「簡単に画像の解像度や品質を向上させたい」
「アップスケーラーの処理時間が長い・・・」
このような場合には、この記事の内容が参考になります。
この記事では、Loopback Scalerを用いて画像の品質をUPする方法を解説しています。
本記事の内容
- Loopback Scalerとは?
- Loopback Scalerのインストール
- Loopback Scalerの動作確認
それでは、上記に沿って解説していきます。
Loopback Scalerとは?
Loopback Scalerとは、簡単に画質を向上させることができるAUTOMATIC1111版web UIのエクステンションです。
アップスケーラーに似ていると言えば、似ています。
しかし、アップスケーラーとは方向性が異なります。
その方向性を、生成される画像を用いて説明します。
例えば、次のような質の低い画像が生成されたとします。

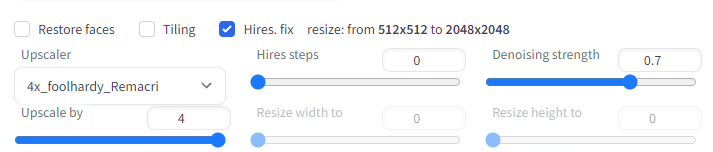
このような場合にアップスケーラーを使うと、画質はサイズとともに一気にUPします。

同じサイズ(512 x 512)に縮小すると、画質の向上した様子がよくわかります。

これに対して、Loopback Scalerを使うと次のような画像が生成されます。

比較してみて、どう感じますか?
個人的には、Loopback Scalerの結果の方が良い画像だと感じます。
また、処理にかかる時間についても触れておきます。
(※環境ごとに結果が異なることに注意)
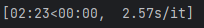
4倍にアップスケーリングするのに、以下の時間を要しています。

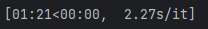
対して、Loopback Scalerでは次の時間となります。

1分近くは、Loopback Scalerの方が速いのです。
つまり、Loopback Scalerの方が処理も速く、画質・解像度もベターと言えます。
ただし、Loopback Scalerにも弱点はあります。
アップスケーラーは、なるべく同じ見た目を維持しようします。
しかし、Loopback Scalerの場合は見た目が結構変わります。
その意味では、アップスケーラーとLoopback Scalerを使い分ければいいのかもしれません。
でも、Loopback Scalerで大きく見た目が変化しない場合もあります。

左から、オリジナル・アップスケーラー・Loopback Scalerの画像となります。
このケースでは、単純にLoopback Scalerで画質と解像度がUPしているだけに見えます。
以上、Loopback Scalerについて説明しました。
次は、Loopback Scalerのインストールを説明します。
Loopback Scalerのインストール
Loopback Scalerのインストールを説明します。
その前提として、AUTOMATIC1111版web UIのインストールは必須です。
まず、「Extensions」タブをクリック。

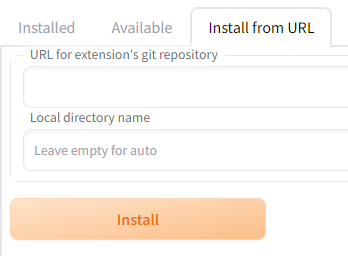
そして、「Extensions」内の「Install from URL」タブを開きます。

「URL for extension’s git repository」に次のURLを入力します。
https://github.com/Elldreth/loopback_scaler.git
入力できたら、「Install」ボタンをクリック。
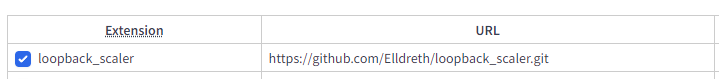
処理が完了したら、「Extensions」内の「Installed」タブをクリック。

Loopback Scalerがインストールされていることを確認できます。
確認できたら、「Apply and restart UI」ボタンをクリックしておきます。
以上、Loopback Scalerのインストールを説明しました。
次は、Loopback Scalerの動作確認を説明します。
Loopback Scalerの動作確認
Loopback Scalerの動作確認を行います。
まず、「txt2img」で画像を生成します。

そのとき、画像サイズには注意が必要です。
以下のような低解像度で生成する必要があります。
- 340 x 512
- 512 x 512
- 512 x 768
次の画像を参考にして、画像を生成しましょう。
https://civitai.com/images/472365
LoRAを無視したら、次のような画像が生成できます。
もちろん、512 x 768のサイズです。

