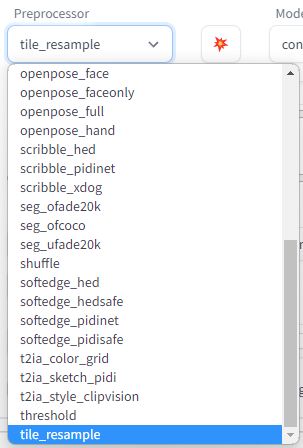
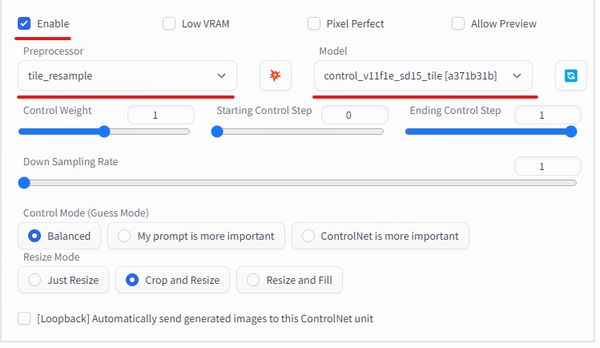
最新版であるならば、Preprocessorを確認します。

「tile_resample」を確認できれば、OK。
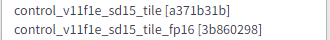
これに対応するモデルをダウンロードする必要があります。
正式版

軽量版

各自の環境にあった方をダウンロードしましょう。
正直、どちらでも構いません。

ファイルの保存場所は、以前のControlNet(1.0)から変わっていません。
詳細は、上記で紹介した記事をご覧ください。
これで、Tileを利用できるようになりました。
今回は、「txt2img」タブで動作を試します。
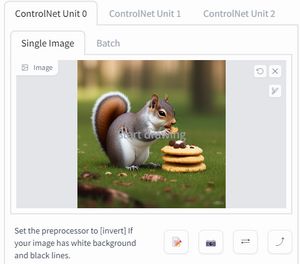
ControlNetを開いて、画像をアップロードしましょう。

そして、「Enable」にチェックを入れます。
「Preprocessor」と「Model」も選択します。

それ以外は、「Control Mode(Guess Mode)」を設定するぐらいです。
「Control Mode(Guess Mode)」については、次の記事で説明しています。
これ以外は、普通に画像を生成を行うだけです。

もちろん、ネガティブプロンプトも利用できます。
画像生成が上手くいくと、生成画像と元画像が表示されます。

以上、Tileの利用方法を説明しました。






