「Paint by ExampleをGUIでサクサクと行いたい」
「テキストではなく画像でInpaintingを行いたい」
このような場合には、この記事の内容が参考になります。
この記事では、Paint by ExampleのGUIツールを導入する方法を解説しています。
本記事の内容
- Paint by Exampleとは?
- Paint by Example GUIツールのシステム要件
- Paint by Example GUIツールのインストール
- Paint by Example GUIツールの動作確認
それでは、上記に沿って解説していきます。
Paint by Exampleとは?
Paint by Exampleとは、参考画像をもとに行うInpaintingのようなモノです。
Inpaintingについては、次の記事で説明しています。
Paint by Exampleは、実際に触ってみれば言っていることがわかると思います。
Paint by example – a Hugging Face Space by Fantasy-Studio
https://huggingface.co/spaces/Fantasy-Studio/Paint-by-Example
Paint by Exampleについて、理解できたでしょうか?
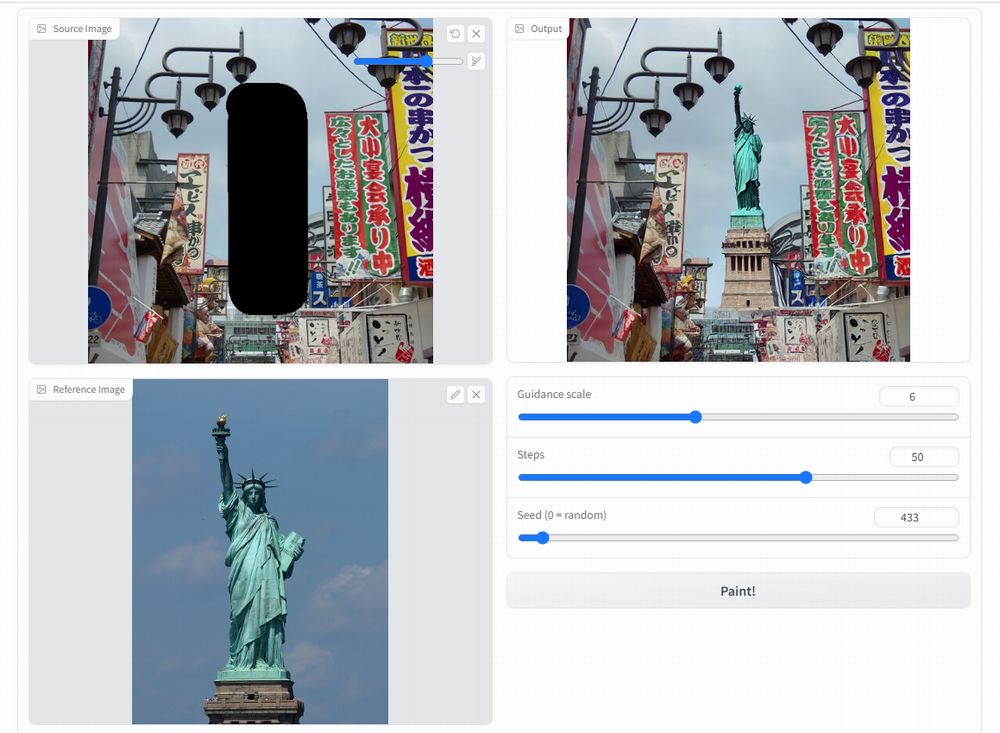
テキストを入力する代わりに、画像をアップロードします。
その画像が指定した箇所(マスク)に表示されることになります。
ただし、表示される画像は若干変化します。
アップロードした画像がそのまま再現されるわけではありません。
ここが、少し残念なところです。
完全に再現されるなら、本格的にビジネスにも利用できるようになります。
この部分は、今後の改善を期待しましょう。
そうは言っても、全然凄いですけどね。
このような雑コラも簡単に作れてしまいます。