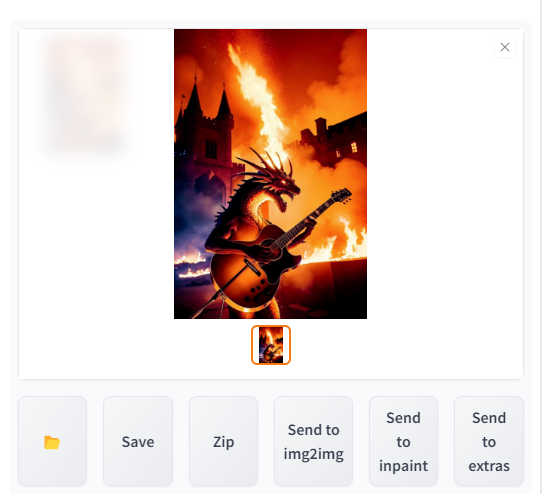
この状態において、「Send to img2img」ボタンをクリック。
そうすると、画像やプロンプトなどがそのまま「img2img」に送られます。
Loopback Scalerは、「img2img」のみで機能します。
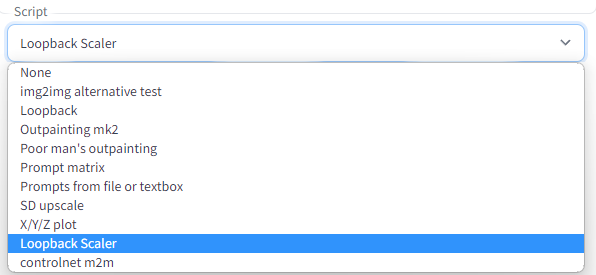
「Script」から、「Loopback Scaler」を選択しましょう。

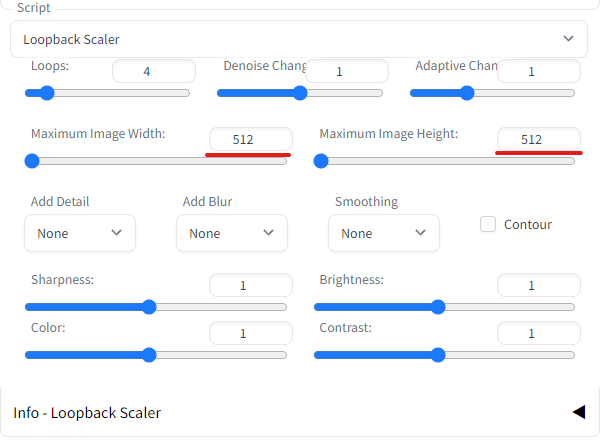
そうすると、次のような画面が表示されます。

基本的には、ここでは以下の値を触るだけです。
- Maximum Image Width
- Maximum Image Height
アスペクト比率を維持した値を設定する方が無難でしょう。
無視した値も設定可能ですが、生成される画像が崩れた感じになります。
今回のケースだと、次のサイズ設定が候補になるはずです。
もちろん、大きい方が画像の質はUPします。
- 512 x 768
- 1024 x 1536
- 1280 x 1920
どのサイズにするのかは、利用しているGPUと相談してください。
1280 x 1280は、8GBではセーフということらしいです。
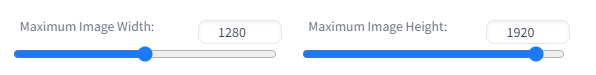
今回は、次のように設定します。

あと、一つ重要な設定があります。
一旦、「img2img」本体の設定に戻ります。

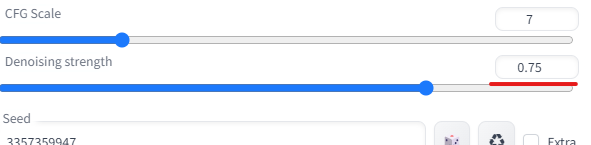
「Denoising strength」を「0.4」に変更します。
これは、「img2img」のみにある設定値です。
「ノイズ除去強度」という日本語に訳されます。
これで準備が整いました。
「Generate」ボタンをクリックします。
今回は、27秒程度で処理が終わりました。

アップスケーラーで2.5倍だと、36秒ですね。

アップスケーラー(左)とLoopback Scaler(右)の画像を比較してみましょう。

やはり、Loopback Scalerの方が高画質ですね。
もっと高画質な画像を作成したい場合があるかもしれません。
そのような場合は、「Loops」の値を増やしてみましょう。
最大で32まで設定することが可能です。

もちろん、その分だけ処理に時間はかかります。

「32」で生成した画像は、以下のようになモノとなります。

迫力が、一気に増しました。
「Loopback Scalerとは?」で挙げた画像でも、「32」の設定値で生成してみましょう。

左の画像なんて、夜から昼になってますからね。
右の画像は、キャラがかなり変わっています。
それにしても、かなり画質が向上しているとわかります。
以上、Loopback Scalerの動作確認を説明しました。



