「プロンプトを考えるのが面倒だ・・・」
「画像を使ってスタイルを適用したい」
このような場合には、この記事の内容が参考になります。
この記事では、画像によるスタイルの適用について解説しています。
本記事の内容
- 画像によるスタイルの適用
- T2I-Adapter(Style)の利用方法
- T2I-Adapter(Style)の動作確認
それでは、上記に沿って解説していきます。
画像によるスタイルの適用
画像によるスタイルの適用についての説明です。
具体例を用いて説明します。
例えば、次のマスターソードを用いて画像を生成したいとします。
生成する画像は、マグマの中にあるマスターソードというイメージです。

もちろん、マスターソードの形はそのまま残したいです。
そのような場合は、ControlNetでCannyを利用します。
ControlNetについては、次の記事をご覧ください。
では、ControlNetを用いて次のプロンプトで画像を生成してみましょう。
master sword,magma

マグマと言えばマグマです。
しかし、イメージとは違うのですよね。
そこで、もうすこしプロンプトを考えてみます。
master sword,in the cave, flowing magma

かなりイメージに近づきました。
でも、まだ躍動感が足りないのですよね。
おそらく、プロンプトをもっと凝ればイメージの画像を作ることができるのでしょう。
でも、その作業は手間がかかります。
そんなときに役に立つのが、画像によるスタイルの適用です。
簡単な話、次の画像のテイストを加えれば問題は解決します。

T2I-AdapterのStyle Adapterを用いれば、そんなことが可能です。
実際に、処理した結果が次の画像になります。

このときのプロンプトは、以下。
master sword, magma
一応、プロンプトなしでもそれっぽい画像は生成されます。
でも、強調したいワードはプロンプトに含めた方がよさげです。
どうでしょうか?
T2I-AdapterのStyle Adapterを使えば、プロンプト力が低くてもOKなのです。
以上、画像によるスタイルの適用について説明しました。
次は、T2I-Adapter(Style)の利用方法を説明します。
T2I-Adapter(Style)の利用方法
T2I-Adapterについては、次の記事で説明しています。
上記では、T2I-Adapterそのものをインストールする説明が記載されています。
しかし、今回はAUTOMATIC1111版web UIを利用することになります。
その前提でT2I-Adapter(Style)の利用方法を以下に沿って説明します。
- AUTOMATIC1111版web UIのインストール(最新版)
- T2I-Adapter(Style)用モデルのダウンロード
AUTOMATIC1111版web UIのインストール(最新版)
AUTOMATIC1111版web UIのインストールは、次の記事で説明しています。
そして、現状はweb UIからでもT2I-Adapterを利用できるようになっています。
そのための方法は、次の記事で説明しています。
まずは、web UIでControlNetを利用できるようにしましょう。
すでにインストール済みなら、拡張機能を最新に更新しておきます。
インストール済みなら、「Extentions」から、最新版への更新に対応します。


更新時に次のようなエラーが、コンソールに出ることがあるかもしれません。
NameError: name 'clip' is not defined
その場合は、必要なライブラリをインストールします。
pip install git+https://github.com/openai/CLIP.git
T2I-Adapter(Style)用モデルのダウンロード
T2I-Adapter(Style)に必要なモノだけに絞ります。
- モデル(t2iadapter_style_sd14v1.pth)
- 設定ファイル(t2iadapter_style_sd14v1.yaml)
モデル(t2iadapter_style_sd14v1.pth)

上記ページにアクセスして、次のファイルをダウンロードします。

設定ファイル(t2iadapter_style_sd14v1.yaml)
上記ページにアクセスして、次のファイルをダウンロードします。

ダウンロードしたファイルは、「extensions/sd-webui-controlnet/models」に保存します。
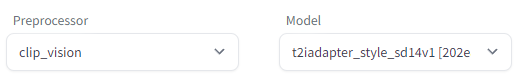
ここまで対応すれば、ControlNetで以下を選択できるようになっています。

具体的な使い方は、次の動作確認で説明します。
以上、T2I-Adapter(Style)の利用方法を説明しました。
次は、T2I-Adapter(Style)の動作確認を説明します。
T2I-Adapter(Style)の動作確認
T2I-Adapter(Style)の動作確認を行うには、Multi ControlNetの設定が必要です。
最新版の拡張機能であれば、UIが次のように変更されています。

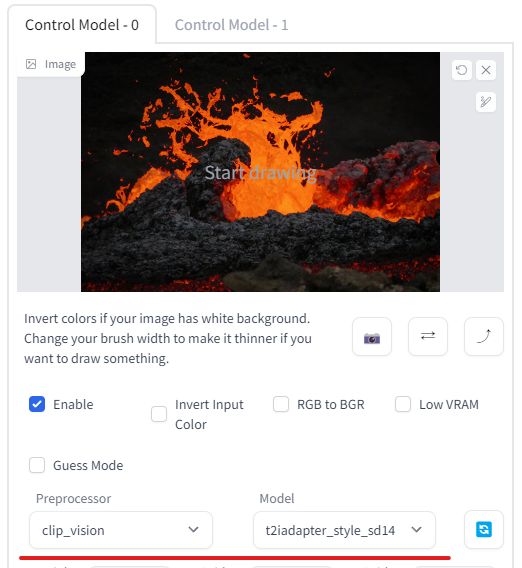
そして、今回は「0」の方にT2I-Adapter(Style)の設定を行っています。

そして、「1」の方にマスターソードです。
画像生成時の情報は、以下となります。
master sword,magma Negative prompt: EasyNegative Steps: 20, Sampler: DPM++ SDE Karras, CFG scale: 10, Seed: 451281500, Size: 512x512, Model hash: 46d105afa7, Model: faetastic_, ControlNet-0 Enabled: True, ControlNet-0 Module: canny, ControlNet-0 Model: control_canny-fp16 [e3fe7712], ControlNet-0 Weight: 1, ControlNet-0 Guidance Start: 0, ControlNet-0 Guidance End: 1, ControlNet-1 Enabled: True, ControlNet-1 Module: clip_vision, ControlNet-1 Model: t2iadapter_style_sd14v1 [202e85cc], ControlNet-1 Weight: 1, ControlNet-1 Guidance Start: 0, ControlNet-1 Guidance End: 0.4
EasyNegativeは、次の記事で説明しています。
触ってみた感じでは、「Guidance End」がポイントになりそうです。
今回は、マグマ(スタイルに用いる)画像の方で「Guidance End」を「0.4」に下げています。
上手く表示されない場合は、「Guidance End」を調整してみてください。
今回は、たまたま「0.4」で上手く出ただけかもしれません。
以上、T2I-Adapter(Style)の利用方法を説明しました。