なお、Paint by Exampleの実体はモデルです。
Paint-By-Example
https://huggingface.co/Fantasy-Studio/Paint-by-Example
このモデルは、CompVis/stable-diffusion-v1-4をベースに作成されたモデルとなります。
モデルありきでPaint by Exampleの機能が存在すると言えば、わかりやすいかもしれません。
以上、Paint by Exampleについて説明しました。
次は、Paint by Example GUIツールのシステム要件を説明します。
Paint by Example GUIツールのシステム要件
Paint by ExampleのGUIツールが、Hugging Face上で公開されています。
それを丸ごとローカルマシンにインストールしましょう。
そうしておけば、いつでも好きなときに利用できます。
それに外部に公開したくない画像もあるでしょう。
システム要件としては、大きくは次の二つになります。
- Python
- PyTorch
それぞれを以下で説明します。
Python
Pythonのバージョンは、次のPython公式開発サイクルに従います。
| バージョン | リリース日 | サポート期限 |
| 3.7 | 2018年6月27日 | 2023年6月27日 |
| 3.8 | 2019年10月14日 | 2024年10月 |
| 3.9 | 2020年10月5日 | 2025年10月 |
| 3.10 | 2021年10月4日 | 2026年10月 |
| 3.11 | 2022年10月25日 | 2027年10月 |
ただし、個人的にはPyTorch 3.10をオススメします。
PyTorch 3.10であれば、WindowsでもxFormersが簡単にインストールできます。
xFormers自体は、必須ではありません。
ただし、xFormersがあればPyTorchの処理を高速化できます。
PyTorch
各自の環境にあったバージョンをインストールします。
以上、Paint by Example GUIツールのシステム要件を説明しました。
次は、Paint by Example GUIツールのインストールを説明します。
Paint by Example GUIツールのインストール
Paint by Example GUIツールのインストールは、Python仮想環境の利用をオススメします。
Python仮想環境は、次の記事で解説しています。
検証は、次のバージョンのPythonで行います。
> python -V Python 3.10.4
そして、システム要件としてはGPU版PyTorchをインストール済という状況です。
このような状況において、次の手順でPaint by Example GUIツールのインストールを進めます。
- Paint by Example GUIツールの取得(Hugging Faceから)
- requirements.txtを使った一括インストール
それぞれを下記で説明します。
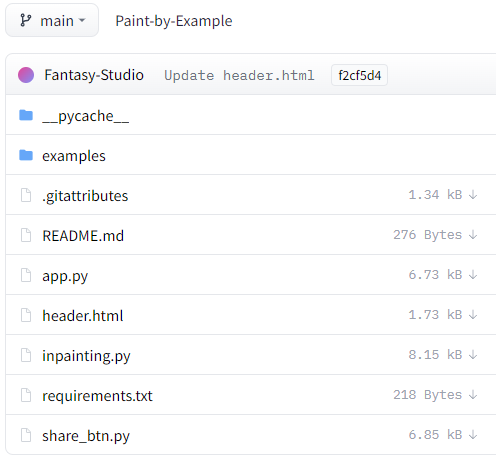
Paint by Example GUIツールの取得(Hugging Faceから)
Paint by Example GUIツールのファイル
https://huggingface.co/spaces/Fantasy-Studio/Paint-by-Example/tree/main
上記ページでファイルを確認できます。

すべてを手動でダウンロードするのは、やろうと思えば可能です。
でも、ここでは次のツールを使います。
huggingface_hubを利用すると、自動的にファイルをダウンロードしてくれます。
huggingface_hubをインストールできたら、次のコードを実行します。
from huggingface_hub import snapshot_download
snapshot_download(
repo_id="Fantasy-Studio/Paint-by-Example",
repo_type="space",
revision="main",
cache_dir="./")
上記コードを実行すると、ダウンロード処理が開始されます。
ダウンロードは、すぐに終わります。
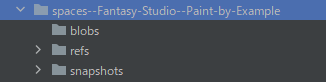
処理が完了すると、ディレクトリ上に「spaces–Fantasy-Studio–Paint-by-Example」を確認できます。

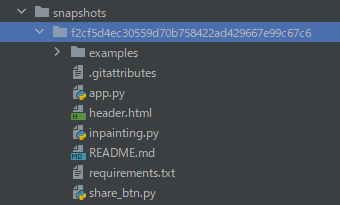
そして、「snapshots」以下にあるファイル・ディレクトリをコピーします。

「f2cf5d4ec30559d70b758422ad429667e99c67c6」は、リポジトリのバージョンです。
バージョンが更新されれば、この値も変わってきます。
この長たらしいディレクトリより下のモノをコピーしましょう。
コピーしたファイルは、コンテンツルートに保存します。
requirements.txtを使った一括インストール
コンテンツルートには、コピーしたrequirements.txtが存在しています。
requirements.txt
--extra-index-url https://download.pytorch.org/whl/cu113 torch torchvision git+https://github.com/huggingface/diffusers.git transformers ftfy numpy matplotlib uuid opencv-python git+https://github.com/openai/CLIP.git
事前に各自の環境にあったPyTorchをインストール済みです。
そのため、PyTorch関連は無効にします。
#--extra-index-url https://download.pytorch.org/whl/cu113 #torch #torchvision
その代わりに以下を追加しておきます。
gradio altair
変更後のrequirements.txt
#--extra-index-url https://download.pytorch.org/whl/cu113 #torch #torchvision git+https://github.com/huggingface/diffusers.git transformers ftfy numpy matplotlib uuid opencv-python git+https://github.com/openai/CLIP.git gradio
変更後のrequirements.txtを利用して、必要なモノを一気にインストールします。
実行するのは、次のコマンドです。
pip install -r requirements.txt
処理完了までは、しばらく時間がかかります。
処理が完了したら、Paint by Example GUIツールのインストールは終了です。
以上、Paint by Example GUIのインストールを説明しました。
次は、Paint by Example GUIの動作確認を説明します。
Paint by ExampleのGUIツールの動作確認
Paint by Example GUIツールの動作確認を行います。
修正したapp.pyを実行します。
初回時は、いろいろとダウンロードが始まります。
このときに、Paint by Exampleのモデルがダウンロードされます。
ファイル容量は、4.88GBほどです。
あと、起動時に次のような表示が出てくるかもしれません。
pip install accelerate
動作自体には影響はありません。
ただ、起動時に毎回表示されるのはウザいです。
表示されないようにしたい場合は、次の記事をご覧ください。
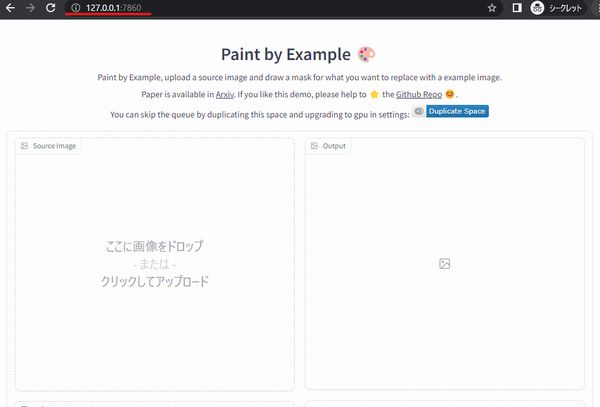
app.pyが無事に起動すれば、次のように表示されます。
Running on local URL: http://127.0.0.1:7860 To create a public link, set `share=True` in `launch()`.
では、Chromeなどのブラウザで「http://127.0.0.1:7860」にアクセスします。
Hugging Face上のデモと同じ画面を確認できます。

あとは、実際に動かしてみましょう。
デモ画面と同じように動けば、Paint by ExampleのGUIツールの動作確認は完了です。
以上、Paint by ExampleのGUIツールの動作確認を説明しました。